CMSに残る反射型XSSを使ったセッションハイジャック:試してみなけりゃ分からない? 古いWebアプリの脆弱性(3)(1/2 ページ)
今回は反射型クロスサイトスクリプティング(XSS)の脆弱性を使ったセッションハイジャックにチャレンジし、その危険性を確認したい。
前回は、「BabyGekko」というCMSのSQLインジェクション脆弱性を試して、データベースから好き放題にデータを抜き出してみたり、データベースを使ってバックドアを作れることを実証した。
今回は反射型クロスサイトスクリプティング(XSS)の脆弱性を使ったセッションハイジャックにチャレンジしてみたい。
実験には、2012年に筆者がXSS脆弱性を発見した「concrete5」という、最近日本でも使われるようになりつつあるCMSを使用する。もちろん現在では修正されたバージョン(最新版は5.6.1.2)が公開されている。実際に使用する際は必ずこちらのバージョンを使うこと。
反射型XSSとは
さて、実験を始める前に、「反射型XSS」とはどのような脆弱性かを紹介させていただくことにする。
反射型XSSは外部から受け取ったパラメータをWebページに表示する際に起こる脆弱性だ。あるURLにアクセスしたときに予期せぬスクリプトが実行されたり、他のページに飛ばされたり、ページ上に炎に包まれたドクロ画像が現れ、ぐるぐる回ったり……いろんなことが実行できてしまう。
単純な例で説明しよう。まず
http://example.jp/?user=bogus
のようなURLにアクセスすると
ようこそbogusさん!
のような挨拶が表示されるページがある。そこに
http://example.jp/?user=bogus"><script>alert(/XSS/)</script>
のようなパラメータを入力すると
ようこそbogusさん!
と表示されると同時に、<script>alert(/XSS/)</script>のタグが読み込まれてスクリプトが実行され、/XSS/というアラートがポップアップされる。<script>タグの中に任意のスクリプトを入れることで、お好みのスクリプトを実行させることが可能だ。
しかしながら、このように自分のブラウザ上で自分が書いたスクリプトを実行しただけでは、特に悪影響が生じるわけではない。だが、他人をこのURLにアクセスさせることで、アクセスした人のブラウザ上で任意のスクリプトを実行させることが可能だ。この結果何ができるとかというと、前述のようにページをリダイレクトさせたり、画像を表示させたり、もしそのサイトでCookieが使われていればCookieを盗んだりすることもできる。何なら、ゲームのテトリスを表示して遊んでもらうことだって可能だ。
現在では反射型XSSについてはブラウザ側での対策が進んでおり、Chrome、Safari、Internet Explorer(IE)では、ほぼスクリプトの実行は防止されるようになっている。とはいえFirefoxやOperaではブラウザ自体に防止機構が存在せず、そのままスクリプトが実行されてしまう。また、100%攻撃を防げるわけでもないので、まだまだ注意が必要な脆弱性といえる。
クライアント環境を整える
能書きはこれくらいにして、早速脆弱性の実験に取りかかっていこう。
今回はサーバ環境に加え、2つのブラウザを使用する。「やられ役」と「乗っ取り役」、2台あった方がよりリアリティは高まると思うが、1台しかなくても同じマシン内で2種類のブラウザを立ち上げることで実験は問題なく行える。なお、同じブラウザの2画面ではCookieも共有されており仮想攻撃にはならないので、面倒でも必ず別の種類のブラウザを使用すること。
実験ではやられ役のクライアントとして、XSS対策がなされていないブラウザが必要だ。ここではFirefoxを使用することにする。
もし、どうしてもIEを使いたいならば、インターネットオプションの設定からXSSフィルタをオフにすればスクリプトが実行される。Chromeの場合は起動時の引数に「--args --disable-xss-auditor」と指定すればXSSフィルタが動作しなくなる。Firefoxの場合でも、「Firebux」などXSS防止機能を備えたアドオンを使用している場合は動作を止めておこう。
攻撃(なりすまし)側のブラウザとしては、Cookie書き換えプラグインがあるChromeかFirefoxが適任だろう。本稿ではChromeを使用する。ChromeにはCookieプラグインをインストールする。筆者は「Edit This Cookie」というプラグインを使っているが、Cookieの書き換えさえできればどんなプラグインでも問題ない。
【関連リンク】
Edit This Cookie
https://chrome.google.com/webstore/detail/edit-this-cookie/fngmhnnpilhplaeedifhccceomclgfbg
脆弱性のある「concrete5」のインストール作業
次にXAMMPを起動して(環境構築については第1回を参照)、Webサーバ側にconcrete5をインストールする。
脆弱性を修正した最新バージョンのconcrete5は、公式サイトのトップページからインストールできるが、もちろんここでは最新版は使用しない。筆者がXSS脆弱性を発見したバージョン5.5.2.1.jaを使用することにする。
【関連リンク】
concrete5 5.5.2.1.ja
http://sourceforge.jp/projects/usagi/downloads/55767/concrete5.5.2.1.ja.zip/
(編集部注:前述の通り、このバージョンには脆弱性が存在します。実環境で使用する際は必ず、修正済みの最新バージョンをお使いください)
ダウンロードの後に展開し、展開されたフォルダごと/var/www/に移動する。フォルダ名は「concrete5」にしておいた方がアクセスが楽なので変更しておく。
次にconcrete5のためのデータベースを作成する。手順は前回や前々回で書いたので詳しくは書かないが、
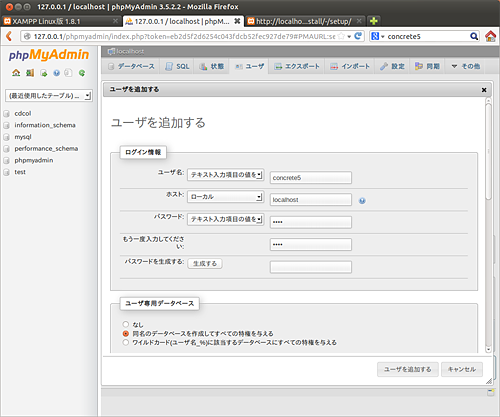
- phpmyadminから「ユーザー」をクリック
- 「ユーザーを追加する」
- ユーザー名とパスワードを設定(ホストはローカル)
- 「同名のデータベースを作成してすべての特権を与える」にラジオボタンを合わせる
- 「ユーザーを追加する」をクリックする
という手順となる。
早速インストールといきたいところだが、このままアクセスすると警告が表示されるので、
$ sudo chmod 777 /opt/lampp/htdocs/concrete5/config/ $ sudo chmod 777 /opt/lampp/htdocs/concrete5/files/ $ sudo chmod 777 /opt/lampp/htdocs/concrete5/packages/ $ sudo chmod 777 /opt/lampp/htdocs/concrete5/themes/
とパーミッションを設定する。
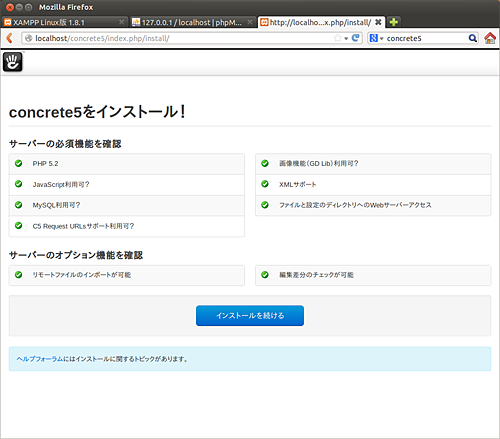
これで警告なくインストール可能となった。
http://localhost/concrete5/
にアクセスする。インストーラ画面が表示されるので、これを使ってインストールを行う。
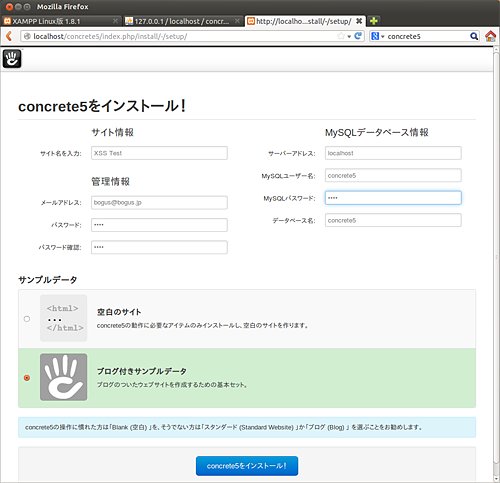
サイト名は適当でよい。管理情報はログイン時に必要となる管理者ユーザー名とパスワードのみだ。実運用では十分な長さが必要だが、ここでは実験のため覚えやすいものにしておく方がいいと思うが、アプリ側の制限で8文字以上必要だ。
DBの情報には、先ほど設定したconcrete5のために作ったユーザー名とパスワードの情報を入力する。
自分でデータを作成する手間も省け、いろいろ触って試すのに便利なので、サンプルデータはあった方がいいだろう。ということで「ブログ付きサンプルデータ」を選択する。
実行すると何事もなくインストールは成功し、ページが表示されるだろう。設定画面が表示され、先ほど設定した管理ユーザーでアクセスしていることが分かる。
次に、別のPCからアクセスしてみよう。xammpを起動しているIPアドレスに合わせて
http://(xammpのIPアドレス)/concrete5/
でアクセスすればいい。これで動作確認は終了だ。特にページを作成する必要もない。
Copyright © ITmedia, Inc. All Rights Reserved.

 Chromeの「Edit This Cookie」プラグインをインストールする
Chromeの「Edit This Cookie」プラグインをインストールする phpmyadminからconcrete5用のユーザーを追加する
phpmyadminからconcrete5用のユーザーを追加する インストール前の警告が表示されなくなったら「インストールを続ける」をクリックし、インストールを開始する
インストール前の警告が表示されなくなったら「インストールを続ける」をクリックし、インストールを開始する concrete5のインストール設定。実験用なので凝った設定は必要ない
concrete5のインストール設定。実験用なので凝った設定は必要ない concrete5のインストールが終了した。adminユーザーでログインしている
concrete5のインストールが終了した。adminユーザーでログインしている



