6つのモバイルOS向けにアプリを作るための基礎知識:HTML5で可能になった6OS対応時代のスマート開発(1)(2/2 ページ)
Webベースのアプリのレスポンスが遅い理由
前述の通り、Android/iOSでもHTML5を使ってアプリが作れますが、レスポンスの遅さや、機能が制限されることからそこまで普及はしていません。なぜ、Webアプリではパフォーマンスが出ないのでしょうか。
例えば、原因の1つとしてOSのアーキテクチャと、ブラウザ自体の性能が挙げられますが、「作ってみたら失敗」という自体を避けるには、その仕組みをざっくりでも理解したうえでアプリ企画や方向性を決める必要があります。
レンダリングエンジンの仕組み
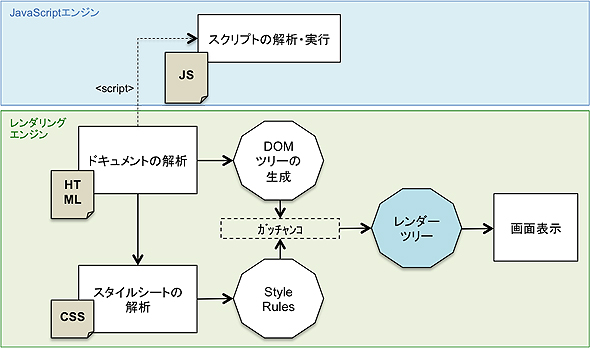
Webアプリを動作させるには大きく分けると3段階の処理があります。1つ目がHTML/CSSを解析、2つ目スクリプトの解析と実行、3つ目が画面への描画です。
独立したアプリとしてブラウザを有しているAndroid/iOSではデータの橋渡しも含め、処理が分散してしまいます。また、2013年7月現在はモバイルOSに搭載されるブラウザはPCと違うので、結果的に「PCだと速いのに」といった具合になってしまいます。
Windowストアアプリの登場
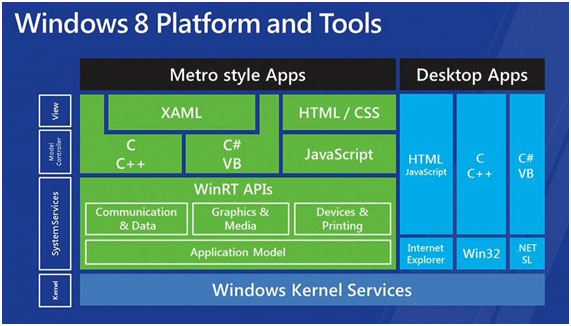
2012年、Windows 8と併せて登場したWindowsストアアプリでは、Webベースの開発環境が本格的に整備されました。ネイティブ開発言語としてC++やC#もカバーしていますが、HTML/CSS/JavaScriptでもアプリを開発できます。
いよいよクロスプラットフォームで動作するアプリ開発の時代
Windows 8〜第三極モバイルOSの登場でHTML/CSSとJavaScriptで本格的にアプリを開発できるようになり、「OS個別の開発ではなく、土台となるコードを作って配置すれば動く」時代がやってきました。「スマートフォン」「スマートデバイス」「スマートhogehoge」といいながら、アプリを作る手法は全然「スマート」ではなく泥臭い開発をしていたものですが、「スマート開発」が実現できる時代になったのです。
Webベースの開発環境を正式にカバーしていないAndroid/iOSもPhoneGapなどのフレームワークを利用することで同じように対応ができるので、理論上は、「ほとんどのスマートデバイスで同様に動作するコード」を作ることが可能になったのです。
全方位開発手法、6OSアプリ開発の潜在能力
この連載を通じて紹介する「6OS対応」は各OSで異なっているアプリの構成を整え、共通して利用できる「ベースパッケージ」を作成することで全方位対応を容易にする手法です。
次回からは、このパッケージの作り方を具体的に紹介していきます。
次世代故にその課題も明確にしなくてはならない
Webアプリはこれまでのアプリ開発手法を根底から変革し、ゆくゆくはモバイル端末の在り方を変えることになると思います。
ただ、何でもできる「銀の弾丸」といったものではなく、当然ながら現状では課題はたくさんあると思います。
次回以降の連載では全方位対応するアプリを作りながら、出現する課題への対処方法と原因となる仕組みを解説しながら進めていきたいと思います。
著者プロフィール
川崎 順平(かわさき じゅんぺい)
最先端テクノロジーを使って「新しくて面白くて既成概念をデストロイしてくれるもの」を模索しています。
普段はWindowsストアアプリ開発コミュニティ「Windows 8 Developers」を主催したり、Firefox OSやTizenのコミュニティにもいろいろ顔を出させてもらっています。日々のお仕事では「HACKIST」という活動でクリエイティブとテクノロジーを掛け合わせて面白いことやってます
関連記事
- スマホ向けサイト制作で泣かないための秘伝ノウハウ
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載  UXClip(23):さまざまなデバイスがWebと結び付いていく
UXClip(23):さまざまなデバイスがWebと結び付いていく
テレビやカーナビ、家電とWebが連携していく「Web of Things」。NHKなど、最前線の取り組みが語られたカンファレンスをレポートする iPad上でアプリ開発は、どこまでできるのか(1):タッチでHTML5アプリが作れるTouchDevelop超入門
iPad上でアプリ開発は、どこまでできるのか(1):タッチでHTML5アプリが作れるTouchDevelop超入門
タッチデバイスで手軽にアプリを作れる新しい開発ツ−ルの概要や使い方を解説。プログラミングの基本も学べます。 UXClip(34):Firefox OSのアプリ開発は思ったより簡単?〜関東Firefox OS勉強会レポート
UXClip(34):Firefox OSのアプリ開発は思ったより簡単?〜関東Firefox OS勉強会レポート
モバイルOSの新勢力として、Firefox OSが注目を集めている。このオープンソースOSの開発環境はどのようなものだろうか。本稿では、ユーザー勉強会の様子をレポートする。
関連リンク
- アプリ開発者が新興ストアで儲かるための基礎知識〜Windows 8 Developers カンファレンス2.0レポート
NFCとの連携、アプリ内広告やプッシュ通知の使い方、普及期にあるアプリストアを制する方法などをまとめてお届け
Copyright © ITmedia, Inc. All Rights Reserved.

 レンダリングエンジンの仕組み(ざっくりです)
レンダリングエンジンの仕組み(ざっくりです) Windows 8 のアーキテクチャ
Windows 8 のアーキテクチャ