第2回 ASP.NETによるCRUD処理(パート1:管理用ページの作成):連載:ASP.NETによる軽量業務アプリ開発(1/4 ページ)
前回はなぜASP.NETで軽量な業務アプリを開発するのか、そのために必要な準備について話をした。これを受けて、今回は管理用ページの実装までを見ていくことにしよう。
powered by Insider.NET
本連載の目的
本連載では、部門コンピューティング(Excel+VBAで簡単な業務アプリを開発するようなこと)レベルの開発手法として、ASP.NETを利用した軽量Webアプリ開発を説明する。タブレットを利用した業務アプリのプロトタイプ実装や、Excel+VBAの業務アプリのWebアプリへの移行などの参考にしていただきたい。
なお本連載では、最小限のセットアップでWindowsを活用できるよう、可能な限りGUIツールを利用することなくコマンドラインとエディターのみで開発する方法を説明している。また、本連載では個別のファイルの拡張子には小文字の「.aspx」を利用するが、ASP.NETの埋め込みHTMLファイルを示す場合は「ASPX」(ASPXファイル)と大文字で記述する。
はじめに
今回と次回の2回を使って、第1回で作成したtestdbデータベースとtestディレクトリを利用するWebアプリの設計と開発について説明する。
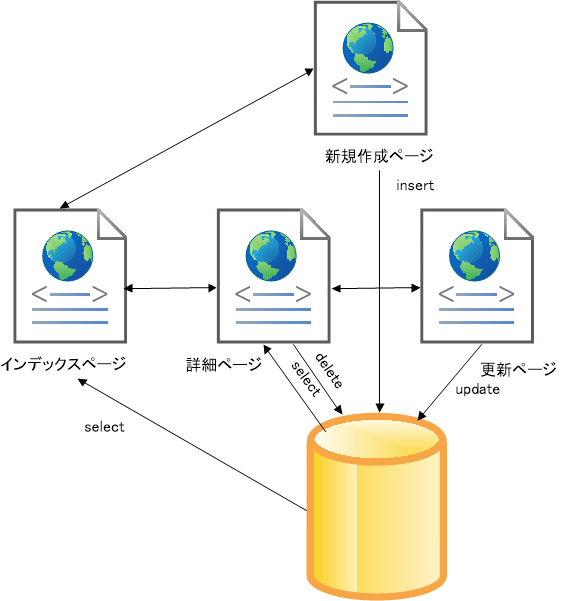
データベースに格納されたテーブルに対する基本操作をCRUD*1と呼ぶ。Webアプリでは通常これらの処理を次の図のようなページ構成にマップする。
*1 作成、読み取り、更新、削除(Create、Read、Update、Delete)の頭文字を取ってCRUDと呼ぶ。CRUDは、SQLのinsert、select、update、deleteに相当し、行操作を意味する。テーブルの作成(create)と削除(drop)は含まない。
これらのページでは以下のような処理を行う。
- インデックスページ
− テーブルに格納された行の一覧を表示する
− 各行に対して詳細表示ページへのリンク、新規作成ページへのリンクを持つ。[削除]ボタンを持つ場合もある - 新規作成ページ
− 行を追加するためのデータ入力項目を持つ - 詳細ページ
− 1つの行データを表示する
− 該当データの[削除]ボタン、更新ページへのリンクを持つ - 更新ページ
− 行を編集するためのデータ入力項目を持つ
このようなページ構成は、データベース操作に限らずWebメールなどでも見られるため、説明なしにユーザーは操作できると考えてよい。
ただし現時点ではtestdbデータベースには操作対象となるテーブルが存在しないため、最初にデータベースを管理するためのページを作成する必要がある*2。
*2 あらかじめ、PowerShellなどを利用してテーブルの作成と初期データの登録を行ってももちろんよい。
管理用ページには、最低でも以下の機能を持たせる必要がある。
- 管理者の認証
- テーブルの作成と一括登録、削除
- テーブル内データの確認
ここでは管理用ページは管理者以外がアクセスできないように認証の仕組みを導入する。本記事では管理人が1人しかいないことを想定した、極めて原始的な方法を採用する。IISが正しく動作する限りにおいては、ここで説明するような単純な方法でも十分に用が足りるということを知っておくと、意外と役に立つ。
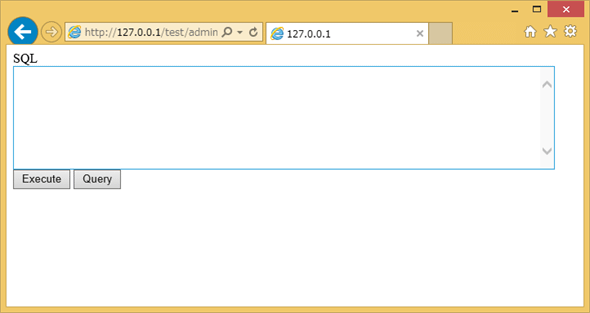
データベースの操作については、機能を特化するのではなく、必要に応じて各種操作ができるようにSQL文を入力として受け付ける汎用的な作りとする。このことから、管理用ページは次の画面のようになる。
今回はこの管理用ページの作成までを解説する。最初にディレクトリを独立したWebアプリとしてIISに設定する方法を示す。次に、管理用ページについて説明する。
Copyright© Digital Advantage Corp. All Rights Reserved.


 データベースのCRUD操作とWebページの一般的な対応関係
データベースのCRUD操作とWebページの一般的な対応関係