iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方:iPhone 6/6 Plusアプリ開発入門(2)(4/4 ページ)
MapKit Frameworkをプロジェクトに追加する
MapKit Frameworkをプロジェクトに追加します。
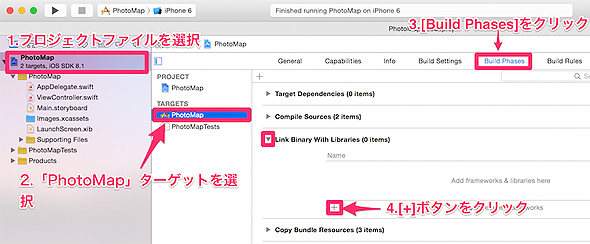
[ナビゲータエリア]上でプロジェクトファイルを選択し、[エディタエリア]左端の[PhotoMap]ターゲットをクリックします。
次に、[エディタエリア]上部の[Build Phase]をクリックして、[Link Binary With Libraries]項目を展開し、[+]ボタンをクリックします。
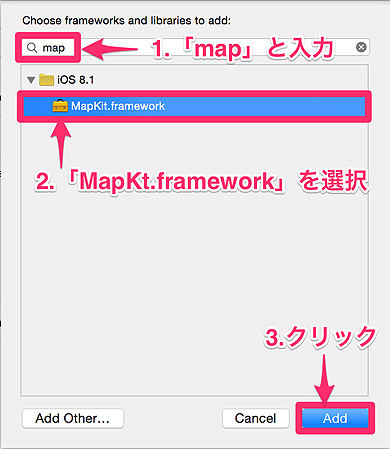
フレームワーク選択画面が表示されます。上部のテキストフィールドに「map」と入力し、絞り込みます。MapKit.frameworkを選択し、[Add]ボタンをクリックします。
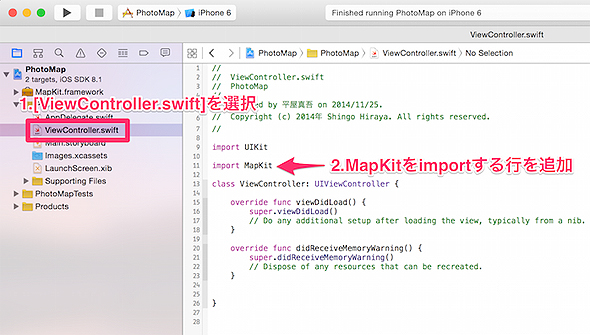
次にViewControllerクラスにimport文を追加します。[ナビゲータエリア]上で[ViewController.swift]ファイルを選択し、MapKitをimportする行を追加します。
追加後の[ViewController.swift]ファイルの内容は以下の通りです。
import UIKit
import MapKit // 追加した行
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
iOSシミュレーター(4s/6/6 Plus)で動作を確認する
それでは、ここでいったん、アプリを実行してみましょう。[ツールバー]左端の[RUN]ボタンをクリックします。
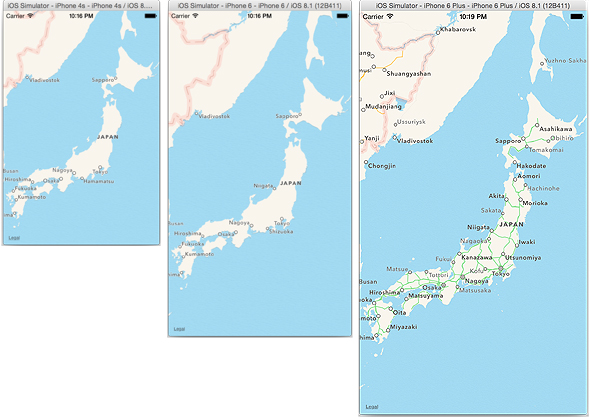
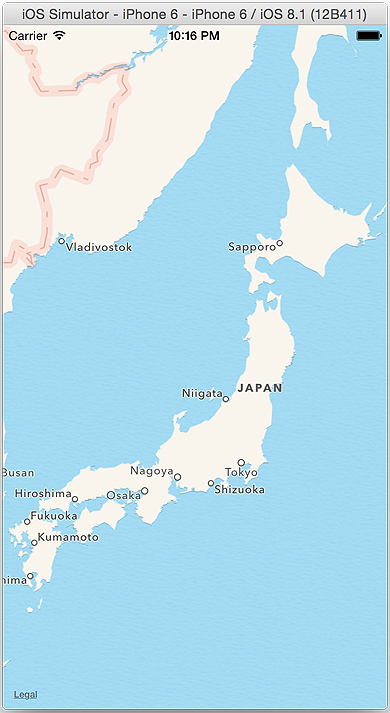
iOSシミュレーター(iPhone 6)の実行結果を図20に示します。画面いっぱいにMapViewが表示されました。
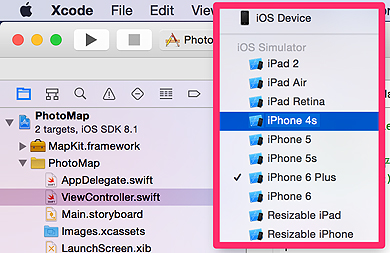
ツールバー上の[STOP]ボタンの右側のボタンの右半分をクリックすると、シミュレーターの機種を変更できます。
iOSシミュレーター(iPhone 4s/6/6 Plus)の実行結果を図23に示します。MapViewのサイズは、端末の画面サイズと同じ大きさになっています。
次回は、「PhotoKit」の機能をさらに使う
今回は、iOS 8の新機能である「PhotoKit」、これから開発する「PhotoMap」アプリの概要について説明し、地図を表示するところまで進めました。
次回は、引き続き地図画面の実装を進めつつ、「PhotoKit」の機能を扱っていきたいと思います。
- iOS 8アプリ開発のこれまで&Swift 1.2への対応、プロパティオブザーバーとwillSetの基本的な使い方、セグエを使った画面遷移
- Swiftのカスタムクラスの作り方――プロトコル、サブクラス、イニシャライザー、タイププロパティメソッドのオーバーライド、デリゲートについて注釈の作成で学ぶ
- OptionalなどSwiftとObjective-Cの違いを意識してPhotos Frameworkを使う
- Swiftでの変数の定義、Xcodeでのアウトレット接続、iOSシミュレーターへの画像素材追加
- iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
- 開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方
著者プロフィール
平屋真吾
クラスメソッド株式会社 iPhoneアプリサービス事業部所属のプログラマーです。iOSアプリの開発がメインですが、デザインやAWSなども勉強中です。
ブログ:http://dev.classmethod.jp/author/hiraya-shingo/
関連記事
 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。
Copyright © ITmedia, Inc. All Rights Reserved.


 図17 MapKit.rameworkを追加
図17 MapKit.rameworkを追加 図18 [ViewController.swift]ファイルへのコード追加
図18 [ViewController.swift]ファイルへのコード追加 図19 [RUN]ボタン
図19 [RUN]ボタン
 図21 シミュレーター選択用のボタン
図21 シミュレーター選択用のボタン 図22 シミュレーターのリスト
図22 シミュレーターのリスト