大きく変わるWindowsストア・アプリ開発 〜 ビュー状態に関連する変更点:特集:次期Windows 8.1&Visual Studio 2013 Preview概説(前編)(3/6 ページ)
ビュー状態の廃止
端的に言うと、Win 8.1ストア・アプリでは4つのビュー状態(view state)を使わなくなるということだ。Win 8ストア・アプリでは、FullScreenLandScape/FullScreenPortrait/Filled/Snappedという4つのビュー状態があった*7。Win 8.1ストア・アプリでは、その区別がなくなるのだ。
Win 8.1ストア・アプリでは、縦長か/横長か、フルスクリーンか/そうでないか、また、ビューの実際のサイズはどれだけかをアプリ側で適宜判断して、必要ならばアプリでレイアウトを変更する。
*7 4つのビュー状態については、「WinRT/Metro TIPS:ビューの切り替えを実装するには?[Win 8]」を参照。
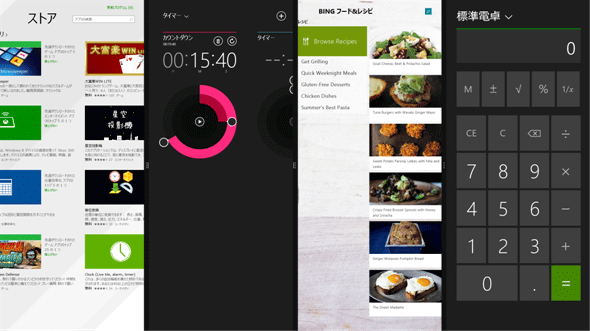
さらに詳しく見ていこう。Win 8.1では、画面のサイズと解像度によるが、ストア・アプリを3つ以上並べられるようになった(次の画像)。
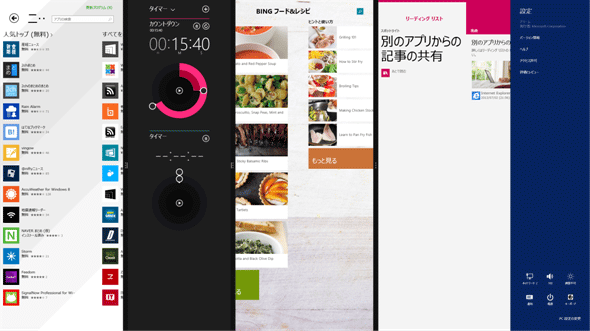
上の画像で並んでいる4つのアプリは、どれも対等である。Win 8ストア・アプリでは、広い面積を占めているメインとなるアプリ(=主)と、左右どちらかの端に付随するスナップ状態のアプリ(=従)という主従関係があり、設定チャームの操作対象は主アプリに限られていた。Win 8.1では、主従関係がなくなり、対等となる。設定チャームの操作対象は、現在アクティブ*8になっているアプリになる(次の画像)。
上の画像では、最も幅が狭いアプリに対して設定チャームが開いている。より広い幅を占めているほかのアプリと対等なのだ。
*8 「アクティブ」という用語で正しいかは分からない。「フォーカスを持っている」というべきかもしれない。見分け方は、アプリ間を隔てる細い黒帯に、アクティブなアプリの側には白く短い縦線が出るので、それで判断する。
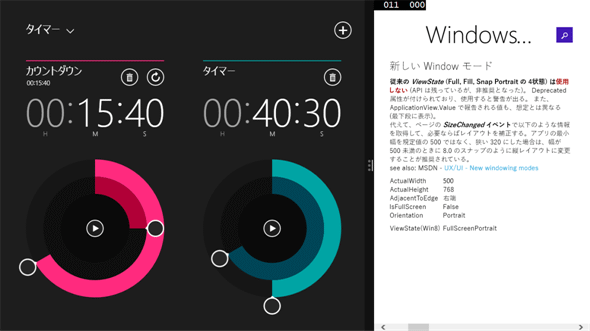
プログラミングの観点から見ると、ApplicationViewState列挙体(Windows.UI.ViewManagement名前空間)や、それを取得するためのApplicationViewクラス(Windows.UI.ViewManagement名前空間)のValueプロパティは使えなくなる*9。警告を無視して使ってみても、次の画像のように、想定とは異なる値が返ってくることがある。
 ApplicationViewクラスのValueプロパティを表示したところ
ApplicationViewクラスのValueプロパティを表示したところ右側のWin 8.1ストア・アプリ(白い背景のアプリ)に、ApplicationViewクラスのValueプロパティから取得した値(=ViewState)を表示している(最下段)。全画面表示ではないし、横置きなのに「FullScreenPortrait」(=縦置き全画面)となっている。
*9 Win 8.1では、まだ廃止されてはいない。次のようなDeprecated属性(Win 8.1で新設)が付けられており、ビルド時に警告が出る。 [Deprecated("ApplicationViewState may be altered or unavailable for releases after Windows 8.1. Instead, query for window layout sizes directly.", DeprecationType.Deprecate, 100859904)]
Win 8.1ではビュー状態がなくなる。ではどうするかというと、実際のビューのサイズや、ApplicationViewクラスに新設された新しい機能を利用する。
ビューの実際のサイズを取得するには、ページのSizeChangedイベント・ハンドラで、引数のSizeChangedEventArgsオブジェクト(Windows.UI.Xaml名前空間)を見る(次のコード)。
void MainPage_SizeChanged(object sender, SizeChangedEventArgs e)
{
var actualWidth = e.NewSize.Width;
var actualHeight = e.NewSize.Height;
// ……省略(画面に値を反映)……
}
上の画像には、このコードを実行した結果も出ている。
また、ApplicationViewクラスには次のようなプロパティが新設された。
- AdjacentToLeftDisplayEdge: ビューが画面の左端にくっついているとき、true
- AdjacentToRightDisplayEdge: ビューが画面の右端にくっついているとき、true
- IsFullScreen: 全画面表示のとき、true
- Orientation: ビューは縦長(=Portrait)か横長(=Landscape)か
Win 8.1ストア・アプリでは、プログラムでこれらの値を見て、必要に応じてレイアウトを調整してほしい。新しいガイドライン「Guidelines for resizing windows to tall and narrow layouts」(本稿執筆時点では英語のみ)が参考になる。
Copyright© Digital Advantage Corp. All Rights Reserved.