クリエイティブの未来が見えたMAXのSneak Peeks:アドビで開発中の新サービスをチラ見
Edge CodeやMuseといったWeb制作系アプリケーションのデモやAfterEffectsとPhotoshopで撮影済みの写真を手品のように修正するデモが行われた。
アメリカ、カリフォルニア州ロサンゼルスで開催中のAdobe MAX 2013で、2日目午後のメインイベントであるSneak Peeksが行われた。
これは、現在開発中の技術をエンジニア自身がプレゼンするというもので、将来的に実装されるかどうかは分からないとのこと。しかし、昨年のSneak Peeksで公開されたデブラー機能がAdobe Photoshop CCに実装されたことも事実。そのためか、嫌でも期待してしまうのだ。
例年、特別ゲストとしてさまざまな著名人が登場しているSneak Peeksだが、今回は前回に続いてRainn Wilson、そしてアメリカのTVドラマ『24』のクロエ役で知られるMary Lynn Rajskubが登場した。
Sneak PeeksではPhotoshopやAfterEffectsの手品のような技術が特に話題を呼ぶことが多いが、今回はEdge CodeやMuseといったWeb制作系アプリケーションのデモも行われた。
このデモでエンジニアに与えられた時間は5分。それを過ぎると「何か」が起こるのだという。司会はたあいもない話でエンジニアの時間を奪おうとするし、エンジニアはできるだけ時間内に収まるようデモをするが、収まり切らないこともあり、そういった駆け引きもまた観客を楽しませてくれる。
その中から、いくつか「これは面白い!」と思うものを紹介していきたい。
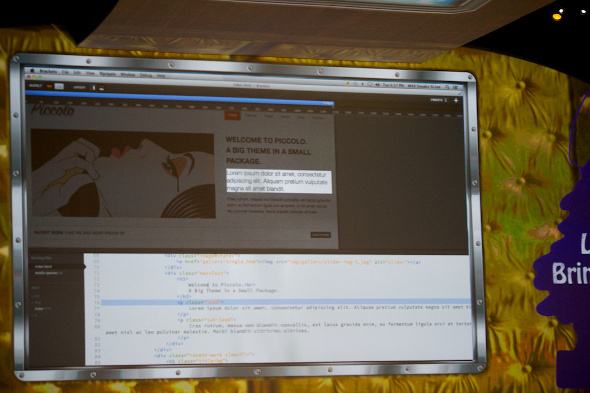
まず、Adobe Edge CodeとEdge Reflowを組み合わせて、レスポンシブWebデザインを設定しつつ、コードも書いていけるというもの。
Edge CodeはBracketsというプロジェクトの派生(ブランチと呼ばれる)であり、Bracketsの拡張機能を利用できる。おそらくそのようにしてReflowを統合してしまったのだろう。
デモ画面のアプリケーション名はBracketsとなっていたことを筆者は見逃さなかった。ひょっとしたら、Bracketsのプロジェクトサイト上で拡張機能をプレリリースするといった流れもあるかもしれない。
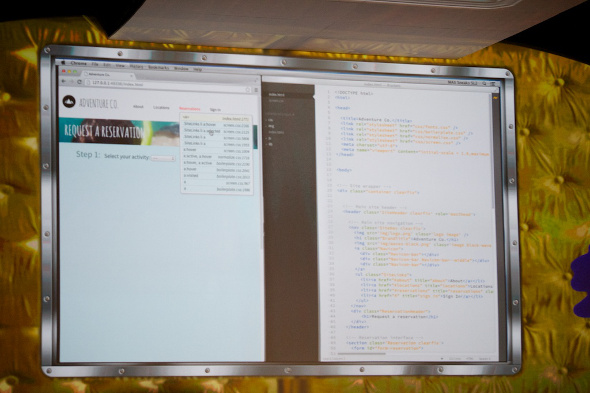
さらに、プレビュー画面でエレメントにフォーカスすると、該当するコードがハイライトされる機能も紹介された。これには会場からも歓声が上がった。CSSのファイルが複数存在するなど複雑なプロジェクトでは、「このエレメントはどこだろうか」とソースを行ったり来たりし、コードに書かれているclassを探し回ったり検索したりするため、メンテナンスが面倒になることがよくある。慣れた開発者なら開発ツールを用いるところだが、それをここでは1つの画面で解決してしまっているのだ。
Edge Codeは機能の追加が容易に行えるため、今後がかなり楽しみなアプリケーションだ。別のデモではクリックしたエレメントに設定されているスタイルを一覧で表示する機能が紹介された。
CSSをたくさんのファイルに分けたりしていた昔のプロジェクトのメンテナンスにとてもほしい機能だ。
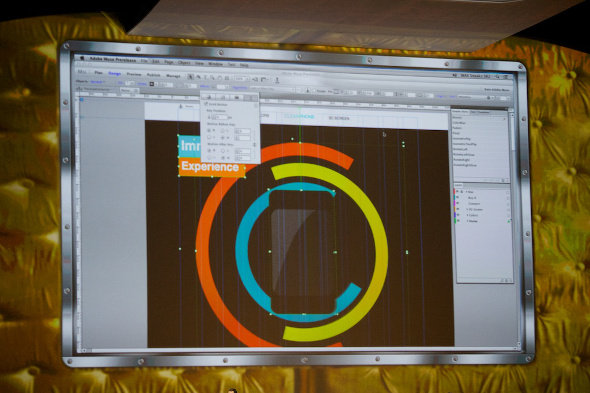
次にMuse。Museはあまり聞き慣れないアプリケーションだが、コードを一切書かずにWeb制作が可能というアプリケーションだ。Museはバリバリの開発者というよりは、デザイナや営業担当、ディレクタなど、普段コードに触れない人を対象としている。
今回デモされたものは、コードを書かずに、HTMLのアニメーションを設定するというものだ。
ここでは、スクロール位置に合わせてアニメーションを進行させるデモを紹介。パララックスアニメーションと呼ばれるデザインを、本当にコードを一切書かずに作ってしまった。
それだけではなく、CSS3によるフィルターや3Dトランスフォームも設定可能という。
Sneak Peeksならではの手品のようなデモも行われた。
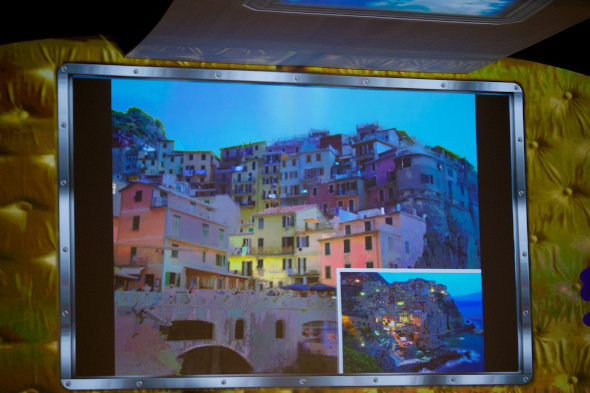
まずはAfterEffectsで、撮影済みの写真のライティングをコントロールするというデモだ。サンプルには、とある海沿いの村の写真が使われた。夜になるとライトアップされるのだが、ちょうど良い状態の写真が、思った構図で撮れていなかったのでこれを何とかしたい、という内容だった。
AfterEffectsで写真を解析し、どのライトがどこに当たっているのかを計算して、別の構図の写真にそれを適用すると、ライトの位置が再計算され「おそらくこんな感じだろう」という結果が出力される。
写真中央の建物が、別の写真では左の方にあるが、同じライトが適用されているのが分かる。
どのように解析しているのかは時間の都合か解説されなかったが、別のデモでは複数の写真を使って3次元化していたことからも、写真からパースの情報を検出して、3Dモデル化しているものと考えられる。
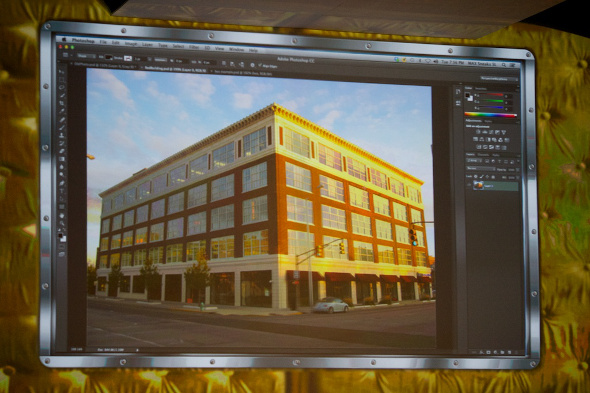
Photoshopでは3Dトランスフォームをさらに進化させたデモが行われた。これは、パースが狂った写真の一部分だけに対してパースの補正を行うというものだ。台形の補正だけではどうしても完全に修正を行うことはできないため、このような方法が取られるのだろう。
この例では写真の左側の部分のみにパース補正を掛けている。
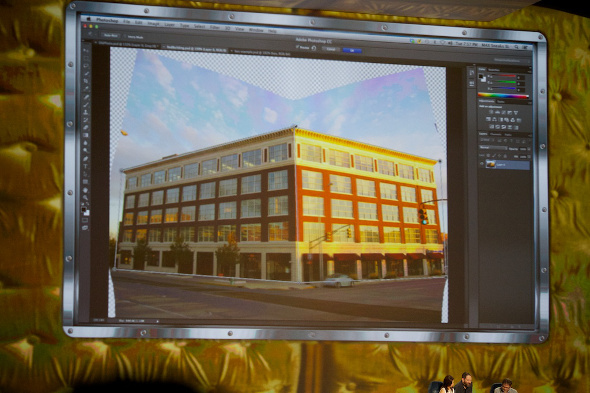
さらにそれを応用して、合成したオブジェクトを背景のパースに合わせて配置したり、パース補正をすることでレンズの焦点距離が変わったように見せるデモも喝采を浴びていた。
これが元の写真。
建物の周りを選択してちょっと操作するだけで、ここまで引いた感じになった。
逆に超広角を使ったような感じにもできる。
さて、今回のSneak Peeksでプレゼンテーションの制限時間を超えてしまったエンジニアはどんな目に遭ったのだろうか。セットがリムジンの内装を模したものであったせいか、制限時間を超えると舞台袖から警官が登場し、エンジニアを連れ去ってしまうのだ。
連れ去られるエンジニア。腕には「ふらっ……」と書かれた刺青が。たぶん、ふらっしゅ(もちろん、英語ではFlash)と書いていると思われる。
女性エンジニアはそれに対抗して「彼になら連れて行かれてもいい」といったことを述べていたが、女性が相手の場合はパジャマを着た男性が「ベッドへ行こうぜ」などと言いながら連れ去ってしまうという、アメリカならではのジョークな展開となっていた。
Sneak Peeksを通して、警官は何度か登場したが、最終的にはドーナツを片手に(アメリカでは警官はドーナツとセットになっていることが定番)登場し、司会にドーナツを振る舞ってからエンジニアを連れ去るという演出も見られた。
Sneak Peeksでは冒頭、2本のビデオが上映された。2本目ではMAXに来場した人達のインタビューをまとめたもので「あなたにとってクリエイティブとは?」という質問の回答が編集されてあった。
“クリエイティブ”という概念の持つ意味は人それぞれに異なる。職種や趣味などによって、使うツールも変わってくる。アドビシステムズはどんな人にでも最適なツールを提供しようと試みていることがうかがわれた。そのためにプレゼンしたエンジニアたちは日々新しい機能を研究し、開発している。
Sneak Peeksは未来のクリエイティブを体験するだけではなく、自分たちのクリエイティブのあり方を再発見する場でもあったのだ。
関連記事
- Fireworksはまだまだ終わらない
- Creative Suiteシリーズがアップデート終了
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
- パララックスエフェクトの基本
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.