大きく変わるWindowsストア・アプリ開発 〜 ビュー状態に関連する変更点:特集:次期Windows 8.1&Visual Studio 2013 Preview概説(前編)(4/6 ページ)
最小幅は500pxか320px
Win 8.1ストア・アプリでは、複数のアプリを並列表示しているときに、自由にビューの幅を変えられるようになった。ただし、最小幅が設定されていて、それ以上に狭くしようとすると、最小幅に引き戻されるか、画面外に追い出されるかしてしまう。
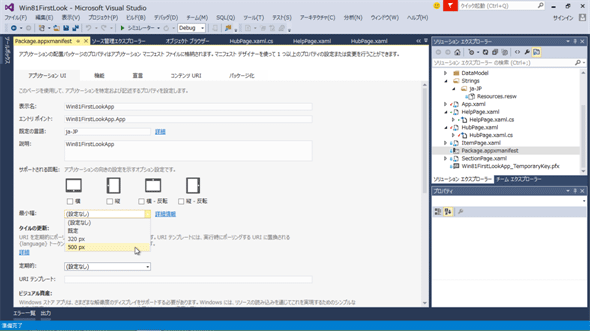
この最小幅は、Win 8.1ストア・アプリの既定値では500pxになっている。マニフェストで指定すれば、Win 8ストア・アプリのスナップ状態の幅と同じ[320 px]を選ぶこともできる。VS 2013のソリューション・エクスプローラで[Package.appxmanifest]をダブル・クリックして開くと、その[アプリケーションUI]タブに[最小幅]ドロップダウンがあり、そこで指定する(次の画像)。
Win 8ストア・アプリでは、スナップ状態のときの幅が320pxしかなかったので、レイアウトをスナップ状態に合ったものに変更する必要に迫られることがよくあった。VS 2012のプロジェクト・テンプレートでも、全画面時にはGridViewコントロールを表示し、スナップ状態ではListViewコントロールに切り替えるようになっているものがあった。
Win 8.1ストア・アプリでは、最小幅を既定値の500pxのままにしておけば、ビューの幅によってレイアウトを大きく変える場面は減るだろう。ただし、最小幅を320pxにしたときは、アプリが幅320〜500px未満のサイズで表示されているときに、Win 8ストア・アプリのスナップ状態と同様、狭い幅に適したレイアウトに変えることが推奨されている*10。
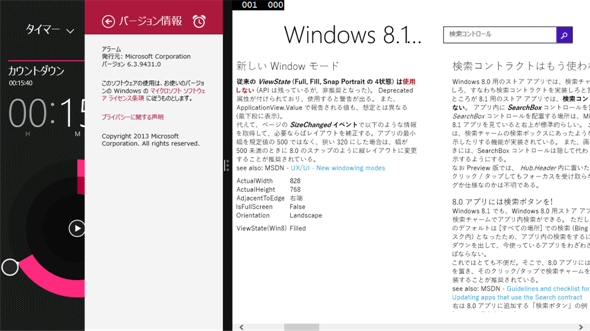
また、前述したように、最小幅の状態でも設定チャームの操作対象になる。例えば設定チャームからオプション設定用のパネルを出すとすると、それは自アプリのビューに出る(次の画像)。すなわち、オプション設定用のパネルなども、最小幅(500pxまたは320px)で機能しなければならない。
 左側のWin 8.1ストア・アプリに設定チャームからバージョン情報を出した
左側のWin 8.1ストア・アプリに設定チャームからバージョン情報を出したこのWin 8.1ストア・アプリの最小幅は320pxなので、バージョン情報を表示しているパネルの幅も320pxで設計してある。
*10 「MSDN:UX/UI - New windowing modes」(本稿執筆時点では英語のみ)にガイドラインとして記載されている。
スナップ状態はなくなった
前述したように、Win 8.1ストア・アプリではビュー状態はなくなる。ということは、スナップ状態もなくなるということだ。
スナップ状態のWin 8ストア・アプリでは、ユーザーのアクションを処理するイベント・ハンドラの中でApplicationViewクラスのTryUnsnapメソッドを使うことで、スナップ状態の解除要求(=フルスクリーン占拠要求)を出すことができた。しかし、Win 8.1ストア・アプリでは、スナップ状態がないのだから、TryUnsnapメソッドも無効になる(呼び出してもエラーにはならない)。
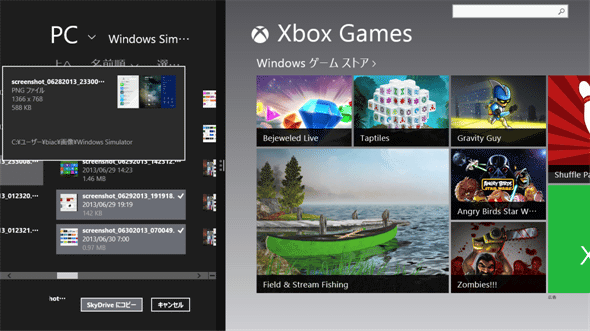
Win 8ストア・アプリでTryUnsnapメソッドを何のために使っていたかというと、例えばファイル・ピッカーや印刷チャームなどを出すときだ。Win 8ストア・アプリ用のファイル・ピッカーなどは、主アプリの側でしか動作せず、スナップ状態で使おうとすると例外が出てしまったので、TryUnsnapメソッドを使ってスナップ解除を要求する必要があったのだ。ところがWin 8.1ストア・アプリでは、最小幅でもファイル・ピッカーなどが出るようになったので、TryUnsnapメソッドを使う必要もなくなったのだ。
Copyright© Digital Advantage Corp. All Rights Reserved.