ITエンジニアのための問題解決コミュニティの8つの特徴と登録の方法:「QA@IT」使いこなし術(2/2 ページ)
知っておきたい8つの特徴
ここからは、QA@ITの8つの特徴を説明していきます。皆でQAを蓄積していく仕組みを理解し、質問や回答をする上でのガイドラインにもなっていますので参考にしてください。
【特徴1】良い回答には「ベストアンサー」を!
自分の質問に対して満足のいく回答が得られたら、感謝の気持ちを込めて「ベストアンサー」を選んでください。回答者への感謝の念を表現せずにQAコミュニティは成り立ちません。ちょっとした心配りが大事なのです。
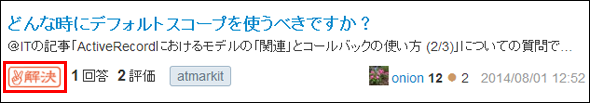
ベストアンサーに選ばれた回答は解決済みの質問として扱われ、質問一覧ページでは画面5のように「解決」印が付き、QAページでは画面6のように「ベストアンサー」印が付きます。
【特徴2】投稿内容の良しあしを「投票」しよう
質問や回答の横には、画面7のようにUP投票ボタンとDOWN投票ボタンを設置してあります。良い質問と良い回答を見つけたら、積極的にUP投票してください。感謝の気持ちが表せると同時に、後から検索などでたどり着いた人に、どの回答が役立つかがハッキリ分かります。
一方で、調査不足による明らかな間違いや、敬意を欠いた言葉使いなどがあれば、DOWN投票も行ってください。ただしDOWN投票の場合は、その理由をコメントに書き残すなどフェアな方法でお願いします。
【特徴3】ベストなQAの蓄積を「サポート」
QAは質問者と回答者がいて初めて成り立ちます。もし、あなたが回答できそうな質問を見つけたら、積極的に問題の解決を手伝ってあげましょう。また、QAの質を改善するための以下の機能を駆使して、ベストなQAの蓄積をサポートしてください。
記載内容の修正提案機能
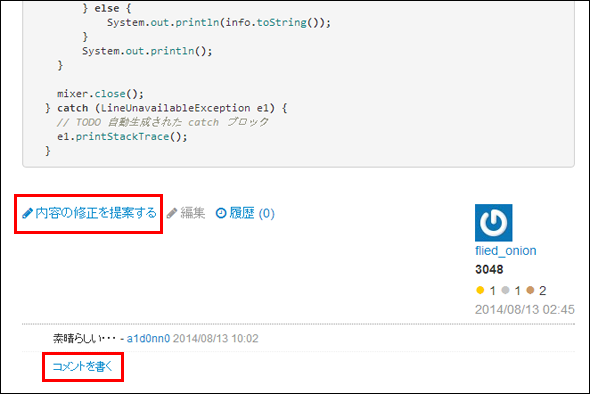
投稿済みの質問と回答に対して、記載内容の修正を提案できます。こういう表現の方が分かりやすいと思ったら、「内容の修正を提案する」から気軽に提案してみてください。投稿者にメールで通知が届き、投稿者は提案を受け入れるかどうかを検討できます。受け入れの際には追加編集も可能です。
コメント機能
質問の意図が不明、あるいは肝心な情報が抜けている場合に「コメント」を残すことで、投稿者に追加情報を催促できます。ただし、いったん投稿すると編集や削除ができなくなるという制限があります。
【特徴4】行動すると「レベル」が増減します
QA@ITで獲得したレベルは、高度なITスキルと優れたコミュニケーションスキルの証です。あなたの回答がベストアンサーに選ばれたり、投票されたりするたびにレベルが増減します。詳しくは、下の一覧をご覧ください。
| アクション | レベル |
|---|---|
| 自分の回答が「ベストアンサー」に選ばれた | 10 UP |
| 自分の質問が「UP投票」された | 5 UP |
| 自分の質問が「DOWN投票」された | 2 DOWN |
| 自分の回答が「UP投票」された | 10 UP |
| 自分の回答が「DOWN投票」された | 2 DOWN |
| 仲間からの回答を「ベストアンサー」に選んだ | 2 UP |
| 仲間の回答を「DOWN投票」した | 1 DOWN |
【特徴5】名誉の勲章「バッジ」
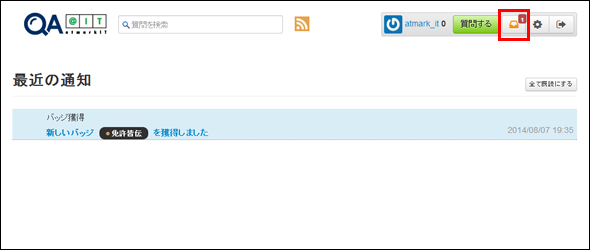
一定の条件を満たすと、さまざまなバッジを獲得できます。獲得の難易度に応じて、ゴールド、シルバー、ブロンズの3種類のバッジがあり、獲得すると画面9の右上にある受信箱に通知が届き、下のように表示されます。
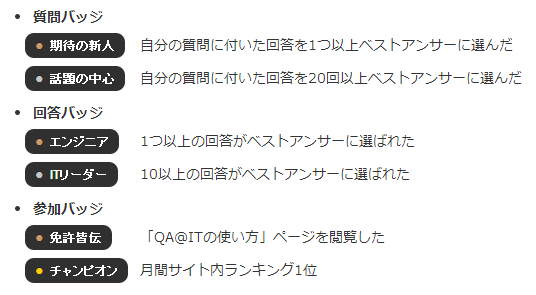
バッジは、その人のスキル特性を表すものであり、一定の達成指標でもあります。レベル同様、高度なITスキルと優れたコミュニケーションスキルの証となります。現在提供しているものは下記の6つですが、近日中にもユニークなバッジの数々を追加する予定です。
【特徴6】気になる質問を「ウォッチ」
気になる質問を見つけたら、ウォッチ機能の利用をオススメします。質問者と回答者のやりとりが発生するたびに通知メールが届き、貴重なやりとりを見逃しません。
ちなみに、質問者と回答者には、このウォッチ機能を使っていなくても自動的に通知メールが届きます。
【特徴7】「Markdown記法」が使える
QA@ITでは、質問と回答にMarkdown(マークダウン)記法が使えます。Markdownは手軽にマークアップが実現できる簡易マークアップ言語です。詳しい使い方は「QA@ITで使えるMarkdown記法」ページをご覧ください。
【特徴8】「@ITの記事」に関する質問
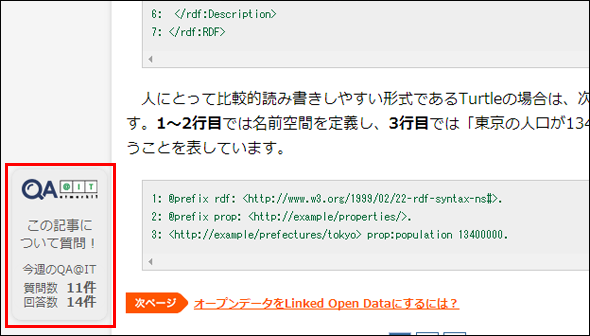
各記事の画面左下に「この記事について質問!」という枠を設けました。ここにマウスを当てると、QA@ITに記事についての質問を投稿するフォームを表示します。
質問の際は、記事の引用文と「atmarkit」のタグはそのままで投稿してください(タグの追加は可能です)。別の記事の質問をしたい場合は、その記事に遷移してから質問してください。
以上のように、QA@ITは何か疑問があった際に、いつでも気軽に使えるサイトです。利用してみてはいかがでしょうか。次回は質問と回答の流れを紹介します。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.

 画面5 質問の一覧ページでは「解決」印が表示される
画面5 質問の一覧ページでは「解決」印が表示される 画面6 QAページ内では「ベストアンサー」印が表示される
画面6 QAページ内では「ベストアンサー」印が表示される
 画面8 質問や回答を「共有」「編集」してベストなQA集を
画面8 質問や回答を「共有」「編集」してベストなQA集を

 QAページの下部に設置してあります
QAページの下部に設置してあります 画面10 この枠にマウスを当てると、質問の投稿フォームが表示されます
画面10 この枠にマウスを当てると、質問の投稿フォームが表示されます



