コーディングの手腕がないデザイナーだけでWebページ制作をしてみた件について:ブラック案件駆逐法(3)(1/2 ページ)
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【今回の話】コーダー不在時にクライアントから新たなページ追加のお願いが……。PhotoshopとMuseを使えば「デザインさえあれば何とかなる!」
コーダー不在!
前回の「HTML5のVideoとCanvasを使って神速でランディングページに動きを付ける」で、アニメーションを組み込んだLP(ランディングページ)を無事納品し、オフィスは安堵モードに突入。おのおのリラックスしたムードで仕事に向かう中、激務を闘い抜いたコーダーはしばらく仕事が落ち着いていることを確認してから、登山に出掛けていった。
そんな中、クライアントから入電。
クーポンのページを急ぎで追加してほしいのだけど、明日までにお願いできる?
コーダーに連絡を入れるも圏外でつながらず。デザインはいつも作っているから何とかなるとして、果たしてデザイン一辺倒な私にコーディングができるのだろうか。
そういえば、「Adobe Creative Cloud」にはコードを書かなくてもWebページが作れる「Adobe Muse CC」(以下、Muse)というアプリケーションがあったはず。これを使えば……。
コーディング不要のHTMLオーサリングソフト「Adobe Muse」とは
Museはデザイナー向けに作られているコーディングが不要なHTMLオーサリングソフトだ。しかし、「コーディング不要な」というと、どうしても「決まったテンプレートである」などの制約が多いのではないかと気になるものだ。しかしMuseは「デザイナー向けである」といわれているだけに、デザイナーが作り出すさまざまなクリエイティブをそのままHTMLへ落とし込めるように工夫されているのだ。歴史も意外と長く、リリースされてから3年にもなる。
これまではアドビシステムズ独自のアプリ実行環境「Adobe AIR」を利用したアプリだったが、Adobe Creative Cloud 2014バージョンからはネイティブな64bitアプリとして再構築されている。開発のプラットフォームを変更するのはなかなか大変な作業だろうと想像できるが、それだけにデザイナーがコーディングを行うという需要が高かったことや、アドビシステムズがそこへコミットする意義が十分あったのだろうということも想像できる。
これまでもコードを書かずに簡単なインタラクティブ機能を実装したり、パララックスを実装したりすることができた。もちろん、レスポンシブデザインにも対応している。今バージョンからは「RetinaなどのHiDPI環境への対応」や、「ネイティブブラウザーと同等のアプリケーション内でのプレビュー」などの機能強化が図られ、本稿執筆中に行われたアップデートでは「セルフホストWebフォント」「箇条書き」「番号付きリスト」への対応が行われた。
デザインさえあれば何とかなる!
今回制作の対象となるのは通販サイトのクーポン配布ページだ。単一ページでレスポンシブ要素はナシ。デザインとコーディングで頑張れば1日で終わるかなというボリュームであるが、コーダーが不在であるためデザイナーが一人で頑張るしかない。幸いデザインはすぐに用意できたし、クライアントの承認も下りた。
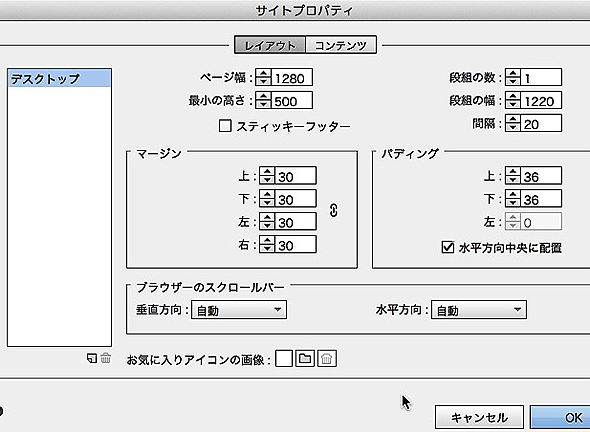
Museではまず、画面サイズの設定を行う。リリース当初、制作を始めようとすると「大きさは?」と聞かれるところで混乱したものだが、デザインが決まっているのであれば大きさも決まっているわけで、考えられたワークフローだったということだ。
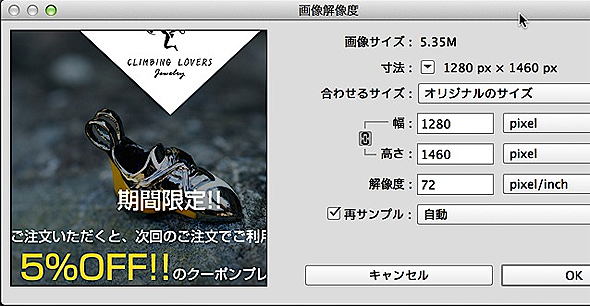
画面サイズはPhotoshopでの画像のサイズと同じにしておこう。
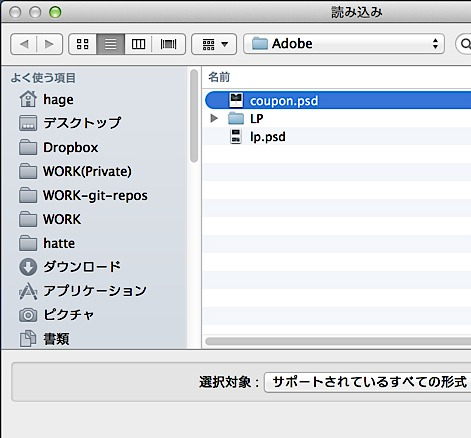
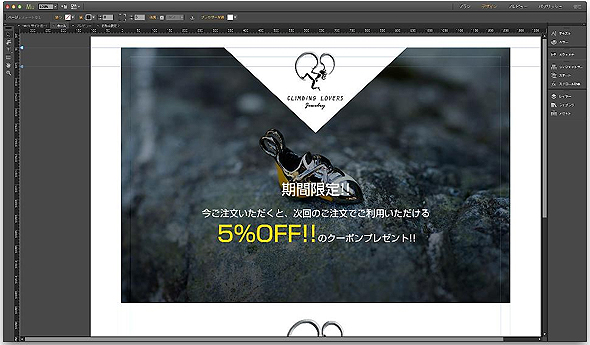
次に、配置([Command]+[D]キーまたは[Ctrl]+[D])を使ってPSDをそのまま読み込ませてみる。
PSDを選ぶとレイヤーの選択画面が出るので、取りあえず全てのレイヤーを選択した。
そして「OK」ボタンを押す。
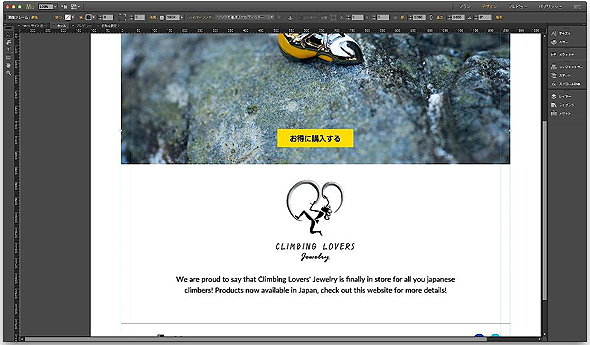
配置したい場所でクリックすると、レイアウトが維持された状態で読み込まれた!
この時点でリリースしてもいいんじゃないかと思ったが、微妙なレイアウトが反映されていなかったため、そこは手動で調整していくことにする。
パーツを自由に配置していく
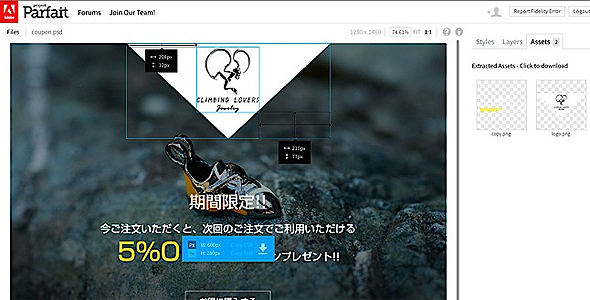
一部のパーツがうまく反映されなかった(読み込みはされているようだ)ため、パーツ書き出しをして配置してみることにした。パーツ書き出しは連載第1回の「納期明日!? PSDを一晩でWebページにする最新Web制作フローを試してみた」で紹介したParfaitを利用する。デザイナーとはいえスライスはちょっと面倒な作業なのでParfaitのようなサービスはどんどん利用していこう。
よく見ると背景写真のレイヤー効果がうまく反映されていなかったので、Parfaitで背景画像も書き出して、それぞれMuse上で配置した。
パーツの配置はスマートガイドのように中心や端が分かりやすいので、初めてでもすぐに配置をしていくことができる。さて、最後はクーポンページへのボタンを置いて完成だ。
Copyright © ITmedia, Inc. All Rights Reserved.