HTML5で情報最適化/視覚化&WebRTCで変わる未来〜QCon Tokyo 2013レポート(3/3 ページ)
HTML5でできる多彩なビジュアライゼーション
QCon Tokyo 2013のモバイル/HTMLカテゴリの3つ目のセッション『HTML5で出来る多彩なビジュアライゼーション』を聴講した。講演者はInfoQでHTML5・JavaScript分野の中心的執筆者であるDio Synodinos氏。
Synodinos氏は最初に、“人に伝える”ためにビジュアライゼーション(視覚化)がいかに有効かを語り、残り時間いっぱいを使って、ビジュアライゼーションを実現するために有益なHTML5プラットフォーム技術、およびその利用例を、時にはコード例を示しながら紹介した。
なぜビジュアライゼーションが必要か?
Synodinos氏はビジュアライゼーションの重要性を事例を示して解説した。
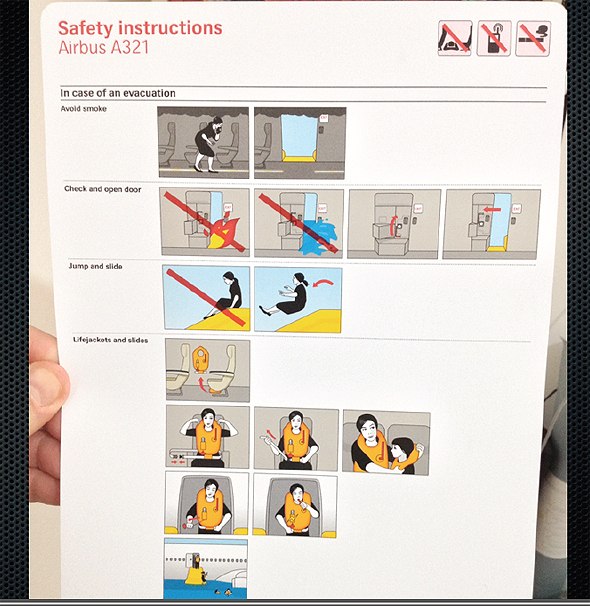
明確な絵だけで必要な情報を視覚化してある。まさに「百聞は一見にしかず」で、言語に頼ることなく必要な情報を伝達できる。
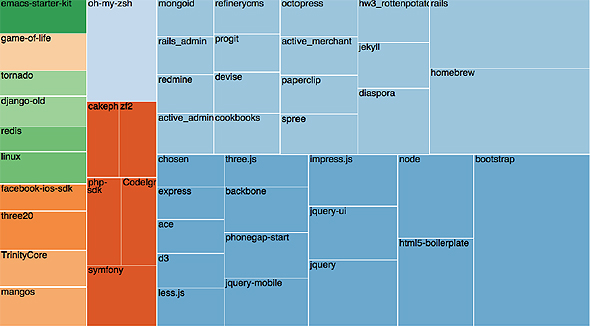
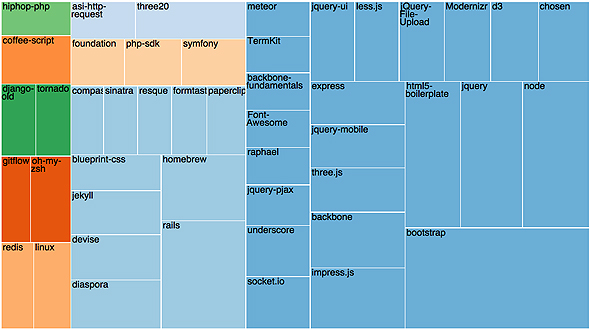
Synodinos氏はGitHubの『Popular Forked Repositories』『Popular Starred Repositories』ページで分かるリポジトリのデータを視覚的に表示。プログラマたちの間で、今、フォークされている/注目されているリポジトリがどれか一目瞭然で、よくフォークされているリポジトリと注目されているリポジトリが必ずしも同じではないということも分かる。
「大抵の人間の脳は、正確な数字や文字といった情報を瞬間的に認知できるわけではない」とSynodinos氏が述べるように、「色」「大きさ」「距離感」といった視覚から得る情報の方が記憶に残りやすい。データを「視覚化」することで、限られた時間の中で、効果的に記憶に残すことができる。
「HTML5を活用した各種技術は、Webの世界において『視覚化』を実現するに当たって、より有効だ」とSynodinos氏は語る。
「ビジュアライゼーション」に有効なHTML5と関連したツール・ライブラリ8選
ここからSynodinos氏は時間いっぱいまで具体的な技術を紹介した。
- 【1】CSS3
背景、けい線描画、アニメーションの実装がプレーンなJavaScript実装に比べて容易。CSS3はGPUで稼働させることができるのも性能面で大きなメリットとなる。
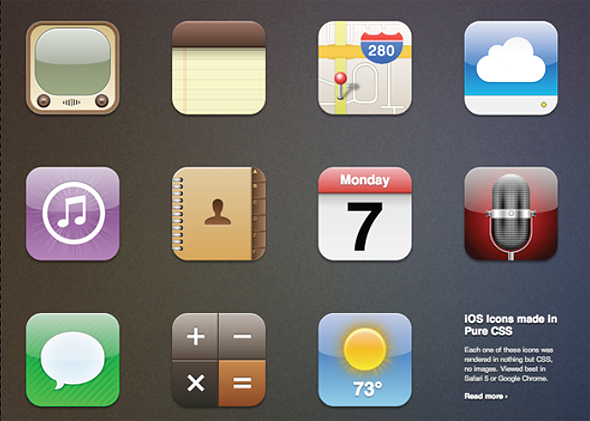
Synodinos氏はChromeで「chrome://gpu/」にアクセスすると、GPUで動かせるコンポーネントが分かることを紹介。CSS3の利用例としては、画像ファイルではなくCSS3でiOSのアイコンを表現したサイト「iOS Icons in Pure CSS | Graphicpeel」を紹介した。
- 【2】SVG(Scalable Vector Graphics)
SVGはグラフィック用のXMLフォーマット。SVGファイルはグーグルによってindexされるので、作成したコンポーネントはGoogle検索でヒットする(HTMLなどと同様に)。
またSVGはレイヤ機能が充実しており、外部を隠して裏のオブジェクトを見せる(Alpha Masks)といった表現も可能。さらに拡大しても滑らかな描画が可能(周りがギザギザにならない)。
- 【3】Canvas
CanvasはHTML5から追加されたHTML要素(<canvas>要素)。HTMLページ上でJavaScriptを使って図を描ける。PNG画像として保存することも可能。
- 【2】SVGと【3】Canvasの比較
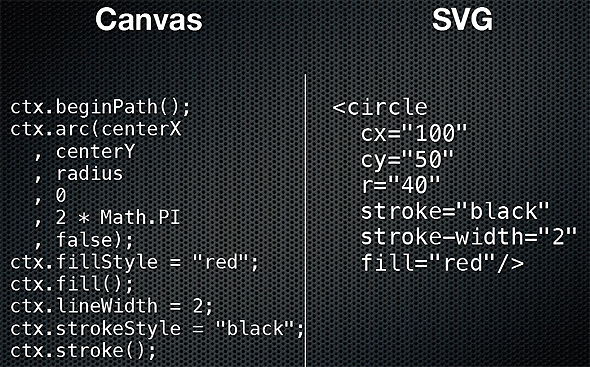
Synodinos氏は、CanvasとSVGを比較して紹介。Canvasが手続き型な実装を必要とすることに対して、SVGは宣言型実装であるとした。
Canvasの場合はdraw関数を利用して、計算式で円を描くのに対して、SVGは円を描くための宣言が用意されている。(そういった点からも)Canvasはプログラマ向け、SVGはデザイナ向けであるともいえる。
「Canvasの方が性能面では優れている。SVGは複雑な描画になるとレンダリングに時間を要することも……。アニメーションの実装の容易さではSVG。Canvasはイベント(1コマ)ごとのピクセル画を用意する必要がある」(Synodinos氏)
- 【4】WebGL
WebGLは3DグラフィックスをWebブラウザ上で表示させるためのJavaScriptライブラリ。ベース技術は、OpenGL ES とJavaScriptに基づいていて、サードパーティによるライブラリが豊富だ。
Synodinos氏は、WebGL技術の適用例として、「The Planimator」や、Firefoxアドオンの「Tilt 3D」を紹介。HTML構文を解析して、DOMツリーの階層を積み木状の3D構造で見せるアドオンだ。
- 【5】Raphael
RaphaelはJavaScriptを使ったグラフィックスライブラリ。XMLを定義することなく、スクリプトでSVGによるグラフィックを描画できる。
Processing.jsはProcessing(ビジュアルデザイン用のプログラミング言語)のコードを実行するJavaScriptライブラリ。ProcessingのコードをHTML5のCanvasにでき、2D・3Dの描画も可能だ。
Processing.jsの例としては、「Twitter Flow: a realtime infographic of tweets」「The Evolution of Privacy on Facebook」が紹介された。
- 【7】D3.js
D3(Data Driven Documents).jsはデータ駆動のドキュメント(HTMLやCSS3、SVGなどを使ったWebドキュメント)作成を行うJavaScriptライブラリ。
任意のデータをDOMと結合させて、データ駆動のドキュメント生成を可能にしていて、すぐに使えるレイアウトが標準提供されている。
D3.jsの例としては、InfoQのトピックスページやD3.jsのギャラリーページが紹介された。
- 【8】Fablic.js
Fablic.jsは、JavaScriptでHTML5のCanvasをより簡単に実装できるJavaScriptライブラリ。SVGからCanvasへの変換機能を持っている。
素敵なビジュアライゼーションを実現し続けましょう
Synodinos氏の講演は「Keep Building Awesome Visualizations(素敵なビジュアライゼーションを実現し続けましょう)」の言葉で締めくくられた。
今回紹介されたツールやライブラリが登場したことで、従来よりも、より簡単に情報の視覚化ができるようになったことは確かだが、それぞれに異なった特性がある。何かを伝えるために、どんなデータを視覚化するのかは、結局、人間が考える必要があるが、それと同時に、豊富な技術の中から見せたい情報に適した技術を選ぶのも、人間がすべきビジュアライゼーションのファーストステップであると感じた。
関連記事
- 第22回 HTML5とか勉強会レポート:Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 連載「Webグラフィックをハックする」
知って得する、Webブラウザ上で利用できるグラフィック関連技術。読み切りで分かりやすく紹介する - HTML5の味見しちゃうよ(1):Web RTC、Face.jsとJSARToolkitのお味は?
Web RTC、Face.jsとJSARToolkitを試した。JavaScriptを使って、Webカメラで顔認識とARをしよう
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.

 例:飛行機の緊急時の対応説明用リーフレット(
例:飛行機の緊急時の対応説明用リーフレット( 例:Github’s Most Forked(
例:Github’s Most Forked( 例:Github’s Most Watched(
例:Github’s Most Watched(
 コード例:円を描くプログラム(
コード例:円を描くプログラム(



