金欠時の救世主!? AdMobのアフィリエイトでスマホアプリを収益化しよう:Androidアプリちょい足し開発レシピ(5)(3/3 ページ)
AdMob広告の表示を実装する
AndroidManifest.xmlの編集
まずはAdMobのサービスを使うための設定を行います。「AndroidManifest.xml」を開き、パーミッションを追加します。AdMobサービスを利用するためには「android.permission.INTERNET」(インターネットへの接続)と「android.permission.ACCESS_NETWORK_STATE」(ネットワーク状態の取得)の権限が必要です。
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
またapplicationタグ内に「com.google.ads.AdActivity」を宣言する必要もあります。「com.google.ads.AdActivity」はAdMobの広告がタップされたときの動作を制御するActivityです。このActivityが宣言されていないと、AdMobが正常に動作しません。
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="jp.classmethod.sample.admob.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.google.ads.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"/>
</application>
admob.xmlの作成
次にAdMobの広告ユニットIDをXMLで宣言します。「res/values」フォルダー内に「admob.xml」というファイルを新規作成し、中身は以下のようにします。「YOUR_UNIT_ID」はご自身の広告ユニットIDに置き換えてください。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="admob_unit_id">YOUR_UNIT_ID</string>
</resources>
activity_main.xmlのレイアウトに配置
最後に、「activity_main.xml」のレイアウト内に「com.google.ads.AdView」を以下のように配置します。「com.google.ads.AdView」に必要な名前空間の定義も忘れずに行ってください。
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ads="http://schemas.android.com/apk/lib/com.google.ads"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
ads:adUnitId="@string/admob_unit_id"
ads:adSize="BANNER"
ads:testDevices="TEST_EMULATOR"
ads:loadAdOnCreate="true" />
</RelativeLayout>
ここでcom.google.ads.AdViewのプロパティを幾つか指定していますので、それぞれ確認していきたいと思います。
まず、「ads:adUnitId」は広告ユニットIDです。ここでは先ほどadmob.xmlで定義したadmob_unit_idを設定しています。
次の「ads:adSize」は広告の大きさの指定です。以下のような種類から表示したいサイズを選びます。携帯電話(スマホ)で表示できるサイズは標準的なバナーサイズ(320dp×50dp)に限られているので、「BANNER」という定数値を設定しています。
次の「ads:testDevices」はテスト用として使うデバイスの名称(もしくはAdMobから取得した端末のID)をカンマ区切りで設定します。ここで設定されたデバイスはテスト用のデバイスと見なされ、実行時にテスト用の広告が表示されます。
最後の「ads:loadAdOnCreate」はActivityのonCreate()時に自動で広告を読み込むか否かの設定です。trueに設定することで、Activity起動時に広告を表示させることができます。以下のように、任意のタイミングで広告を表示することもできます。
// adView を取得する adView = (adView) findViewById(E.id.admob); // 一般的なリクエストを行って広告を読み込む adView.loadAd(new AdRequest());
AdMobの表示確認と管理
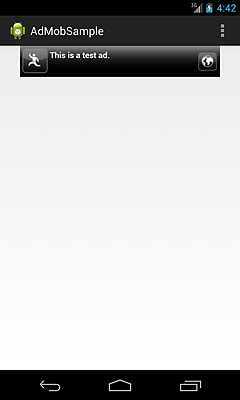
以上で、広告を表示する実装ができました。デバッグで実行し、下図のようにテスト用の広告が表示されれば成功です。
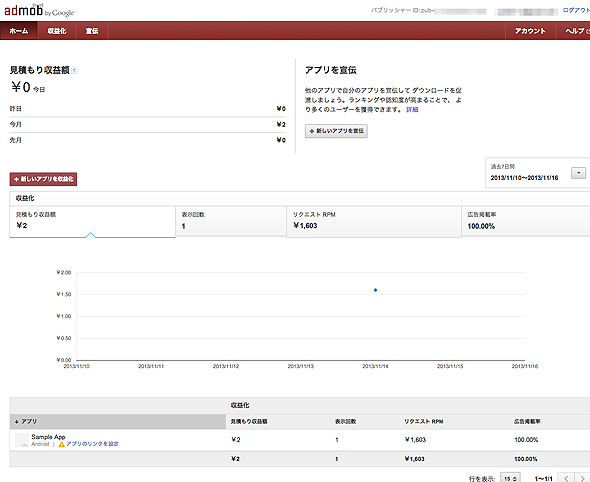
アプリで広告を表示すると、AdMobのWeb管理画面で集計結果を確認できます。AdMobのホーム画面を開き、集計結果を確認してみましょう。
ホーム画面では、今月と先月の見積もり収益額の合計、収益のグラフ、アプリごとの収益の結果を確認できます。先ほど作成した「Sample App」の表示回数が1回になっているので、アプリで広告を表示した結果が正しく反映されていることが確認できました。
次に「収益化」タブをクリックし、収益の結果をもう少し詳細に確認してみましょう。
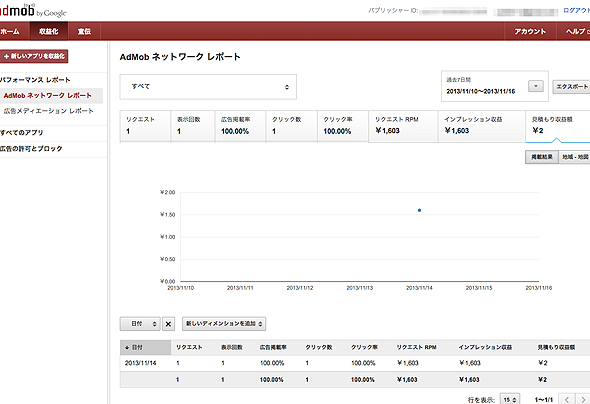
項目名に聞きなれない言葉が並びますが、これらはそれぞれ次のような意味です。
- リクエスト
アプリで広告表示がリクエストされた回数 - 表示回数
アプリで広告表示がリクエストされ、表示された回数 - 広告掲載率
広告のリクエスト数に対して広告が掲載された割合。表示回数をリクエストで割った数 - クリック数
アプリで広告がクリックされた回数 - クリック率
広告が表示された回数に対して広告がクリックされた割合。クリック数を表示回数で割った数 - リクエストRPM
リクエスト回数1000回当たりの見積もり収益額。見積もり収益額の合計をリクエスト数で割り、1000を掛けた値 - インプレッション収益(eCPM)
表示回数1000回当たりの見積もり収益額。見積もり収益額の合計を表示回数で割り、1000を掛けた値 - 見積もり収益額
予測される収益額の合計。広告が表示される状況によって変動するため、実際の収益結果と誤差が生じる場合がある
これらの結果の経緯はそれぞれグラフで表示できます。
また、結果をリストで表示することもできます。デフォルトでは日付ごとの表示になっているので「新しいディメンションを追加」をクリックし「アプリ」を選択します。すると、日付とアプリの組み合わせが基準となり、日付とアプリごとにリスト表示されるようになりました。
このように、AdMobの収益画面では収益の結果を欲しい情報に合わせて柔軟にカスタマイズして表示できます。
効果的な方法を探りながら徐々にカスタマイズ
今回はAdMobでアプリ内に広告を入れる手順を解説しました。AdMobを使うと実に手軽に収益化を始められるということが分かったと思います。AdMobの導入自体は簡単ですので、まずは広告の表示を試して、効果的な方法を探りながら徐々にカスタマイズしていくと良いでしょう。
本稿がアプリを収益化するきっかけになれば幸いです。
関連記事
- スマホアプリの作り方【超まとめ】マネタイズ編:スマホアプリ開発でお金を儲けるのに役立つ記事40選
iPhone、Android、Windows Phoneなど、さまざまなスマートフォンのアプリ開発でマネタイズするための@IT記事まとめ  Android Marketアプリ内課金サービス徹底解説(1):Androidでアプリ内課金を始めるための基礎知識
Android Marketアプリ内課金サービス徹底解説(1):Androidでアプリ内課金を始めるための基礎知識
Androidアプリの新たな可能性を開拓するアプリ内課金について、概要から利用方法、アプリへの実装の仕方まで詳しく解説する特集 Androidで動く携帯Javaアプリ作成入門(34):Androidアプリをアプリ内購読に対応してもうける方法
Androidで動く携帯Javaアプリ作成入門(34):Androidアプリをアプリ内購読に対応してもうける方法
iOSと比べてもうからないとよくいわれるAndroidアプリ開発。新たな収益化方法、月額課金(年額も)機能の基本について解説- Androidで使えるO2O技術まとめ解説
今注目の「O2O」について、現状や概要を紹介し、O2Oを利用したAndroidアプリを作る際に必要な技術要素を1つ1つ解説していきます - Androidアプリ開発テスト入門
日本Androidの会テスト部が、いままで培ってきたAndroidアプリ開発におけるのテストのノウハウを、実際のテストコード例とともに紹介していきます - イチから始める! Androidセキュリティ
Androidに潜む危険はマルウェアだけはありません。実はアプリの作り方にも注意が必要です。クウと一緒に学びましょう  WebPay APIでカード決済機能をWindowsストアアプリに実装するには
WebPay APIでカード決済機能をWindowsストアアプリに実装するには
開発者向けクレジットカード決済サービスWebPayのAPIの使い方をサンプルアプリとともに解説する。- なぜiPhoneユーザーはAndroidユーザーより有料アプリをたくさん買うのか?
最近のAskSmart.lyを用いた調査に関する記事や、去年8月のTechCrunchの記事や、去年9月のITproの記事などを振り返るにつけ、どうもiPhoneユーザ……
Copyright © ITmedia, Inc. All Rights Reserved.

 図15 アプリの実行
図15 アプリの実行