iPhone+GPS+HTML5が支えたトライアスロン大会:「宮古島トライアスロン大会」配送最適化 実証実験レポート(1/2 ページ)
スマートフォンに搭載するGPSとHTML5を積極的に活用して、全日本トライアスロン宮古島大会における競技中ロジスティクスの最適化を狙う実証実験に携わる機会に恵まれました。その模様と裏舞台について報告します。
「エイドステーション」を支える競技中ロジスティクス
人間の限界に挑む鉄人たちの姿に誰しも感動を覚えるトライアスロン競技。その華やかな舞台で競技に集中する選手達を支えようと、多くの大会において、無数のボランティアが力を発揮していると聞きます。
日本を代表するトライアスロン大会の1つ「全日本トライアスロン宮古島大会」においては、コース脇で選手に氷や飲料などを補給する拠点「エイドステーション」の運営もまた、地域の人々や企業ボランティアの手に任されています。水分やエネルギー源を補給し、人々の熱い声援にあふれるエイドステーションは、参加選手達にとっても大会運営サイドとっても欠かすことのできない、大切で頼もしい存在です。
このエイドステーションが、競技の全時間帯に渡って円滑な補給を続けるためには、その場所に向けて、飲料、食糧、冷却用の氷などを、滞りなく供給する必要があります。この供給を確実なものとするため、宮古島トライアスロン実行委員会には、エイドステーション用の飲食物の手配から当日の配送までを行う「食糧部」が設けられます。併せて食糧部の中に「物品配送チーム」が結成され、このチームが競技当日の物品配送を担当します。全島20カ所超に分散するエイドステーションに、飲料、食糧、氷などの物品を競技中ずっと配送し続けるこの物品配送チームもまた、ボランティアの手により運用されます。
ところで、この物品配送チームでは、これまで携帯電話の音声通話を駆使しながら、各配送車両の現況を知り、全体像を把握し、必要な指令を発していました。しかし、車両位置は刻々と変化するものであり、また運転中のため電話に出られないケースなども生じて、配送が十分に効率的であるとは必ずしも言えない状況でした。
そのような状況を打破すべく、第29回を迎える今年の全日本トライアスロン宮古島大会では、新たに開発した「配送最適化支援システム」を物品配送の現場に導入して、その効果を確かめる実証実験が行われました。
このシステムは、すべての配送車両(今年は22台)の現在位置をほぼリアルタイムに把握し、それを全島俯瞰的に地図上へマッピングして、プロジェクタや液晶モニタなど解像度や目的の異なる各種デバイスに適した形式で表示する機能を備えるものです。
これにより配送責任者は、配送状況を迅速かつ正確に把握できるようになり、ひいては、状況に応じた最適な指令を発することが可能になると期待されます。システムの構成などは後述します。
新しいITの働き方を目指す「Re:chargeプロジェクト」
実証実験に用いるシステムは「Re:chargeプロジェクト」(読み:リチャージプロジェクト)が設計、開発、運用を行いました。筆者はこのプロジェクトにおいて技術分野のお手伝いをしています。
Re:chargeプロジェクトは、「ITに関わる技術者やクリエータの新しい働き方の実現」と、「地域が誇りを持って自らビジネスを開発し、発信できるスキームの確立」を目指す挑戦的なプロジェクトです。プロジェクトでは、たぐい稀な美しい自然と、人々の家族的な温かさにあふれる宮古島に、この挑戦を可能にする力があると考え、その拠点を宮古島に置いています。
プロジェクト参加者は、宮古島在住のIT技術者やクリエータを中心に、ITを活用して島を活性化したいと考える地元経営者や、島外在住ながら宮古島に魅せられた技術者やクリエータ、都市部で事業を展開する経営者など多彩です。
いま現在、プロジェクトでは次のような具体的な動きを進めています。
- 宮古島においてITに携わる技術者やクリエータと、ITを活かして地域を盛り上げたいと考える地元経営者をつなぎ、さらに、その縁を活かして地域に貢献する活動
- 都会の厳しい競争で心身を疲弊した技術者やクリエータが、宮古島の豊かな自然の中で再充電しながらスキルを磨くことのできる場の立ち上げ
- 宮古島市と連携して、インターネットを触媒にした地域活性化の支援や、それにふさわしい創造的な地方行政の提言、そして、それらアクションの全国発信
これらの動きを含むRe:chargeプロジェクトの動向はFacebookページで参照可能です。興味をお持ちいただいた方は、ぜひ1度のぞいてみてください。Facebookのアカウントがなくても閲覧できます。
「早く・安く・構えずに」で構築したシステムの構成と動作
実証実験に投入するシステムの設計に当たっては、次のような方針を採用しました。
- 既存サービスを活用してマッシュアップ
- HTML5を積極利用してプラットフォーム依存性をなるべく排除
- 測位精度を極力高める
- 電池の消費量をできるだけ抑える
- 簡単に操作できるものに
- アジャイル的開発スタイル
近年関心が高まっているHTML5を積極的に適用したのには、プラットフォーム依存性を排除したいという思いの他に、ある程度の規模のシステムにHTML5を適用して一種のフィージビリティスタディを行いたいという意図もありました。その詳細は省略しますが、ブラウザごとの実装の違いは収束しつつあり、またブラウザ内蔵デバッガも実用レベルのものが存在するなど、課題は残るものの現実的な選択肢の1つになりつつある印象です。
開発を進めるに当たっては、会議室にカンヅメとなって設計会議を行い、徹夜でコーディング・テストを進める……といった従来のスタイルは踏襲しませんでした。
代わりに、関係者が集まる酒宴の席で「こうなるといいね」と盛り上がったら、それを数日のうちにざっと実装して「これどう?」とメールでお披露目し、異議が出なければ続けて細部を実装して、さらにメールでコメントを求める……というプロセスを繰り返す、アジャイル的な手法を用いました。
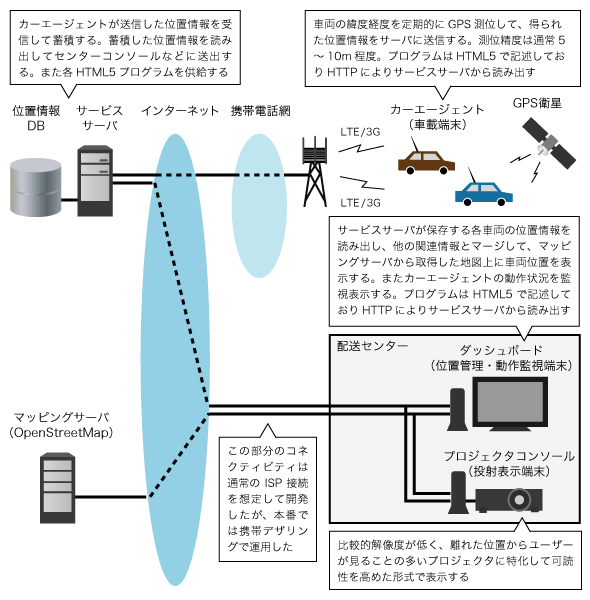
開発したシステムの概要を図1に示します。車両の位置は車載端末で動作するカーエージェントによりGPS測位します。カーエージェントが定期的に測位した位置情報は携帯電話網およびインターネットを介してサービスサーバの位置情報DBに蓄積します。
サービスサーバに蓄積した位置情報は、ダッシュボードで地図上にプロットされ、全島を俯瞰する形で車両位置を表示します。これにあたりダッシュボードは、サービスサーバから位置情報を、マッピングサーバから地図情報をそれぞれ読み出し、両者を統合して車両アイコンが重畳した地図を生成します。またダッシュボードはカーエージェントの動作状況を監視し、異常が検出されると運用担当者に知らせる機能も具備します。
プロジェクタコンソールは、機能的にはダッシュボードに近いものですが、特にプロジェクタで表示したときに見やすい形式で車両位置を示す地図を表示します。
この実証実験で開発したソフトウェアは次の通りです。この中には、物品配送チームとの調整の結果、大会当日には使用しなかったものも含まれています。
| 分類 | ソフトウェア | 概要 |
|---|---|---|
| 車載機能 | カーエージェント | 車載端末で動作し、定期的に現在位置を測位、サーバに送信する |
| 監視表示機能 | ダッシュボード | 全車両の位置を全島地図上に表示し、またカーエージェントの動作状況を監視する |
| ASコンソール | エイドステーション近隣の車両位置を地図上に表示する | |
| プロジェクタコンソール | プロジェクタに最適化して車両位置を地図上に表示する | |
| デバッグ機能 | クライアントログ | クライアントに保存した動作ログの読み出しと消去を行う |
| 測位データプロット | サーバに蓄積した位置情報を基に移動軌跡を地図上にプロットする | |
| スポット測位 | 現在位置の緯度経度を計測しサーバに送信する | |
| 走行データ可視化ツール | データを整理/再構成をしてアニメーション表示する | |
| サーバ機能 | サーバソフトウェア | 測位データを受信してデータベースに保存する |
| 表1 開発したソフトウェア | ||
各ソフトウェアは、サーバ上で動作するものはPHPで、端末で動作するものはHTML5(JavaScript+デバイスAPI)で記述しています。スマートフォン用ソフトウェアの開発・テストには主にiOS5以上のiPhoneを使用しましたが、いずれもHTML5で記述しているため、その多くがAndroidでも動作することを確認できました。
これら各プログラムの製造工程においては、EclipseなどのIDEを用いず、すべてエディタにより手動でコーディングを行いました。
デバッグに際しても、HTML5プログラムは主にWindows版Chromeの内蔵デバッガを用いて行い、さらに、iPhoneで動作するものは実機で動作確認をしています。またPHPプログラムについては、一時的なデバッグルーチンから得られる情報やhttpdのログを参照しながらデバッグを進めました。この方法で特に不便を感じることはなく、個人的な感覚ながら、この程度の規模でIDEを用いることはむしろ開発効率を低下させるような気がします。
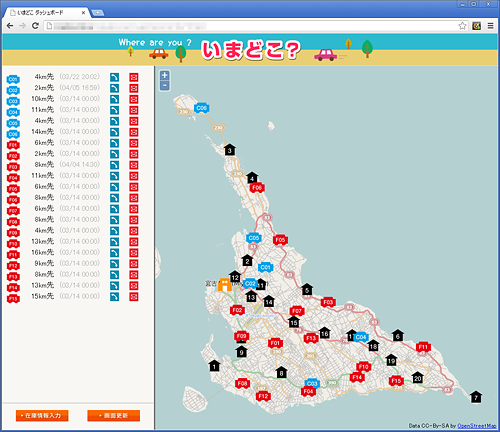
次の画面はダッシュボードの様子です。画面右半分は、各車両やエイドステーションの位置を示す全島地図です。赤のアイコンが食糧を配送する車両、青のアイコンが氷を配送する車両、黒のアイコンがエイドステーション、オレンジが配送センタを表します。
各車両アイコンはAjaxを用いて動かしています。そのため、配送車両から届いた位置情報はほぼリアルタイムにダッシュボードの表示へ反映されます。地図はマウス操作によりズームイン/アウトが可能で、特定部分に配送車両が集中した場合などは、その地域にズームインすることで、詳細な位置を知ることができます。なおマッピングサービスにはライセンスの緩やかなOpenStreetMapを用いました。
また画面左半分には、配送センタから各車両までの距離、カーエージェントから最後にデータを受信した日時などを表示します。この画面は動作確認時のものであり最終受信日時がグレーになっていますが、本来の動作時には、順調に位置情報を受信していれば黒、位置情報の受信が滞ればオレンジ、完全に位置情報が届かなくなったら赤に変化し、運用担当者にカーエージェントの動作異常を知らせます。
右に示す画面はカーエージェント(車載端末)の動作画面です。カーエージェントは車載後に操作する必要がないため、動作状況のモニタリングに必要な、現在の緯度経度、サーバ送信結果、動作状態に関する情報、GPS精度、異常発生時用の再起動ボタンなど、必要最小限の要素のみを画面表示する設計としています。
Safariは自分自身がバックグラウンドに回ってしまった場合など、JavaScriptの動作を一時停止してしまうといった挙動を示します。そこで、無用な操作によりカーエージェントが停止しないよう、車載の方法には少々工夫が必要でした。
同様に、iPhoneが自動ロックされた場合にもJavaScriptが動作を停止するため、車載時には自動ロックをしないよう設定変更しています。
なお、システムの開発期間は2月10日から4月21日の大会当日までの2.5カ月弱、開発体制は、ディレクタ1名、デザイナ1名、設計およびプログラマ1名(筆者)の3名でした。
短期間・少人数での開発でありながら、後述のとおりシステムの品質は充分に高い水準を達成し、また実感としても「楽しくワクワクする開発作業」になりました。これには、例えば端末を載せクルマで走り回るGPS機能のデバッグ作業を、コバルトブルーの美しい海を横目に見ながらのドライブに変えてしまう、この島の魔法によるところが大きいのかもしれません。
このような環境で産声を上げた本システムは、配送車両がいまどこにいる?という質問に応えてくれるということで、開発チームや物品配送チームでは「いまどこ」の愛称で呼ばれています。
Copyright © ITmedia, Inc. All Rights Reserved.

 写真1 エイドステーションのかたわらで選手に飲料を手渡すボランティアの若者達
写真1 エイドステーションのかたわらで選手に飲料を手渡すボランティアの若者達 写真2 当日早朝の物品配送チーム出発式。奥に並ぶ高校生ボランティアが力を貸してくれる
写真2 当日早朝の物品配送チーム出発式。奥に並ぶ高校生ボランティアが力を貸してくれる 写真3 最高に美しい宮古島の海(Re:chargeプロジェクトのFacebookページより)
写真3 最高に美しい宮古島の海(Re:chargeプロジェクトのFacebookページより) 図1 システムの概要
図1 システムの概要
 画面2 カーエージェントの動作画面。現在の緯度経度やサーバ送信結果などを表示する
画面2 カーエージェントの動作画面。現在の緯度経度やサーバ送信結果などを表示する



