WPF:テキストボックスのカーソルの色を変えるには?[XAML]:.NET TIPS
WPFアプリにおいて、CaretBrushプロパティを使いテキストボックスやリッチテキストボックスのカーソル色(キャレット色)を変更する方法を解説する。
対象:.NET 4.0以降
テキストボックスのカーソル(正しくは「キャレット」または「カレット」という)の色を変えたいと思ったことはないだろうか? 例えば、テキストボックスに背景色を設定したとき、その色によってはキャレットが見づらくなってしまう(次の画像)。キャレットの色を変更できれば見やすくなるだろう。そこで本稿では、WPFのテキストボックスでキャレットの色を設定する方法を説明する。
テキストボックスの背景色に「"#808000"」を設定した(Windows 8.1)。表示されている「テキスト」と「ボックス」という文字の間にキャレットがあるのだが、ほとんど見えない。見やすくするために、キャレットの色を変更できないだろうか?
なお、この画像のキャレットの幅については、末尾の「補足:Windowsでキャレットの幅を変える方法」を参照。
キャレットの色を変えるには?
TextBoxコントロール(System.Windows.Controls名前空間)のCaretBrushプロパティを設定すればよい。なお、RichTextBoxコントロール(System.Windows.Controls名前空間)でも同様である。
単色を設定するには、次のコードのようにする。
<TextBox CaretBrush="Red" ……省略…… />
フォントサイズなどの指定は省略してある(以下同じ)。
すると、次の画像のような表示になる。
上記のXAMLコードでは省略しているが、フォントサイズを12ポイントに設定している(以下の画像も同じ)。フォントファミリーは指定していないので、既定のフォントで表示されている(Windows 7では「メイリオ」、Windows 8.1では「Meiryo UI」)。
CaretBrushプロパティはBrush型(System.Windows.Media名前空間)であるから、タイルブラシやグラデーションブラシなども設定できる。次のコードは、グラデーションブラシを設定する例だ。
<TextBox ……省略……>
<TextBox.CaretBrush>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Red"/>
<GradientStop Color="Orange" Offset="0.3"/>
<GradientStop Color="Transparent" Offset="0.45"/>
<GradientStop Color="Transparent" Offset="0.55"/>
<GradientStop Color="Orange" Offset="0.7"/>
<GradientStop Color="Red" Offset="1"/>
</LinearGradientBrush>
</TextBox.CaretBrush>
</TextBox>
XAMLでプロパティを指定するには、前出の単色を設定するコード例のようにXMLの属性として指定する方法と、このコードのようにXMLの子要素として指定する方法がある。単純な文字列として表せないオブジェクトを指定するには、このように子要素としてオブジェクトを表現する。
ここで使っているLinearGradientBrushクラス(System.Windows.Media名前空間)は、直線的に色が変化するグラデーションブラシだ。StartPoint/EndPoint属性で、上端を開始点、下端を終了点として色を変化させると指定している(ブラシによって塗りつぶされる領域は左上角が(0, 0)、右下角が(1, 1)となる。この例におけるStartPoint属性の「0.5, 0」は塗りつぶされる領域の上端中央を、EndPoint属性の「0.5, 1」は下端中央を意味し、ブラシで塗りつぶされる領域の上端から下端に向けて垂直に色が変化していくことになる)。<GradientStop>要素はOffset属性で指定される位置における色を示すものだ。上端、すなわち「Offset="0"」(これは省略可能なので、上のコードでは省略している)における色には「"Red"」を、上端から30%離れたところ(=「Offset="0.3"」)の色には「"Orange"」を指定してあり、その間の色は直線的(Linear)に色が変化するように自動的に計算される。以下、下端(=「Offset="1"」)まで同様である。
このグラデーションブラシを設定したキャレットは、次の画像のようになる。
補足:Windowsでキャレットの幅を変える方法
本稿では、キャレットの表示を分かりやすくするため、キャレットの幅を変えている。
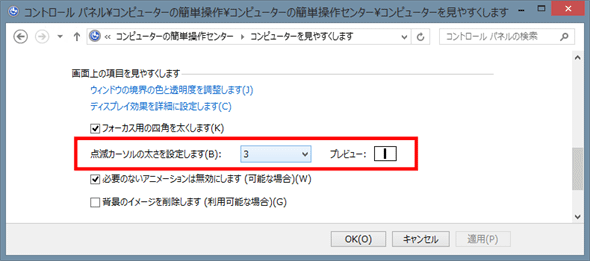
キャレットの幅はコントロールパネルで設定する。Windows 7、8、8.1では、コントロールパネルで[コンピューターの簡単操作]−[コンピューターの簡単操作センター]−[コンピューターを見やすくします」を開き、そこの[点滅カーソルの太さを指定します]ドロップダウンで幅を選択する(次の画像)。
利用可能バージョン:.NET Framework 4.0以降
カテゴリ:WPF/XAML 処理対象:TextBoxコントロール
使用ライブラリ:TextBoxコントロール(System.Windows.Controls名前空間)
関連TIPS:機種依存文字のJIS90字体とJIS2004字体を同時に表示するには?[3.0、3.5、C#、VB]
■この記事と関連性の高い別の.NET TIPS
Copyright© Digital Advantage Corp. All Rights Reserved.