作る側の都合でUI/UXを悪くしないための注意点まとめ:スマホ向けサイト制作で泣かないための秘伝ノウハウ(終)(1/2 ページ)
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。最終回は、サイトに載せるべきコンテンツはどんなものが良いのか、2つのコンテンツ例レスポンシブWebデザインとユーザー体験の関係、技術/デザイン面で気を付けることなどを紹介します。
スマートフォン向けWebサイト構築の注意点総括
こんにちは。KSK「フレックスファームビジネスユニット」の渡辺です。前回の「いまさら聞けないCSS3入門&スマホ対応6つの問題点」では、スマートフォン向けWebサイト上でのCSS実装上の注意点と、機種依存事例を紹介しました。
今回は、KSK製品の開発・販売や、実機での検証サービス事業で蓄積したノウハウと、これまで紹介してきた注意点などを総括して、スマートフォン向けWebサイト構築時にハマらないようにする方法を紹介します。
スマートフォン向けWebサイトに載せるべきコンテンツ
Webサイトを企画する立場の方であれば、スマートフォン向けWebサイトにどのようなコンテンツを載せるかということを検討されると思います。「既存で存在するPC・モバイルサイトをスマートフォンでも見せたい」というニーズが出発点の場合は、以下のような違いを押さえてコンテンツ検討を行った方がよいでしょう。
デバイスが持つ特徴の違い
まずデバイスそのものの違いです。スマートフォンがいくら高スペックになってきたとはいえ、画面に載る情報量や使い方の違いから、スマートフォンがPCの代わりになることはあり得ません。スマートフォンに合わせた情報量と使い勝手の検討が必要です。
| PC | スマートフォン | |
|---|---|---|
| 情報量 | 約1300文字※1 | 約300文字※2 |
| 使い方 | キーボード+マウス | 指とスクリーン+数個の物理ボタン |
| 機能や表現 | リッチ表現可能 | Flash非対応、縦長の弊害は少ない |
※1:14インチPCでYahoo! JAPANトップページを表示させてスクロールなしで確認できるおおよその文字数
※2:iPhone 5でYahoo! JAPANトップページを表示させてスクロールなしで確認できるおおよその文字数
利用シーンと、サイトを訪れる目的の違い
スマートフォンの場合、デバイスの利用シーンがPCとは異なります。また、サイトを訪れる目的が、利用シーンによって多様になり、より特化したものになってきています。
| PC | スマートフォン | |
|---|---|---|
| シーン | 会社・自宅 | 屋外・寝ながら・交通機関の中 |
| 環境 | 落ち着いた場所、長時間、速い回線 | 外出先、すき間の時間、遅い回線 |
| 目的 | 資料作成・買い物など | 場所にまつわる情報、暇つぶし |
違いを考慮した2つのコンテンツ例
こうした違いを考慮してスマートフォン向けWebサイトに載せる(優先する)べきコンテンツをはっきりと打ち出している例をいくつか紹介します。
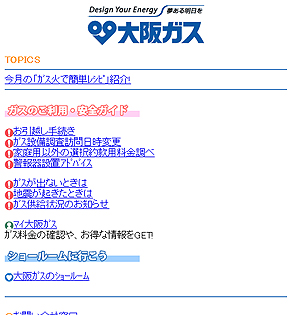
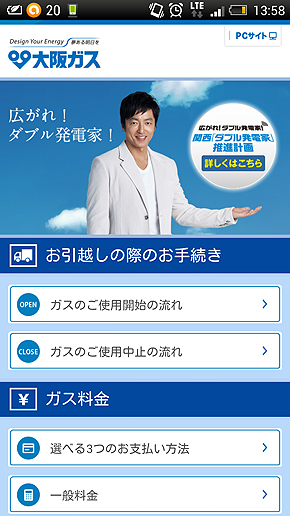
【1】公共インフラ系企業サイト
非常に分かりやすい例です。例えば、下記に示すガス会社サイトでは、スマートフォンをはじめとするモバイル向けWebサイトのコンテンツのトップに、「引越手続」「ガスが出ないときの確認・復旧方法」「災害時の供給情報」をまとめて配置しています。利用シーンを「閲覧者がガスについて困ったとき」と想定していることが伺えます。
【2】外食産業系サイト
PCサイトではキャンペーン情報の新着情報などを充実させていますが、スマートフォン向けでは、「店舗情報(検索)」「クーポン」「メニュー」を前面に出しています。
PC変換・レスポンシブWebデザインとユーザー体験
載せるべきコンテンツが決まったら、次はそれをどのように構築していくかを検討することになります。本連載1回目の「スマホ向けサイト制作3手法の基礎知識と課題、OS/機種依存のハマリどころ3選」で、スマートフォン向けWebサイト構築の手法には大きく3つあると紹介しました。
今回は、その中の1つであるPCサイトを自動変換する手法と、最近話題に上ることが多いレスポンシブWebデザインを利用する方法について、まとめてみようと思います。
基本的に構築・運用側のためのもの
PCサイトの自動変換・レスポンシブWebデザインの最も大きなメリットは、「コンテンツを1つにでき(る可能性があり)、構築・運用・更新の手間を軽減できる」ことになるかと思います。このメリットは作り手側の視点であって、サイトを利用する立場からの視点ではありません。
前述した通り、コンテンツはそのデバイスの利用シーンに合わせて何をどう出すか検討すべきものです。どうしても制限があって、こうするしか方法がない場合に限って、PC変換や、レスポンシブWebデザインの採用を検討すべきだと思います。
ユーザー体験とは基本的に無関係
Webサイトを訪れたユーザーは、そのサイトがPCから変換されて生成されたページか、レスポンシブにデザインされたサイトかを意識することはありません。単に、速さ、見やすさ、欲しい情報があるかで使いやすいと感じるかどうかだけです。
技術的に見ると、PC変換は、操作感として使いづらくなりやすい、レスポンシブWebデザインは、表示されることのない大画面用のコンテンツもすべて端末側にダウンロードするために、遅くなりやすいというデメリットもあり、ユーザー体験にプラスに作用することはあまりないのではないかと思います。
Copyright © ITmedia, Inc. All Rights Reserved.


 フィーチャーフォン向けサイト(左)とスマートフォン向けサイト(右)
フィーチャーフォン向けサイト(左)とスマートフォン向けサイト(右)




