第3回 ASP.NETによるCRUD処理(パート2:ユーザー用ページの作成):連載:ASP.NETによる軽量業務アプリ開発(1/3 ページ)
コマンドラインとエディターのみでWeb開発する方法を説明。今回は一般ユーザーがtestデータベースをCRUD処理するためのページを実装していく。
powered by Insider.NET
本連載の目的
本連載では、部門コンピューティング(Excel+VBAで簡単な業務アプリを開発するようなこと)レベルの開発手法として、ASP.NETを利用した軽量Webアプリ開発を説明する。タブレットを利用した業務アプリのプロトタイプ実装や、Excel+VBAの業務アプリのWebアプリへの移行などの参考にしていただきたい。
なお本連載では、最小限のセットアップでWindowsを活用できるよう、可能な限りGUIツールを利用することなくコマンドラインとエディターのみで開発する方法を説明している。また、本連載では個別のファイルの拡張子には小文字の「.aspx」を利用するが、ASP.NETの埋め込みHTMLファイルを示す場合は「ASPX」(ASPXファイル)と大文字で記述する。
はじめに
今回は、第2回で作成したtestテーブルのCRUD処理に相当するページを作成する。
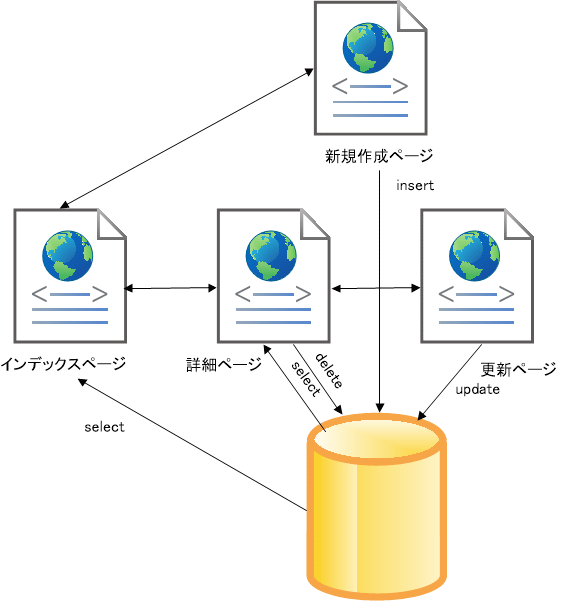
再掲になるが、各ページの関係は下図のようになる*1。
*1 サンプルではdeleteをプログラム構成の都合から更新ページで実行している。
以下、順に各ページに対応するASPXファイルについてソースコードと実装時の注意点を説明する。
インデックスページ
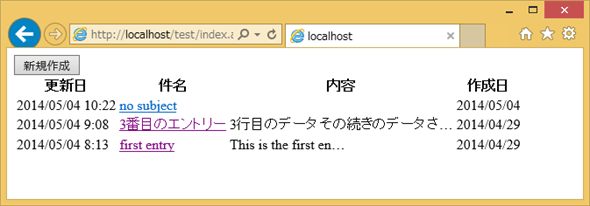
インデックスページでは、テーブルの各行を列挙する。各行には内容を表示するためのリンクを持つ。また、新規作成用のボタンを配置する(以下の画面)。
<%@ Page Language="C#" EnableViewState="false" Debug="true"%>
<%@ Import namespace="System.Data.SqlClient"%>
<%@ Import namespace="System.Web" %>
<!DOCTYPE html>
<html lang="ja">
<meta charset="utf-8">
<section>
<form action="create.aspx" method="get">
<input type="submit" value="新規作成">
</form>
</section>
<section>
<table>
<tr><th>更新日</th><th>件名</th><th>内容</th><th>作成日</th></tr>
<%
using (var conn = new SqlConnection(@"Data Source=.\SQLEXPRESS;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|testdb.mdf;User Instance=true"))
{
conn.Open();
using (var cmd = conn.CreateCommand())
{
cmd.CommandText = "select * from test order by update_date desc"; ← (1)
using (var reader = cmd.ExecuteReader())
{
while (reader.Read())
{
var subject = reader["subject"] as string;
if (string.IsNullOrEmpty(subject)) subject = "no subject"; ← (2)
var content = reader["content"] as string;
if (content.Length > 20) content = content.Substring(0, 20) + '…'; ← (3)
%>
<tr><td><%= ((DateTime)reader["update_date"]).ToString("g")%></td>
<td><a href="read.aspx?id=<%= reader["id"]%>"><%= HttpUtility.HtmlEncode(subject)%></a></td> ← (4)
<td><%= HttpUtility.HtmlEncode(content)%></td>
<td><%= ((DateTime)reader["create_date"]).ToString("d")%></td>
</tr>
<%
}
}
}
conn.Close();
}
%>
</table>
</section>
</html>
(1)ここではソート順を更新日付が新しいものを先頭としている(order by update_date desc)。
(2)subjectカラムが空の場合に表示する文字列を設定する。作成するテーブルタグの詳細ページへのリンクでsubjectカラムの内容を使っているのが理由である。
(3)contentカラムの内容が20文字を越えた場合は先頭20文字と省略を示す「...」を表示する。
(4)詳細ページへのリンクには、行の主キーをクエリパラメーターとして与える。テーブルにidentity属性のidカラムを持たせると、Webアプリを開発しやすくなる。可能な限り用意したい。
IISへの既定ページの設定
通常、インデックスページはURIでディレクトリのみを指定した状態でも表示されることが望ましい。この場合であれば、ブラウザーで「http://ホスト名/test/」まで入力して[Enter]キーを押したら、自動的にindex.aspxファイルが実行されることである。
ディレクトリ名が指定された場合のIISの振る舞いはdefaultDocumentパラメーターで決定される。
以下のようにappcmdを実行することで、testのdefaultDocumentパラメーターにindex.aspxファイルを設定できる(管理者権限が必要)。
> cd \windows\system32\inetsrv
> .\appcmd set config "Default Web Site/test" /section:defaultDocument /enabled:true "/+files.[value='index.aspx']"
構成変更を構成コミット パス "MACHINE/WEBROOT/APPHOST/Default Web Site/test" の "MACHINE/WEBROOT/APPHOST/Default Web Site/test" のセクション "system.webServer/defaultDocument" に適用しました
PowerShellから実行する場合、最後の「/+files」パラメーターを「""」で囲まないと、PowerShellが[]をコレクションのインデクサーとして扱うためエラーとなる点に注意が必要である。
ページングの考慮
今回は実装していないが、通常、全てのレコードが1ページに収まらない場合には*2、1ページ当たりに表示する行数によってテーブルを分割して仮想的なページ番号へ割り当てる。例えば1〜20行目をページ1、21〜40行目をページ2とし、各ページへのリンクと指定された位置を表示する機能(ページング)を実装する。参考までにSQL Serverでページングを実現するためのSQLコードを以下に示す。
*2 ただし、タブレットなどを対象とした場合、数百行程度であればページを指定させて表示するよりもスクロールさせる方が読みやすいこともあるので、結局はケースバイケースだ。
SQL Serverにはページングのための特別なSQL構文は用意されていない。そのため以下のようにselect結果の1からの行番号を返すrow_number関数を利用してページングを実装する。ここでは@rowsをページ当たりの行数、@pageを1からのページ番号を設定した変数としている。
with paged_test as
(select * ,
row_number() over (order by update_date) as row ← (1)
from test
)
select (select max(row) from paged_test) as total_rows, ← (2)
* from paged_test
where paged_test.row between @rows*(@page-1)+1 and @rows*@page
(1)結果の行番号をselect結果に組み込む。
(2)総行数があると最大ページ番号が分かるのでよい。
Copyright© Digital Advantage Corp. All Rights Reserved.


 テーブルに関連するページの配置(再掲)
テーブルに関連するページの配置(再掲)