CSSコーディングでいますぐ使えるSass/Compass実践テク10連発!:爆捗! WordPressテーマ作成ショートカット(6)(2/3 ページ)
Compassのさまざまなオプション設定を行える「設定変数」
さて、そのCSSスプライト機能のオプション設定について、前回の「【利点4】CSSスプライトの作り方は、柔軟に変えられる」で紹介したか、ここでさまざまな設定を紹介しておきたい。
Compassでは、.scss内で「関数」「ミックスイン」の設定をSassの「変数」で行えるようになっている。これを「Configuration Variables」(設定変数)と呼んでいる。CSSスプライトの生成時には、例えば画像のWidthやHeightを出力させたり、CSSスプライトの並びを変更したりできるようになっている。
【4】CSSスプライトに画像のWidthとHeightを加えたい
現状、下記のように出力されているCSSに、WidthとHeightを加えたいとしよう。
.cm-cm {
background-position: 0 -200px;
}
.cm-cm:hover, .cm-cm.cm_hover, .cm-cm.cm-hover {
background-position: 0 -80px;
}
それには、@importする前にConfiguration Variablesを設定する。設定する変数は下記だ。
${スプライト名}-sprite-dimensions:true;
ここでの{スプライト名}名は「cm」なので、下記となる。
$cm-sprite-dimensions:true;
この結果、先ほどのCSSは下記のようになった。前回の「【利点3】CSSスプライトの:hover対応は画像ファイル名を変えるだけ」で設定した「cm_hover.png」のheight、40pxとwidth、251pxが自動で追加されている。
.cm-cm {
background-position: 0 -200px;
height: 40px;
width: 251px;
}
.cm-cm:hover, .cm-cm.cm_hover, .cm-cm.cm-hover {
background-position: 0 -80px;
}
【5】CSSスプライトの画像同士の間に余白を設けたい
CSSスプライトの画像同士の間に余白を設けたい場合もあるだろう。Compassでは下記のオプションが利用できる。
${スプライト名}-spacing:{数値};
{数値}は余白で空けたい数値だ。
【6】CSSスプライトの並びを変更したい
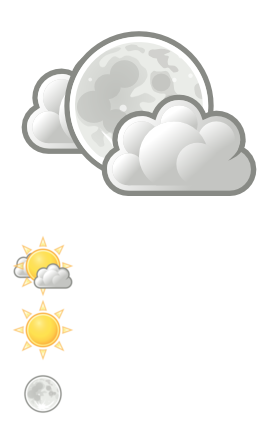
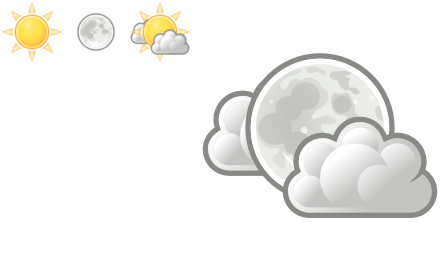
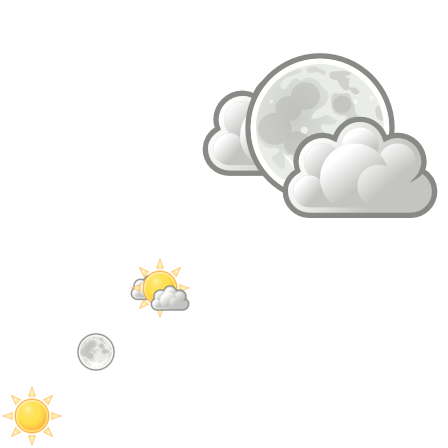
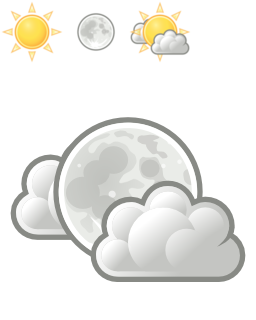
他にも、スプライトの画像の並びを指定する変数がある。「vertical」はデフォルトの設定で、縦並び、「holizontal」は横並びだ。「diagonal」というのは縦横に干渉しないように斜めに配置してくれる。結果、リピートしても他の画像が干渉しないようにできる。「smart」はスプライト画像が最小のサイズになるように調整してくれる。
設定方法とサンプルは下記の通りだ(※画像はCompass公式サイトの「Sprite Tutorial」より引用)。
【7】CSSスプライトで生成されるクラス名を変えたい
前回の「【利点2】画像をフォルダーに置くだけでCSSスプライトを生成」で、「@include all-cm-sprites;」としてスプライトを自動で生成させて、それに合わせたCSSを書き出した。
しかし、ここで生成されるクラス名が気に入らないということがあるだろう。これについては、ユーザーが自由に命名できるようになっている。その場合は下記を使う。
@include {スプライト名}-sprite({クラス名});
前回の例では下記を用いていたが、
@include all-cm-sprites;
{クラス名}を指定するように書き換えると、下記のようになる。
.cm {
@include cm-sprite(cm); }
.interview {
@include cm-sprite(interview); }
.making {
@include cm-sprite(making); }
これをコンパイルすると、下記のようになった。
.cm {
background-position: 0 -200px;
height: 40px;
width: 251px;
}
.cm:hover, .cm.cm_hover, .cm.cm-hover {
background-position: 0 -80px;
}
.interview {
background-position: 0 -160px;
height: 40px;
width: 249px;
}
.interview:hover, .interview.interview_hover, .interview.interview-hover {
background-position: 0 -40px;
}
.making {
background-position: 0 -120px;
height: 40px;
width: 250px;
}
.making:hover, .making.making_hover, .making.making-hover {
background-position: 0 0;
}
なお、このCSSは前項「【4】CSSスプライトに画像のWidthとHeightを加えたい」で紹介した「$cm-sprite-dimensions」がtrueの状態でコンパイルされている。
Copyright © ITmedia, Inc. All Rights Reserved.

 ${スプライト名}-layout:vertical;
${スプライト名}-layout:vertical; ${スプライト名}-layout:holizontal;
${スプライト名}-layout:holizontal;  ${スプライト名}-layout:diagonal;
${スプライト名}-layout:diagonal; ${スプライト名}-layout:smart;
${スプライト名}-layout:smart;



