第1回 TypeScriptの概要:TypeScriptで学ぶJavaScript入門(3/4 ページ)
TypeScriptとJavaScriptを見比べる
サンプルコードの内容はかなり複雑なので、全てを理解する必要はもちろんないのだが、JavaScriptとの違いについて雰囲気だけでも感じ取ってもらえただろうか。といっても、TypeScriptのコードとJavaScriptのコードはほとんど同じなので、違いが分からなかったかもしれない。変数などの詳しい解説については次回以降に譲るが、JavaScriptに対する文法面での追加事項として挙げた項目のうちの最初の2つ、つまり
- 変数のデータ型をあらかじめ決めておける(静的型付け)
- クラスを簡単に記述できる
について、例を見ながら、違いを意識してみよう。
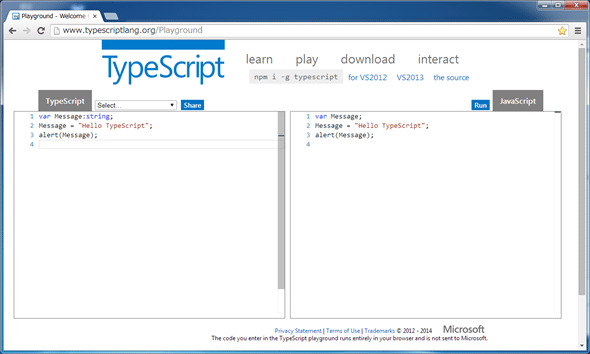
では、いったんサンプルコードを消し、以下のコードを左側のTypeScriptの領域に入力してみよう。
画面は以下のようになる。「var」は変数を宣言するために使うキーワードで、「Message」というのが変数名だ。TypeScriptでは、変数のデータ型を「:」の後に指定できる。ここでは、データ型に「string」(文字列)を指定してあるので、Message変数は文字列のデータを記憶するのに使われるというわけだ。一方のJavaScriptではデータ型が指定されていない。つまりTypeScriptではあらかじめ変数のデータ型を指定しておけるが、JavaScriptでは実行時にどのようなデータが入れられるかによってデータ型が決まるというわけだ。
[コラム]データ型を指定することのメリット
データ型を指定しても、JavaScriptにコンパイルされるとデータ型の指定がなくなるので意味がないじゃないか、と思われるかもしれませんが、コンパイル時にデータ型のチェックができるというのがTypeScriptの良いところです。実際にはJavaScriptのコードが実行されますが、TypeScriptで書けば、変数に間違ったデータ型の値を入れてしまうというエラーをあらかじめ排除しておけるというわけです。
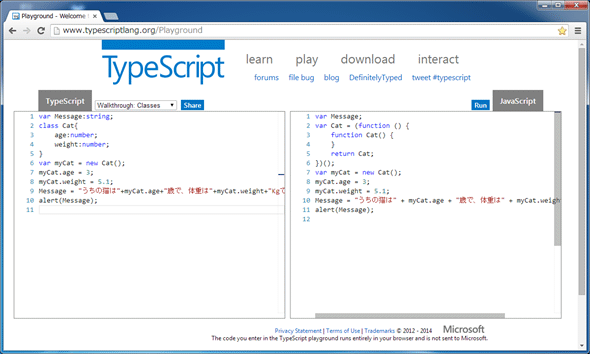
もう1つやってみよう。詳しい意味は分からなくても構わないので、操作に慣れることと、違いを確認することを第一義として以下のコードを入力してみよう。
var Message:string;
class Cat { // ここから追加
age:number;
weight:number;
}
var myCat = new Cat();
myCat.age = 3;
myCat.weight = 5.1; // ここまで追加
Message = "うちの猫は" + myCat.age + "歳で、体重は" + myCat.weight + "kgです"; // この行を変更
alert(Message);
今度は少し長いが、先ほどのコードに2〜8行目(=「// ここから追加」〜「// ここまで追加」の行)を追加して、9行目(=「// この行を変更」というコメントがある行)を変更すればいい。2〜5行目がクラスの定義、6行目がクラスからオブジェクトの作成、7〜9行目がクラスのメンバーの利用である。詳細については回を追って説明するが、右側のJavaScriptと見比べてみよう。TypeScriptではクラスの定義がずいぶんとスッキリした書き方になっていることが分かる。
[コラム]コードの行が長くなったときは
TypeScript(JavaScript)のコードは、演算子の前後やスペースが入力されている位置(単語の区切り位置)であれば自由に改行ができます。上の画面の9行目は行が長く、入力エリア内に表示されていない箇所がありますが、例えば、「myCat.weight」の前で改行して2行に分けてもかまいません。
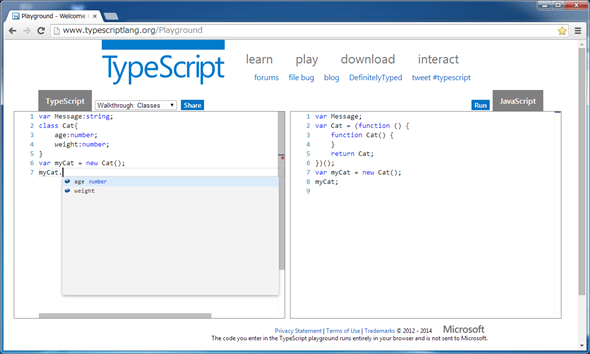
実際に入力してみると、気付くと思うが、PlaygroundではIntelliSenseが利用できる。例えば、上のコードを入力するときにmyCatの後の「.」を入力した時点でageやweightといった候補が表示される(図8)。いずれかをクリックするか、キーボードで選択して[Tab]キーを押すだけで自動的に入力できる。
Copyright© Digital Advantage Corp. All Rights Reserved.