第2回 テーブルを作ってみよう(1):連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(4/6 ページ)
マスターページ
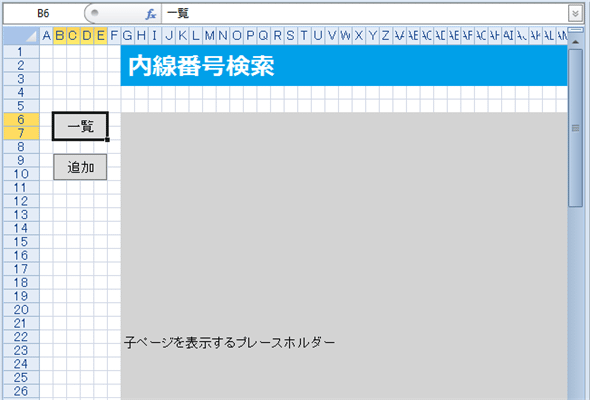
空のテンプレートから作成したプロジェクトにはデフォルトでマスターページが用意されている。ここではこれを利用する。まずは、ナビゲーションウィンドウで[マスターページ]ペインにある[FGC_ユーザーマスターページ]をダブルクリックして、作業スペースにマスターページを表示する。
表示したら、一番上の水色の帯に「内線番号検索」と文字を入力し、その大きさとフォントのスタイルを適宜調整する(ここではボールド書体、20ptの指定を行っている)。そして、[一覧]ボタンと[追加]ボタンを追加する。
そして、これら2つのボタンについて、右ペインの[タブ型]タブにある[コマンドの編集]リンクをクリックして、以下のように設定する。各ページは「子ページを表示するプレースホルダー」と書かれている領域に表示される。
| [コマンドの選択] | [Forguncy内のページ] | |
|---|---|---|
| [一覧]ボタン | [ページ遷移] | [一覧表示] |
| [追加]ボタン | [ページ遷移] | [データ追加] |
| 2つのボタンのコマンド設定 | ||
次に[一覧表示]ページと[データ追加]ページで、右ペインの[ページ設定]タブを使ってマスターページの設定を行う。以下は[一覧表示]ページの設定だ。
![[ページ設定]タブ](https://image.itmedia.co.jp/ait/articles/1410/27/ap-034.gif) [ページ設定]タブ
[ページ設定]タブ[マスターページ名]から[FGC_マスターページ]を選択する(これは[データ追加]ページでも同様)。また、[一覧表示]ページが確実に最初に表示されるように[スタートページに設定]にもチェックを入れておこう。
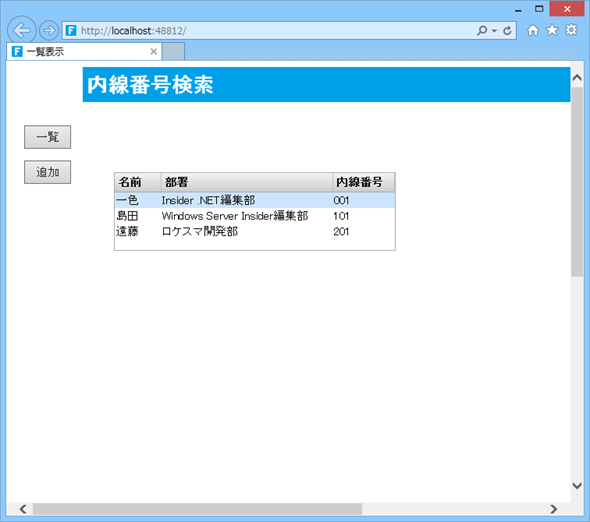
[データ追加]ページでも同様な設定を行い(スタートページの設定はしない)、デバッグ実行をすると次のような画面が表示される。
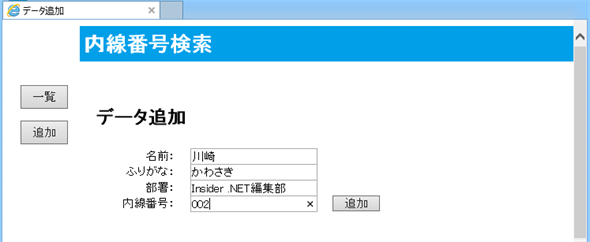
[追加]ボタンをクリックすると、次のように[データ追加]ページが表示されるので、何かデータを入力して[追加]ボタンをクリックしてみる。
ここでは名前に「川崎」、ふりがなは自動的に入力された読みのまま、部署に「Insider .NET編集部」、内線番号に「002」を入力してみた。ここで、[一覧]ボタンをクリックしてみよう。
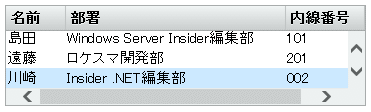
ただし、狭い画面に4行以上のデータを表示しようとしたために垂直スクロールバーが表示され、結果として横方向のサイズが足りなくなり水平スクロールバーが表示される、[データ追加]ページの[名前]テキストボックスで日本語入力がオフになっているなど、使いづらい点もある。これらについては以下のようにして修正できるのでご自分で試してみていただきたい(詳細な手順は省略する)。
- 水平スクロールバーを削除:リストビューのサイズを大きくする
- 日本語入力のオン/オフを切り替え:テキストボックスを選択して、右ペインの[セル型]タブにある[日本語入力モード]で[オン]または[オフ]などを選択する
ここまででデータの表示と追加が可能になった。次に、更新と削除を実装する。
Copyright© Digital Advantage Corp. All Rights Reserved.




 データが追加された
データが追加された



