Facebook SDK for .NETを使い、アプリから画像をFacebookに投稿させるには:2カ月で160本作った還暦開発者が送る10のアプリ開発ノウハウ(4)(3/5 ページ)
Facebookにアップロード画面(FacebookInfoPage.xaml)の作成
FacebookLoginPage.xamlと同じように、FacebookInfoPage.xamlを作成し、ツールボックスからデザイン画面上にコントロールを配置する。
書き出されるXAMLはリスト3のようになる。
<Page
x:Class="PostPictureToFacebook.FacebookInfoPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:PostPictureToFacebook"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">■(2)
<StackPanel VerticalAlignment="Top" Height="768">
<TextBlock HorizontalAlignment="Center" Height="69" TextWrapping="Wrap" Text="Facebookにアップロード画面" VerticalAlignment="Top" Width="631" FontFamily="Meiryo UI" FontSize="48"/>■(2)
<Image x:Name="MainImage" Stretch="None" HorizontalAlignment="Center" VerticalAlignment="Center" />■(2)
<TextBlock HorizontalAlignment="Center" Height="32" TextWrapping="Wrap" Text="コメント" VerticalAlignment="Top" Width="63" FontFamily="Meiryo UI" FontSize="20" FontWeight="Bold" RenderTransformOrigin="0.584,0.414"/>
<TextBox x:Name="messageTextBox" TextWrapping="Wrap" AcceptsReturn="True" FontFamily="Meiryo UI" FontSize="36" Height="79" Margin="318,0,331,0" /> ■(3)
</StackPanel>
<AppBarButton x:Name="uploadButton" Icon="Upload" Label="Facebookにアップロード" Margin="1032,102,0,580"/>■(4)
<ProgressRing x:Name="ProgressRing1" HorizontalAlignment="Left" Margin="1050,220,0,0" VerticalAlignment="Top" RenderTransformOrigin="0.35,-0.35" Height="82" Width="82" IsEnabled="False" Foreground="Crimson" FontSize="36" />■(5)
</Grid>
</Viewbox>■(1)
</Page>
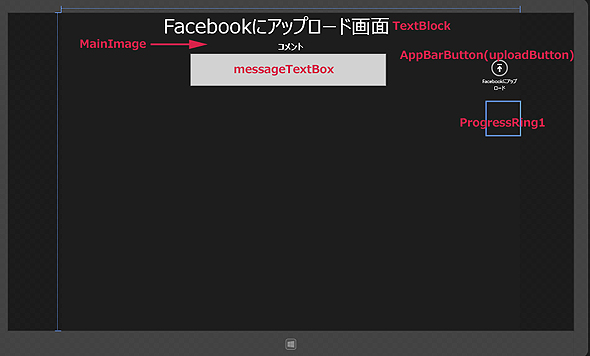
各コントロールのレイアウトは図8だ。
以降、上記2つの画面と同様にソースコードに割り振った番号ごとに詳細に見ていこう。
(1)
Grid要素全体をViewBox要素で囲む。
(2)
StackPanel要素を配置し、その子要素として、タイトルを表示するTextBlock要素、読み込まれた画像を表示する、名前が「MainImage」というImage要素を配置する。
(3)
コメントを入力するための、名前が「messageTextBox」というTextBox要素を1個配置する。AcceptsReturnプロパティに「True」と指定して、改行の入力を可能にしておく。
(4)
名前が「uploadButton」というAppBarButton要素を配置し、プロパティからSymbolに「Upload」、Labelに「facebookにアップロード」と指定する。
(5)
アップロードされている間、回転して表示される、名前が「ProgressRing1」というProgressRing要素を配置する。最初の状態では使用不可としておく。
モジュールの作成(Module.vb)
全てのプロジェクト内で共通して使用する変数を、手っ取り早くモジュール内で宣言しておく。
VS 2013のメニューから、[プロジェクト(P)]→[モジュールの追加(M)]と選択し、表示される画面から「モジュール」を選択する。「名前(N)」はデフォルトの「Module1.vb」のままで、[追加(A)]ボタンをクリックする。
表示されるモジュールのエディタ内にリスト4のPublic変数の宣言を行う。
Option Strict On
‘ Facebookの使用を可能にするクラスの含まれるFacebook名前空間をインポートする。
Imports Facebook
‘ ファイル、フォルダーおよびアプリケーションの設定を管理するWindows.Storage名前空間をインポートする。
Imports Windows.Storage
Module Module1
‘ 文字列型のaccessTokenパブリック変数を宣言する。
Public accessToken As String
‘ 文字列型のFileNameパブリック変数を宣言する。
Public FileName As String
‘ FacebookClientクラス型のPublic変数を宣言しておく。
‘ FacebookClientクラスは、Facebookプラットフォームへのアクセスを提供するクラスだ。
Public myFB As FacebookClient
‘ ファイルを表すStorageFileクラス型のパブリック変数myFileを宣言する。
Public myFile As StorageFile
End Module
これらの変数は、どのプロジェクトからでも参照可能になる。
Copyright © ITmedia, Inc. All Rights Reserved.

 図8 各コントロールを配置した
図8 各コントロールを配置した



