Google Cloud Messaging for Chromeを使ってみよう!:Google Cloud Messaging for Chrome入門(2)(1/3 ページ)
Google Chromeの簡単な拡張をベースにして、実際にGoogle Cloud Messaging for Chromeの機能を追加し、メッセージを送信しましょう。
使ってみよう! GCM
前編「Chrome拡張機能にpush通知をしよう」で作った簡単な拡張をベースにして、後編では、実際にGCM for Chromeの機能を追加していき、メッセージの送信を行います。
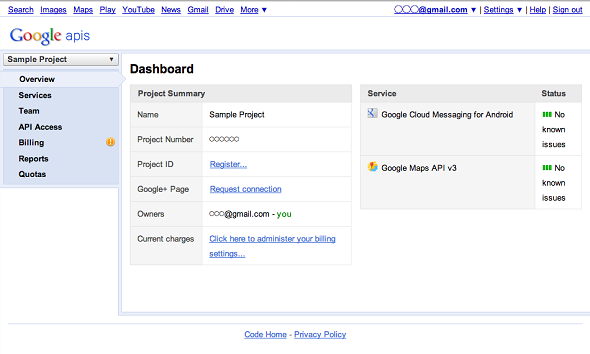
Google APIs Consoleでプロジェクトを登録
GCM for Chromeを利用する場合は、Google APIs Consoleでプロジェクトを登録し、APIの利用を申し込む必要があります。
既存のプロジェクトにGCM機能を新たに追加するだけなら、左上のプルダウンメニューから対象プロジェクトを選択してください。
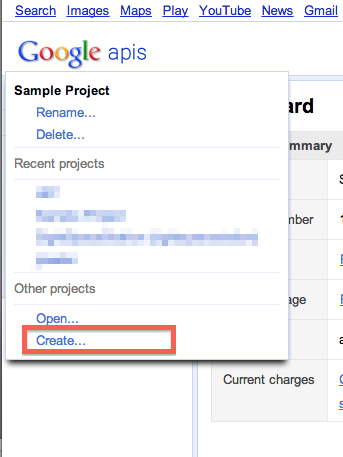
新たなプロジェクトとして作る場合は、左上のメニューから“Create…”を選択して、プロジェクト名を入力します。
なお、GCM for Chromeを利用するには、クライアント側(ユーザーのChromeにインストールされる拡張機能)とサーバ側を両方実装することになりますが、クライアント側とサーバ側を別のプロジェクトとして作成する必要はありません。
プロジェクトの作成もしくは選択が済んだら、次は、そのプロジェクトで利用するAPIを選択します。
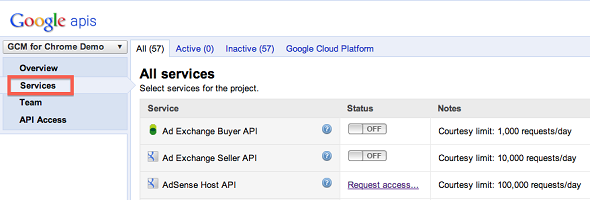
“Services”タブを開いてください。
利用できるサービスが並んでいます。この画面で、どのサービスを利用するかを選びます。現在、57種類のAPIが選択できるようになっています。
この中に、Google Cloud Messaging for Chromeがありますので、“ON”にします。
APIを初めてオンにする場合は利用規約を読んで同意する必要があります。
これで、送信時に使うAPIを取得することができるようになりました。
channelIdを取得する
では、Chrome拡張機能にGCM機能を組み込んでいきましょう!
manifest.jsonのパーミッションリストに、GCMを利用するための“pushMessaging”を追加します。
"permissions" : ["background","pushMessaging"]
次に、channelIdを取得するコードを追加します。channelIdというのは、Chromeランタイムから「拡張+ユーザー」に対して発行される、メッセージ送信用のキーです。サーバからメッセージを送信する場合は、これが必要となります。
本来は、ユーザーが拡張をインストールしたタイミングでchannelIdを取得してサーバに送信するのが望ましいのですが、ここでは、目で見て分かりやすいようにポップアップ画面にchannelIdを表示することにします。
channelIdは、Googleアカウントでログインしている状態でないと取得できません。
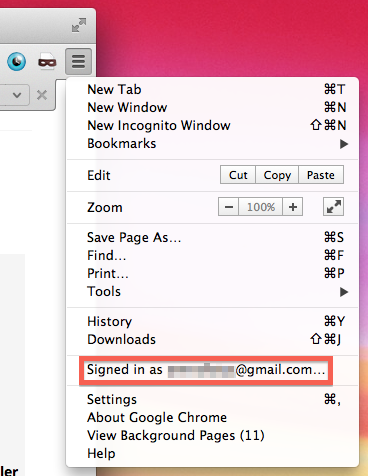
どのアカウントでログインしているかは、右上のアイコンをクリックして“Signed in as ○○○@gmail.com...” と表示されているカ所を確認してください。
ポップアップ画面にテキストボックスとボタンを追加します。
<input type="button" value="Get channelId" id="buttonGetChannelId"/> <input type="text" size="60" id="textChannelId"/>
chrome.pushMessaging.getChannelIdメソッドを利用します。
function init () {
document.getElementById("buttonGetChannelId").addEventListener('click', getChannelId);
}
function getChannelId () {
chrome.pushMessaging.getChannelId(true, function (response){
console.log("channelId=" + response.channelId);
document.getElementById("textChannelId").value = response.channelId;
});
}
window.onload = init;
chrome.pushMessaging.getChannelIdの第2引数にはコールバック関数を渡します。channelIdが取得できると、このコールバック変数が呼ばれます。コールバック変数には、取得できたchannelIdが渡ってきますので、これをサーバに送信するなどの処理を行います。この例では、コンソールへの出力と、テキストボックスへの表示のみを行っています。
第1引数はboolean値で、「Googleアカウントでログインしていない状態での挙動」を指定します。
これをtrueにした場合、未ログインのユーザーに対してログインを促すページが表示されます。
falseにしていた場合、未ログイン状態のユーザーはログインページに遷移せず、次のようなエラーが発生します。
Error during pushMessaging.getChannelId: The user is not signed in. chromeHidden.handleResponse
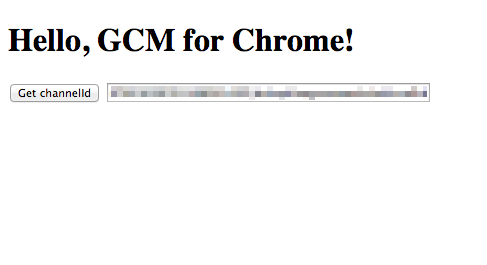
ログインした状態でポップアップを開き、ボタンを押すと、次のようにテキストボックスにchannelIdが表示されます。
メッセージ受信の準備
GCM for Chromeでは、受け取ったメッセージが定形のポップアップやバッジとして表示されるわけではありません。受信したメッセージをどのようにハンドルするかは、拡張開発者に委ねられています。
デスクトップ通知やポップアップを利用してユーザーに「通知」するほか、GCMによるメッセージの受信をトリガとしてサーバとデータの同期を行うなどの使い方があります。
GCMのメッセージをハンドルするには、chrome.pushMessaging.onMessage.addListenerメソッドによってイベントハンドラを登録します。バックグラウンドページに、メッセージ受け取りのコードを記述してみます。
<script type="text/javascript" src="src/background.js"></script>
chrome.pushMessaging.onMessage.addListener(function (message) {
console.log("GCM message: " + message.payload );
});
バックグラウンドページをデバッグする場合は、拡張管理画面 (chrome://extensions)を開き、“Inspect views: background.html”というリンクをクリックしてください。通常のWebページと同様の開発者ツールが表示されます。
デスクトップ通知でメッセージを通知
console.logだけではちょっと素っ気ないので、「通知アプリ」らしく、デスクトップ通知機能 (Desktop Notification) で届いたメッセージを表示することにしましょう。
manifest.jsonに、“notifications”パーミッションを追加してください。
"permissions" : [
"background",
]
"permissions" : ["background","pushMessaging","notifications"]
デスクトップ通知に表示するアイコンを、img/icon48.pngとして追加します。
このアイコンに対して拡張がアクセスできるよう、manifest.jsonに次のような記述を追加します。
"web_accessible_resources": ["img/icon48.png"],
background.jsを、次のように変更します。
chrome.pushMessaging.onMessage.addListener(function (message) {
var notification = webkitNotifications.createNotification(
'img/icon48.png',
"GCM Demo",
message.payload
);
notification.show();
});
これで、拡張のコーディングは完了です。
後は、
- Chrome Web Storeにアップロードしてテスター向けにpublishする
- アクセストークンを取得
- GCMサーバにリクエストを送信
の3ステップで、実際にサーバから送ったメッセージがデスクトップに表示されます。
Copyright © ITmedia, Inc. All Rights Reserved.







 未ログイン状態でchannelIdを取得した場合に表示されるログイン画面
未ログイン状態でchannelIdを取得した場合に表示されるログイン画面

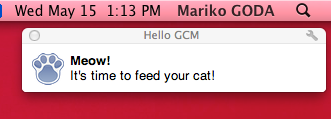
 デスクトップ通知の例 (Mac OS X+Google Chromeの場合)
デスクトップ通知の例 (Mac OS X+Google Chromeの場合)



