エンタープライズ開発現場が知っておきたいHTML5の4つの意義:Windows XP移行待ったなし(2/4 ページ)
HTML5で「アプリケーション」はどう変わるのか?
HTML5の登場で、リッチなクライアントアプリケーションに、2つのニーズが生じています。どちらも、既に存在する技術要素を入れ替えるという動きです。
- プラグインベースRIAに対するニーズをどのように実現するか
- VBや.NETを用いたデスクトップアプリケーションのユーザビリティを維持しつつ、オープン技術を用いて開発するにはどうすれば良いか
専門家の考えを、ここで紹介します。
リッチなWebアプリを作る方法
2007年、プラグインベースRIAのインストールを認めないiPhoneの登場による影響で、HTML5が大きく取り上げられることになりましたが、具体的にどのような要求の変化が生じたのでしょう? ブラウザーのエコシステムにうまく関わり切れなかったプラグインベースRIAは、どう変わるのでしょうか?
金融系のBtoCシステムへ、HTML5によるオフラインアプリケーションの適用を行ったhtml5j エンタープライズ部の佐川夫美雄氏は、自身の講演の中でこう述べています。
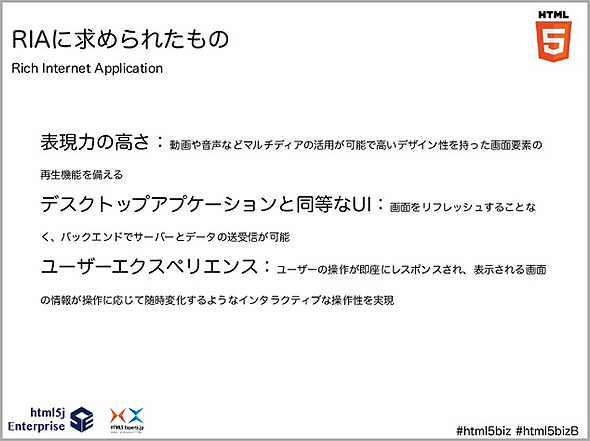
「案件では、お客さまに自分の会社のアプリケーションを見せることになるので、リッチクライアントであることが求められました。表現力の高さ、デスクトップアプリケーションと同等なユーザーインターフェース(以下、UI)、ユーザーエクスペリエンス(以下、UX)への要求から、お客さまと接するところではプラグインベースRIAが非常に使われていましたが、最近は先行きが不安です。
ゲームなどはイメージが異なるのでしょうが、業務系だと5年以上、モノによっては7年8年と長い期間にわたり活用されるということもあり、そこに、ベンダーロックインされない、標準技術であるHTML5の活用が求められます」
以前はベンダー系の製品を使わなくてはいけなかった分野が、HTML5の登場でオープン系により実現可能となりました。実際に佐川氏は、「Backbone.js」「Compass」「CoffeeScript」「Grunt」など、オープンソースの製品を活用して、プロジェクトに求められる品質の安定化、運営に役立てたようです。
オープンソースのツールやライブラリは組み合わせが複雑です。この問題を解決のであれば、「Yeoman」の活用するとよいでしょう。とはいえ、オープンソースは自分でメンテナンスすることが求められたり、サポートが無かったりするといった問題があるため、開発者の技術力など、リスク次第では、「Sencha」(後述)などのベンダー製品に頼ることも必要です。佐川氏は、「オープンソースだけに目を向けるべきでない」と、その危険性について警告しました。
デスクトップアプリケーションをオープン技術で作る方法
デスクトップアプリケーションの開発といえば、.NETのようなベンダー依存の開発を想像する方も多いでしょう。オープン系となれば、普及している技術要素の制約上、どうしてもWebアプリケーションになりがちです。
一方で、ユーザー企業からはベンダーにロックインされないオープン系技術の活用を望む声が日々増えつつあります。また同時に、従来のデスクトップアプリケーションのユーザビリティは失いたくないという要求もあり、JavaScriptでブラウザーの「戻る」ボタンを強引に動作させないようにしたり、ポップアップを活用したりするなど、泥臭い対応が求められることも少なくないようです。
こうした背景を抱え、エンタープライズITという世界の中では、HTML5を活用して、Webアプリケーションにデスクトップアプリケーションのユーザビリティを無理なく与えていこうという方向へ、緩やかにシフトしつつあります。
グレープシティの森谷勝氏も、講演の中でこう述べています。
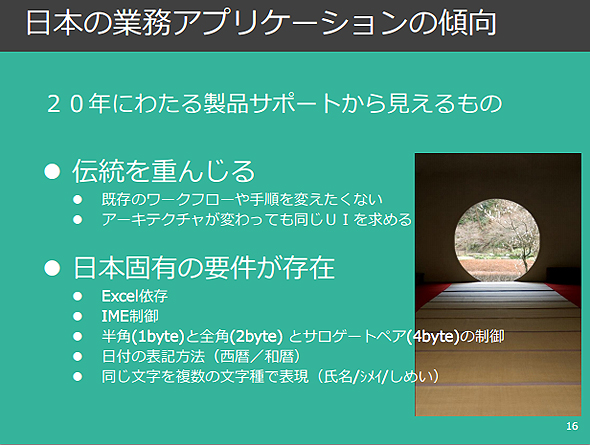
「私たちは20年にわたりUIの製品を販売してきましたが、お客さまからは、大きく2つの声を聞きます。一つは、従来のVBのような伝統的な画面を踏襲できること。もう一つは、Excel依存やIME制御といった日本固有のニーズに答えられることです」
リッチアプリケーションの開発は.NETでやれば簡単ですが、Webでやればかなりノウハウが求められます。たとえ、それが古いVBのシステムであっても、Webでデスクトップアプリケーションを再現させるのは容易なことではありません。Webらしくない動作というものは、技術者から見れば否定的な意見もかなり多いわけですが、ユーザーはそれを求め、確かなニーズが存在するようです。
このセッションで紹介された製品「Wijmo」は、先にも述べた、いわゆる従来のデスクトップらしい操作性を、Webで実現できるjQueryプラグインです。グレープシティは今年の夏、「Forguncy」と呼ばれる、Excel方眼紙ベースの画面設計書からWebの画面を出力するツールをリリースする予定で、より設計フェーズに踏み込み、Webによるオープン化への要求に答えていくようです。
HTML5により表現力を獲得した結果、Webのデスクトップ化、既存システムのユーザビリティの再現性に対する要求は、今後より高くなるように思えます。
Copyright © ITmedia, Inc. All Rights Reserved.

 RIAに求められたもの
RIAに求められたもの 日本の業務アプリケーションの傾向
日本の業務アプリケーションの傾向



