第2回 テーブルを作ってみよう(1):連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(5/6 ページ)
データの更新
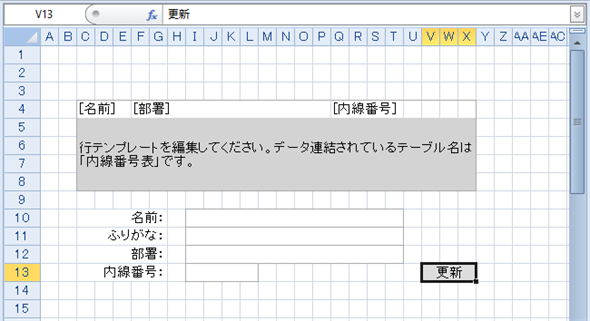
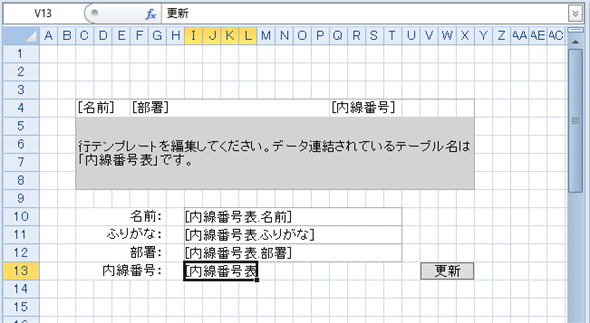
データの更新は別ページにしてもよいのだが、ページ構成がシンプルになるように、ここでは[一覧表示]ページに実装してしまうことにした。まず[データ追加]ページで見たのと同様なテキストとテキストボックスをリストビューの下に配置し、[更新]ボタンも用意しておく。なお、今後の作業は今までと同じことの繰り返しになるので、説明は少し省略していく。
[データ追加]ページからコピー&ペーストして、[追加]ボタンを[更新]ボタンに修正してもよい。この場合は以下のデータ連結処理を繰り返す必要がないのでカンタンだ。
ここでもテキストボックスを「内線番号表」テーブルの各フィールドと連結する。こうすることで、リストビューで選択されたレコードのデータがテキストボックスに表示されるようになるのだ。同時に、データの追加のときと同様に、[更新]ボタンがクリックされたときにこれらのセルの内容でテーブルが更新されるようになる([ふりがな]については「ふりがなテキストボックス」として、右ペインの[セル型]タブで[名前]テキストボックスと関連付けを行うのを忘れないようにしよう)。
その後、[更新]ボタンを選択し、右ペインの[セル型]タブにある[コマンドの編集]リンクをクリックする。[コマンド]ダイアログでは[コマンドの選択]で[テーブルデータの更新]を、[更新の種類]には[更新]を選択する。
だいぶ説明をはしょっているが、今までとやっていることはほぼ同じなので、分からない方は[データ追加]ページで行っている手順を参照してほしい。これで実装は終了したので、デバッグ実行してみると、以下のような画面が表示される。
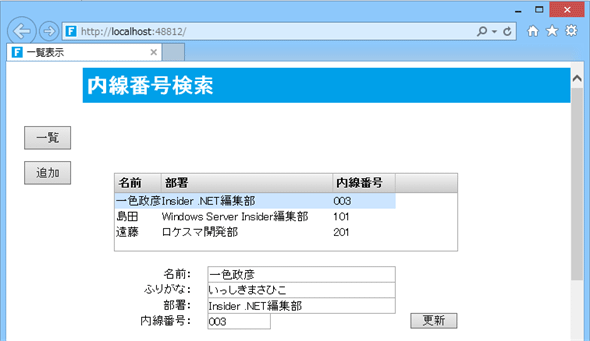
 デバッグ実行画面
デバッグ実行画面リストビューでレコードをクリックすると、その内容が下にあるテキストボックスに表示される。データ連結を行った効果がこれである。
そして、適当に値を変更して[更新]ボタンをクリックすると、その内容が即座に上のリストビューに反映されるはずだ。
Forguncyの操作に慣れてきたら、データの更新は意外にサクサクと実装できるはずだ。次にデータの削除を実装してみよう。
データの削除
データの削除も[一覧表示]ページに実装する。これにはリストビューに要素を追加する。先ほどリストビューの大きさを再調整したのは、このためだ。
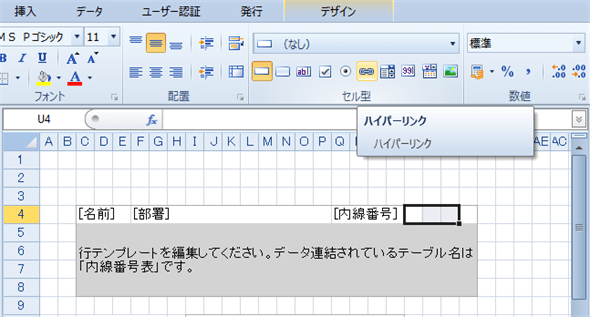
行テンプレートの[内線番号]の隣のセルを適当に選択する(ここでは3セル)。そして、[ホーム]タブの[セル型]ペインにある[ハイパーリンク]ボタンをクリックする(か、ドロップダウンから[ハイパーリンク]を選択する)。
ハイパーリンクには、それがクリックされたときに何らかの処理を実行するようにコマンドを設定可能だ(典型的にはページの遷移や、ここで行うような何らかのコマンドの実行を行う)。右ペインの[セル型]タブにある[表示テキスト]に「削除」と入力し、その上の[コマンドの編集]リンクをクリックする。
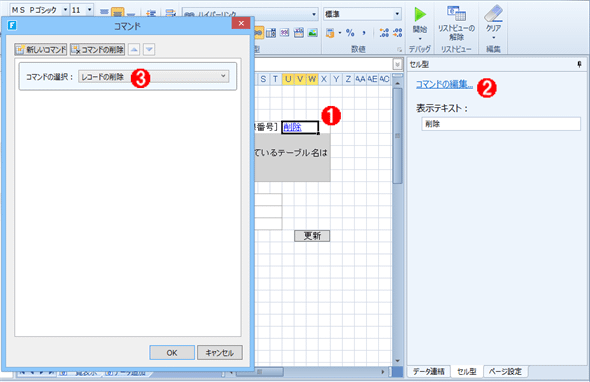
 削除コマンドの実装
削除コマンドの実装(1) ハイパーリンクを指定した部分を選択し[表示テキスト]に「削除」と入力。
(2) [コマンドの編集]リンクをクリック。
(3) [コマンドの選択]ドロップダウンで[レコードの削除]を選択。
[コマンドの選択]ドロップダウンで[レコードの削除]を選択する。これだけだ。デバッグ実行した結果を以下に示す。
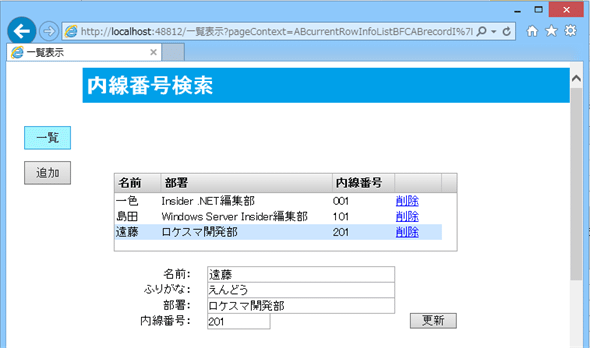
レコードの削除
行テンプレートに指定したハイパーリンク[削除]が個々のレコードに表示されているのが分かる。このリンクをクリックすると、対応するレコードが削除される。
ここでは[データ追加]ページで追加したレコードを削除している。削除時には確認ダイアログが表示されるので、削除しても問題なければ[OK]ボタンをクリックする。
最後に、[一覧表示]ページの上部に空いている隙間を埋めるべく、クエリー機能を追加してみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.



![[コマンド]ダイアログ](https://image.itmedia.co.jp/ait/articles/1410/27/ap-134.gif) [コマンド]ダイアログ
[コマンド]ダイアログ![テキストボックスでデータを修正して[更新]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1410/27/ap-043.gif)

![ようこそ川崎さん。だが、[削除]リンクをクリック](https://image.itmedia.co.jp/ait/articles/1410/27/ap-047.gif)