作る側の都合でUI/UXを悪くしないための注意点まとめ:スマホ向けサイト制作で泣かないための秘伝ノウハウ(終)(2/2 ページ)
ユーザー体験をより良いものにするために気を付ける2つのこと
では、スマートフォン向けWebサイトのユーザー体験を高めるためにできることには、どのようなものがあるでしょう。
【1】タッチ操作で意思を伝えやすくする
PCの場合は、キーボードとマウスというコントロールデバイスが介在するおかげで、Webサイトに対して自分の意思を伝える方法が複数あります。マウスホイール操作・クリック操作・キーボード入力などです。これらはそれぞれスクロール・決定・文字入力など特定の意思表示に最適な方法です。
これに対し、スマートデバイスは基本的に画面をタッチすることだけですべてを行います。画面上のUIをタッチしやすく表示・配置することはもちろんですが、PCサイトのUIをそのままタッチしやすくするだけでは、結局のところ、マウス操作やキーボード入力の操作を肩代わりするだけで、ユーザーにUI操作のための思考を強いてしまい、かえって面倒さを感じさせてしまうことになります。目の前のUIをタッチすることがそのまま意思表示になるようなUI表現をすることが大事です。
【2】タッチ操作がユーザーにとって使いやすい範囲を見極める
これはWebの業務システムなどで顕著に見られる傾向ですが、Webで表現される画面のすべてが、タッチ操作に対応させれば必ずユーザーに対して使いやすくなるとは限りません。
例えばWebの業務システムの場合、システムに対する習熟度が増すほど、PCを使ってキーボード入力する方が一番使いやすい場合はよくあります。こういったシステムをスマートフォン対応する場合、キーボード入力を強いることは煩わしさを増やすことになります。そのため、スマートフォンでの利用シーンをきちんと検討し、必要なページ(サイト機能)だけをスマートフォン対応する、キーボードによる自由入力を極力減らすなど、タッチ操作がユーザー体験にプラスになる範囲を見極める必要があります。

 1画面の全機能を提供する例(左)と、タッチ操作のために絞り込んだ機能のみを提供している例(右)。ユーザー体験をより良いものにするためには、スマートフォン向けにはタッチ操作だけでできる範囲の機能しか提供しない、という選択も必要な場合がある
1画面の全機能を提供する例(左)と、タッチ操作のために絞り込んだ機能のみを提供している例(右)。ユーザー体験をより良いものにするためには、スマートフォン向けにはタッチ操作だけでできる範囲の機能しか提供しない、という選択も必要な場合がある技術的なことでハマらないようにするための注意点
続いて、構築をするうえで、技術的なことでハマらないようにするための注意点をまとめます。
手組みで構築なら、端末範囲は必ず絞る、絞れないならツールを使う
スマートフォン向けWebサイトを構築するうえで、対象とする端末範囲は必ず決定すべきです。特に、スクラッチで作成する場合は、コンテンツの見せ方、サイトのインタラクションが、技術的にどの端末範囲で予算内に実装可能かを見極めなければなりません。絞り方としては、OSの種別とバージョンの組み合わせで考えることになるでしょう。
ただし、端末を絞ったにしても、実機での動作確認は必ず行うようにすべきです。もし要件として、端末を絞れない場合は、何らかのツールの導入を検討した方がいいでしょう。
OSやブラウザが対応していることと、きちんと動くことは違う
最近のスマートフォンでは、HTML5やCSS3の技術要素に対してだいぶ実装が進んできました。ですが、実際にページに適用してみると、ページ全体としての動きに影響が出てしまう場合があります。代表的な事例を紹介します。
- <audio>タグでページロードが完了しない
<audio>タグは、HTML5で追加された音声の再生を行うタグです。OSの種類やバージョンによって、対応するファイル形式は異なる状況にありますが音声を再生する環境はだいぶそろってきています。
ただ、いくつかの機種では、<audio>タグを使うと、ページ全体のロードがいつまでたっても終了しない場合があることが分かっています。スマートフォン向けWebサイトでは、ページ全体のロードが完了したときにJavaScriptで初期化処理を行うことが多いため、この現象はそのページ全体の機能を損なう恐れがあります。
詳細はx-fit(クロスフィット)製品ブログで紹介していますので、ご参照ください。
- CSSの鬼門となりやすい2つのプロパティ
CSSでは、利用すると問題の出やすいプロパティがあります。
1つ目は「position:fixed」です。連載第4回記事で紹介していますので、詳細はそちらをご覧ください。
2つ目は「transform:translate3d」です。Android 2.xでは、translate3dを使った後のHTMLレンダリングが崩れる現象が発生しやすくなります。Android 4.0以降でだいぶ改善されてきましたが、アニメーション実行時にtranslate3dが適用されたブロック要素にちらつきが発生する場合があるなど、マークアップやJavaScriptでは対処しきれない現象が発生することがあります。
- 特にAndroidのパフォーマンスネックに注意する
スマートフォンのハードウェアとしてのスペックは、新機種が出るたびにどんどん上昇しています。iOSの場合、ハードの種類も少なく、あまり大きな問題にはなりませんが、Androidは新機種と旧機種のハードスペック差が大きいため、パフォーマンスネックで支障をきたすこともあり得ます。
このパフォーマンスネックは、Webサイトでのユーザー体験に大きく影響します。理由は、タッチUIというものが、ユーザーに対して「見えているものをそのまま扱っている」ような感覚を与えるためです。現実世界で物をつかんで動かせば、動かした通りに物が付いてくるのが普通ですので、その通りに動かないUIは非常に操作感が悪い印象になります。
一説には、タッチしたときのUIの反応が0.1秒遅れるだけでも不快感が生じるといいます。iOSは、このUI周りの動きが良く(俗にいう「ぬるぬる」動く)、非常に良い印象を与えますが、AndroidやWindows Phoneでは、あまり動きが良くない(俗にいう「カクカク」動く)場合が多いです。
特に、スワイプを使ったスクロールなどをJavaScriptで実装しているような場合は、スペック差がユーザー体験の低下につながりやすいので注意が必要です。
スマートフォンでもユーザーに良い体験を
スマートフォン向けWebサイトの技術的な潮流はどんどん変化しています。それに追従していくことももちろん大事なことではあります。ただ、第一に優先すべきはWebサイトを訪れたユーザーに良い体験を持ちかえってもらうことです。すべてはそのための制作・運用でありたいものです。
本連載は、これでいったん区切りますが、スマートフォン向けWebサイトのハマリどころはまだまだあります。今後もx-fit(クロスフィット)製品ブログで紹介していきますので、ぜひ、そちらもご覧いただければと思います。
本連載を通じて皆さまからたくさんのフィードバックをいただくことができました。筆者の所属するKSKフレックスファームはモバイルWebサイト構築向けの製品を作っていますが、皆さまからのフィードバックを今後の製品作りにも生かしていければと思います。ありがとうございました。
関連記事
- スマホアプリの作り方【超まとめ】Web編:HTML5やjQuery MobileなどスマホWebアプリ開発に役立つ記事46選
スマートフォン向けWebアプリを作るための@IT記事のまとめ。HTMLやCSS、JavaScript/jQuery自体の基礎学習記事も紹介 - iPhoneで動かす業務用Webアプリ開発入門(4):HTML5のlocalStorageでiPhone用Webアプリ高速化
iOSのSafariブラウザ内にデータを記録する機能を使いデータの先読みとキャッシュを実現しアプリの体感速度を向上します - iPhoneで動かす業務用Webアプリ開発入門(5):HTML5でiPhone用Webアプリをオフライン対応に
アプリケーションキャッシュの使い方をコードを交えて解説します。iPhoneのSafariはキャッシュの更新に注意が必要です - 人気順に説明する初めてのHTML5開発
スマホWeb開発での人気順に各HTML5機能の使い方を解説する連載がスタート  HTML5アプリのタッチUX(2):タッチデバイスを指で快適に操作させるために
HTML5アプリのタッチUX(2):タッチデバイスを指で快適に操作させるために
タッチデバイスUIの特徴とその癖から、HTML5のWebアプリでUXを実現するポイント、Webでのタッチイベント仕様を見てみよう
Copyright © ITmedia, Inc. All Rights Reserved.


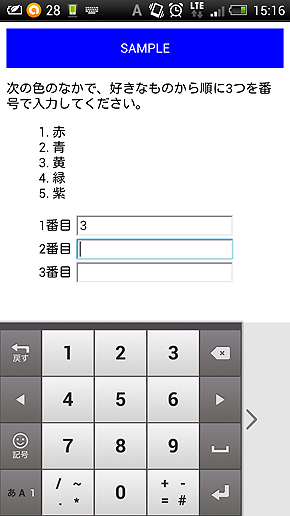
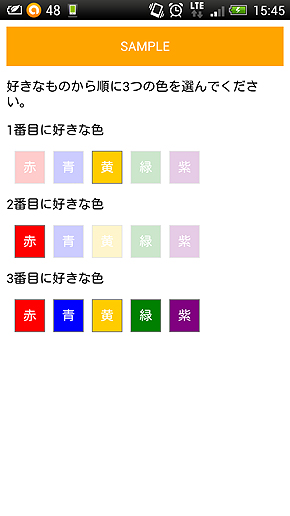
 数字入力で意思を示す例(左)とタッチで直接意思表示する例(右)。タッチすること=意思表示に直結させる表現がより良いユーザー体験につながる
数字入力で意思を示す例(左)とタッチで直接意思表示する例(右)。タッチすること=意思表示に直結させる表現がより良いユーザー体験につながる




