ズルいデザインテクニックを生かして作る、汎用性のあるズルいボタンデザイン:ズルいデザイン(4)(2/3 ページ)
» 2013年09月12日 17時00分 公開
[赤塚 妙子,@ken_c_lo]
リンクのボタン、submitボタン、buttonタグのいずれでも使える
リンクのボタンとして使用するときには、aタグの中にincludeします。
.button{
a {
@include button;
}
}
submitボタンや、buttonタグで利用する際は、タグ直下にincludeします。
input[type="submit"] {
@include button;
}
button {
@include button;
}
このように、1つのmixinで各種ボタンに汎用的に使えます。
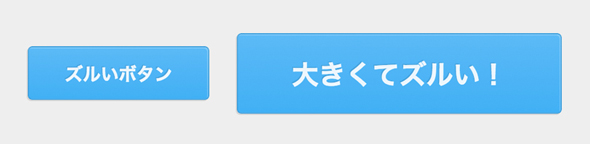
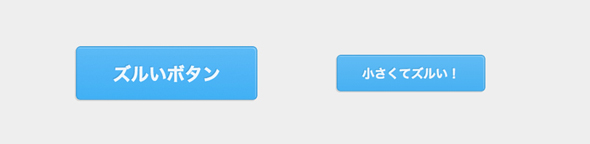
ボタンのサイズを変えてみよう
mixinの$font-sizeの引数でフォントの大きさを変えることによって、ボタンの大きさを自在に変更できます。
.button-large {
a {
@include button($font-size: 24px);
}
}
.button-small {
a {
@include button($font-size: 12px);
}
}
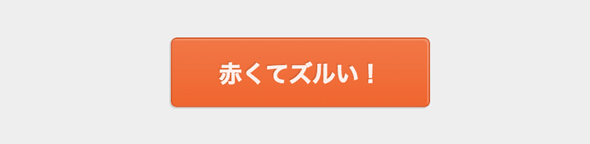
ボタンの色を変えてみよう
$colorで色を指定することで、ボタンの色も自由に変えられます。また$text-colorで文字の色も変えられます。
.button-red {
a {
@include button($color: #ef662f);
}
}
.button-black {
a {
@include button($color: #444);
}
}
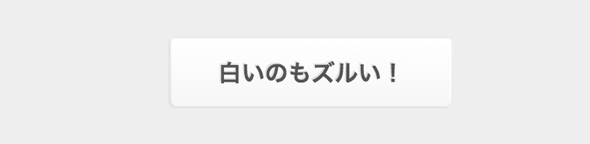
.button-white {
a {
@include button($color: #f6f6f6, $text-color: #444)
@include ts-fff(0)
@include ts-000(.1)
@inlude emboss-box(.05, .05, 1)
}
}
白いボタンでは、文字の色を濃いグレーに指定しているため、少し調整が必要です。まず、テキストシャドウの白いハイライトを0に指定してオフにし、黒いテキストシャドウをalpha 0.1で適用します。emboss-boxもそのまま使うと色が濃過ぎるため、各プロパティを調整しました。
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 大きいボタン
大きいボタン 小さいボタン
小さいボタン 赤いボタン
赤いボタン 黒いボタン
黒いボタン 白いボタン
白いボタン



