iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方:iPhone 6/6 Plusアプリ開発入門(2)(2/4 ページ)
PhotoKit+MapKitのサンプルアプリの画面構成
写真の位置情報と地図を組み合わせたアプリということで、アプリ名は「PhotoMap」とします。「PhotoMap」の画面構成について説明しましょう。
図2がメイン画面になります。画面上部の「NavigationBar」とそれ以外の領域を占める「MapView」のみで構成されるシンプルな画面です。位置情報を持った写真のサムネイル(AnnotationView)をMapView上配置します。
MapView上のサムネイルをタップすると、図3のように「CalloutView」が表示されます。写真が持つ緯度経度情報を住所に変換したものをCalloutViewに表示します。
CalloutViewをタップすると、図4の「詳細画面」へ画面遷移します。
詳細画面は、画面上部の「NavigationBar」とそれ以外の領域を占める「TableView」で構成され、写真と住所を表示します。
Xcode 6.1で新規プロジェクトの作成
それでは、Xcodeのプロジェクトの作成から始めていきます。
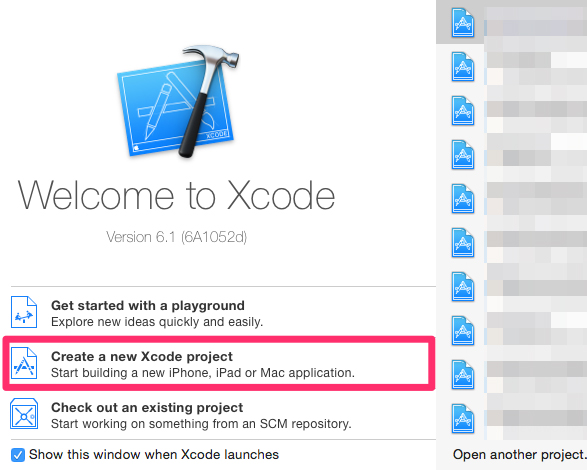
Xcodeを起動し[Create a new Xcode Project]をクリックしてください。
テンプレートの選択
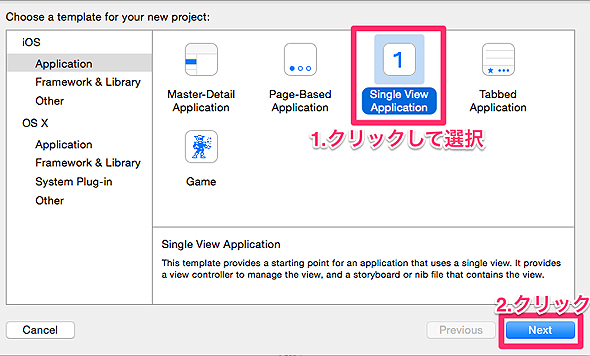
[Choose a template for your new project]と記載されたダイアログが表示されます。前回と同様、[Single View Application]テンプレートを選択します。
プロジェクトの情報を入力する
[Choose options for your new project]と記載されたダイアログが表示されます。以下のように入力/選択を行ってください。
- [Product Name]に「PhotoMap」を入力
- [Organization Name]に自分の名前をアルファベット小文字で入力(例「shingo hiraya」)
- [Organization Identifier]に「com.sample」を入力
- [Language]は「Swift」を選択
- [Devices]は「iPhone」を選択
入力/選択が完了したら、[Next]ボタンをクリックします。
プロジェクトを保存する
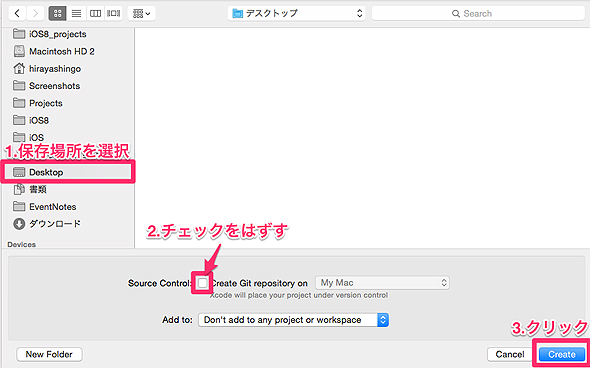
プロジェクトの保存場所を聞かれるので、適当な場所を選択します。(ここでは、デスクトップを選択します)
そして、[Create local git repository for this project]のチェックを外したことを確認し、[Create]ボタンをクリックします。
作成したプロジェクトを確認する
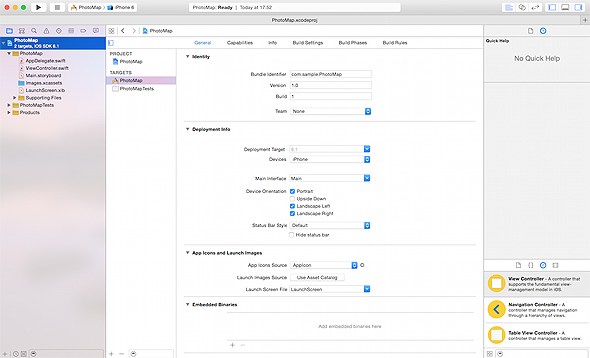
プロジェクトを作成すると、以下のような[ワークスペース]ウィンドウが表示されます。
作成された各ファイルについて簡単に説明します。
- AppDelegate.swift
アプリのライフサイクル周りのイベントに関連するクラスのソースファイルです。アプリ起動時の処理などは、このクラスに追加します。
- ViewController.swift
ViewControllerクラスは[UIViewController]のサブクラスです。[UIViewController]はその名の通り、Viewを管理するクラスです。ViewControllerクラスはメイン画面を作るために使用します。
- Main.storyboard
レイアウトや画面遷移はこのファイルで定義します。
- Images.xcassets
画面に表示する画像素材を管理するためのファイルです。
- LaunchScreen.xib
起動画面を定義するファイルです。
関連記事
 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 メイン画面(通常時)
図2 メイン画面(通常時) 図3 メイン画面 (ピン選択時)
図3 メイン画面 (ピン選択時) 図4 詳細画面
図4 詳細画面 図5 Welcome to Xcode画面
図5 Welcome to Xcode画面 図6 テンプレート選択画面
図6 テンプレート選択画面 図7 プロジェクト情報入力画面
図7 プロジェクト情報入力画面 図8 プロジェクトファイルの保存場所を選択する画面
図8 プロジェクトファイルの保存場所を選択する画面