第2回 テーブルを作ってみよう(1):連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(6/6 ページ)
» 2014年10月29日 17時28分 公開
[かわさきしんじ,著]
クエリー機能の追加
最初に適当な大きさのセル範囲をテキストボックスにして、その隣にボタンを配置する。
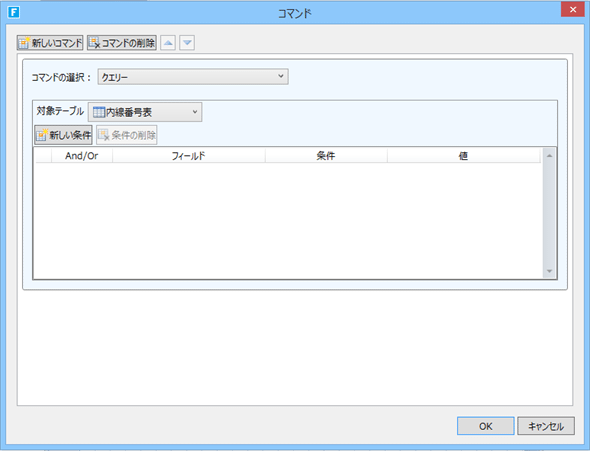
[検索]ボタンを選択し、右ペインの[セル型]タブで[コマンドの編集]リンクをクリックする。そして、[コマンドの選択]ドロップダウンで[クエリー]を選択する。すると、ダイアログが以下のように変化する。
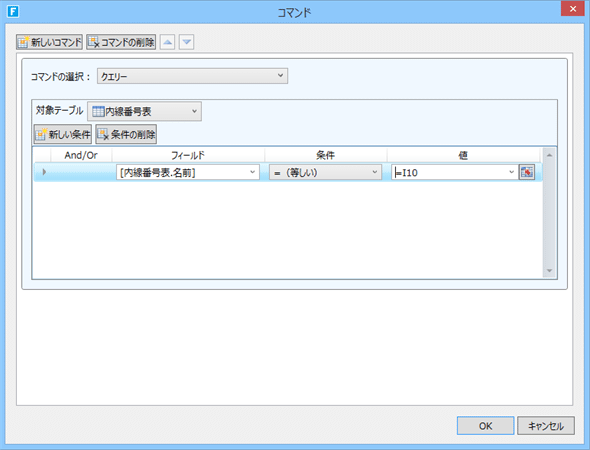
[新しい条件]ボタンをクリックすると、条件が追加されるので、対象のフィールド、条件(等しいかなど)、比較する値を入力していく。条件を複数追加して、それらをAnd/Orで結合していくことも可能だ。ここではシンプルに検索ボックスに入力された名前がテーブルに存在しているかどうかだけを調べている。
これでデバッグ実行してみよう。以下は「一色」で検索をした結果だ。
これで内線番号表の実装は一応完了だ。長くなったので、今回はここまでとしよう。興味のある方は、名前だけでなく部署やふりがなでも検索を行えるようにしてみてはいかがだろうか。これにはいくつか方法があるはずだ。なお、今回作成したプログラムはここからダウンロード可能だ。
今回は内線番号表を実現するためにテーブルを作成し、テーブルに対するデータの追加/読み取り/更新/削除/クエリーを実行するアプリを作成してみた。だが、Forguncyではこうした単純な処理を行うアプリはほぼ自動で作成できるのだ。そこで、次回はForguncyが提供する「テーブルからページを作成する」機能、「ページからテーブルを作成する」機能、関連のある2つのテーブルを利用したWebアプリなどについて見ていくことにする。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

![検索ボックスと[検索]ボタンの配置](https://image.itmedia.co.jp/ait/articles/1410/27/ap-049.gif)