第4回 Excel資産を活用してみよう:連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(5/5 ページ)
動作を確認する
実際に実行してみる前に、右ペインの[セル型]タブを使って、請求書の一覧ページの[請求書番号]リンクがクリックされた際にこのページ(ここでは[請求書明細ページ]とした)に遷移するように、コマンドを編集して、実行してみよう。また、ここでは請求書の一覧ページをスタートページとしている。
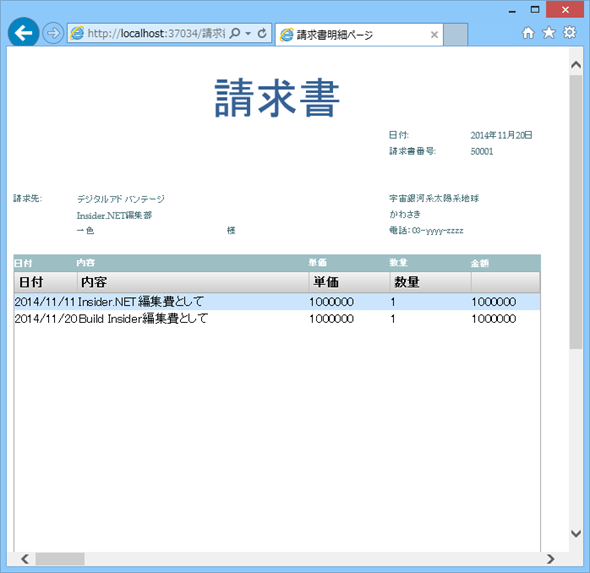
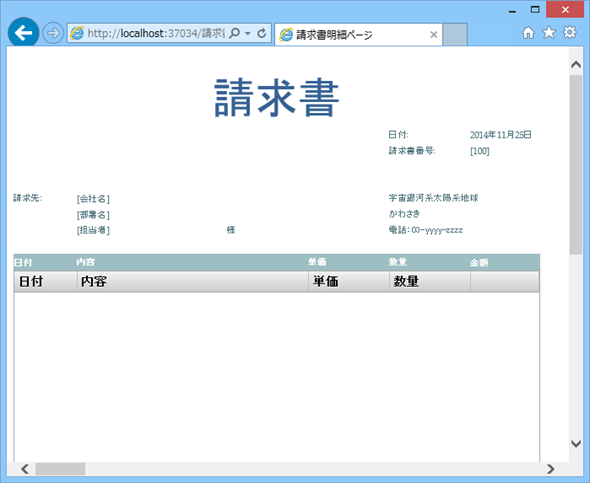
問題点や未設定な部分がいくつかある。一番の問題は「請求書番号に対応する明細が表示されていない」ことだろう(この他にもヘッダーが2行表示されている、会社名が表示されていないなどの未設定部分もあるが、これについては後で修正する)。マスター画面と詳細画面を別ページに分けた場合、詳細画面ページの側でマスターテーブルのいずれかのフィールドを参照しないとデータの受け渡しが行われないようだ。
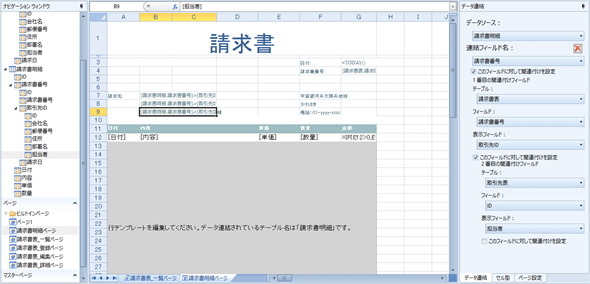
そこで、請求書明細ページ(詳細画面)の右上にある[請求書番号]欄と請求書表(マスターテーブル)にある「請求書番号」フィールドを関連付けよう。これにはナビゲーションウィンドウから「請求書番号テーブルにある請求書番号フィールド」をドラッグ&ドロップする(右ペインでも[データ連結]タブで関連付けを行える)。請求書明細テーブルは請求書番号フィールドを介して、請求書番号テーブルに関連付けられているが、こちらをドラッグ&ドロップしてもうまくいかないので注意が必要だ。
![請求書表テーブルの「請求書番号」を[請求書番号]欄に関連付ける](https://image.itmedia.co.jp/ait/articles/1411/27/ap-037.gif) 請求書表テーブルの「請求書番号」を[請求書番号]欄に関連付ける
請求書表テーブルの「請求書番号」を[請求書番号]欄に関連付けるマスターテーブルのフィールド(ここでは請求書表テーブルの請求書番号フィールド)を関連付けること(上の画像で選択状態になっているフィールド)。これを詳細画面の適切な位置(ここでは下の画像の赤枠で囲んだ部分)と関連付ける。
同時に、左上にある会社名などの表示欄にもデータを関連付けよう。会社名/部署名/担当者の各フィールドは取引先表にあり、請求書明細にはこのテーブルとは関連付けを行っていないので、これは無理なようにも感じられる。が、請求書表と取引先表は関連付けられており、請求書表と請求書明細も関連付けられている。この三段論法的な間接参照を行うことで、会社名なども表示できるようになっている。
 取引先表にあるフィールドを請求書明細ページに関連付ける
取引先表にあるフィールドを請求書明細ページに関連付けるナビゲーションウィンドウから該当するフィールドをドラッグ&ドロップするのが簡単だ。右ペインの[データ連結]タブでも2段階の関連付けによってデータ連結が行われたことが確認できる(上の画像の右側)。
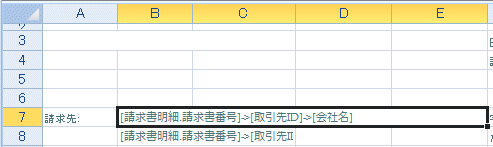
下の画像はセル結合の範囲を広めて、関連付けがどうなっているかを示したもの。「->」が2つあり、請求書明細の請求書番号を基に、取引先IDを見て、取引先表の会社名が表示されるようになっているのが分かる。
以上の設定を行って、アプリを実行すると以下の画面のようになる。
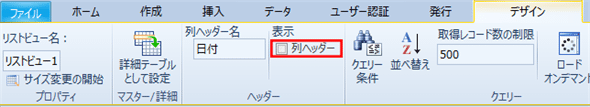
画面を見れば分かる通り、まだやり残したことがある。ヘッダーが2つ表示されているのを修正する必要があるのだ。これにはリボンの[リストビューツール]−[デザイン]タブにある[列ヘッダー]チェックボックスをオフにすればよい。
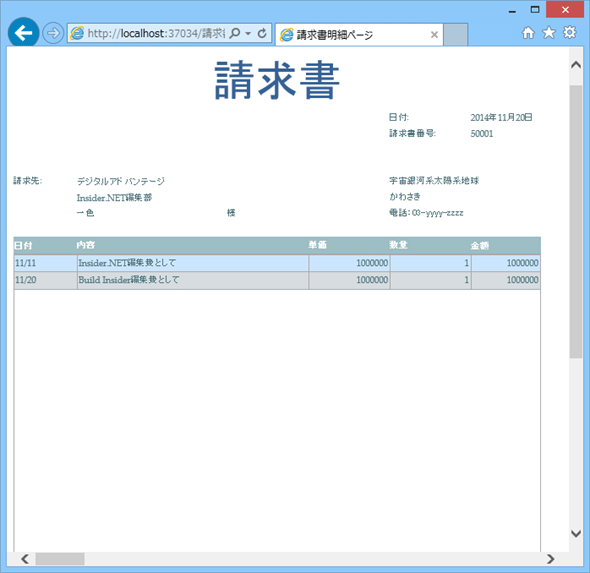
また、リストビューの書式を、基となったワークシートの書式に近づけてもよいだろう。リストビューの書式は行テンプレートに対して設定することで有効となる。リストビューを右クリックしてコンテキストメニューから[セルの書式設定]を選択してもうまくいかないので注意されたい。書式設定などを整えたアプリの実行画面(請求書明細ページ)を以下に示す。
ここで簡単に考察をしておこう。2番目の方法だと、ワークシートを流用したページを使用してのデータの登録や編集などを行うのが難しい(今回の場合でいえば、1レコードが1つの請求書に対応していないため、1つのページ上で請求書の明細データの全てとの関連付けをうまく行えない)。そのため、本稿ではリストビューを使用したデータの一覧だけを行っている。2番目の方法でデータの登録や編集をしようとしたら、[テーブルからページを生成]ボタンを使ってページを生成し、請求書の明細を個別に入力したり、編集したりする必要があるかもしれない(この場合、請求書自体は請求書表テーブルに関連したページから新規に作成する)。
ここまでに見てきた2つの方法には一長一短がある。最初の方法だと、Excel資産を活用はできるが小回りが利かない。だが、入力項目が少ない場合などには、この方法を使うことで極めて簡単にExcel資産をWebアプリ化できる。2つ目の方法だと、ワークシートは画面表示をそれらしくするためにしか使えず、テーブルの設計などはスクラッチで行わなければならない(それでも画面設計に気を使わないで済むのは大きなメリットだ)。その分、アプリの設計の柔軟性は高まる。どちらの方法がよいかはケースバイケースだろう。
本稿ではExcel資産を活用する方法として、単純なレコード形式のデータをテーブルとしてインポートする方法と、Excelワークシートからページを生成し、これをWebアプリ化する方法を見た。ワークシートの構造をそのまま使用したサンプルはここから、テーブルをスクラッチで作成したサンプルはここからダウンロードできる。興味のある方は両者を比較してみてほしい。
本連載では説明した機能は極めて基本的なもので、また、細かな部分は紹介し切れていない。しかし、Forguncyを使えば、とても簡単にWebアプリを作成できることは体感していただけたと思う。なお、Forguncyの使い方については、機能紹介動画が公開されたり、セミナーなども開催されたりするようなので、公式ホームページを参照していただきたい。
Copyright© Digital Advantage Corp. All Rights Reserved.



![請求書表テーブルの「請求書番号」を[請求書番号]欄に関連付ける](https://image.itmedia.co.jp/ait/articles/1411/27/ap-099.gif)

![請求書番号[50001]をクリック](https://image.itmedia.co.jp/ait/articles/1411/27/ap-039.gif)