iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方:iPhone 6/6 Plusアプリ開発入門(2)(1/4 ページ)
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。
前回の記事「開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方」では、iOS 8を簡単に紹介し、iOSアプリ開発を始めるための環境構築について説明しました。今回から、iOS 8の新機能を使ったアプリの開発を進めていきます。
前回、本連載で開発していくアプリに盛り込むものとして以下の項目を挙げました。
- Xcode 6のセットアップ・使い方・機能を解説
- Swiftを使用
- iOS 8で追加された新機能を使用
- iPhone 4s/5s/6/6 Plusの画面サイズに対応
「iOS 8で追加された新機能」についてですが、本連載では「PhotoKit」の機能を使用したアプリを開発します。「PhotoKit」は、iOS標準の「写真」アプリで使用されているAPIが解放されたもので、「写真」アプリ並みの機能を持ったアプリを開発できます。
iOS 8のPhotoKitの概要
ここでPhotoKitについてもう少し詳しくご説明しましょう。
PhotoKit
PhotoKitは「Photos Framework」と「PhotosUI Framework」で構成され、写真やビデオを扱うための新しいAPIを提供します。
- Photos Framework
- フォトライブラリの写真やビデオにアクセスを提供
- 標準の写真アプリのようなフル機能の写真アプリを作成可能
- PhotosUI Framework
- 写真編集用のApp Extension用の機能を提供
Photos Framework
本連載では「Photos Framework」を使用したアプリを開発します。Photos Frameworkを使うことで、iOS標準の「写真」アプリが管理している写真にアクセスできます。
Photos Frameworkが提供する主な機能は下記のようになっています。
- 写真/ビデオ、アルバム、モーメントへのアクセス
- アセットやアルバムの追加や削除、編集
- 写真/ビデオのコンテンツやメタデータの編集
モデルオブジェクト
Photos Frameworkではライブラリの構造を表すための「モデルオブジェクト」が定義されています。モデルオブジェクトは、読み取り専用・イミュータブルであり、メタデータのみ含みます。
| クラス名 | 概要 | 「写真」アプリ上での扱い |
|---|---|---|
| PHAsset | ライブラリの中の写真に相当するオブジェクト | アセット |
| PHAssetCollection | 順序付けられたAssetのコレクション | アルバム |
| PHCollectionList | コレクションのグループ | フォルダー |
PHAsset
モデルオブジェクトのうち「PHAsset」はライブラリの中の写真に相当するオブジェクトです。PHAssetのプロパティには以下のようなものがあり、Locationプロパティを使用して写真を撮影した場所の情報を取得できます。
- Media type
- Creation date
- Location
- Favorite
本連載では、この位置情報とMapKitを組み合わせて、地図上に写真を配置するアプリを開発します。また、PHAssetオブジェクトを介して写真の実データを取得し、画面表示に使用します。
Xcode 6.1へのアップデート
前回の記事の執筆時点(2014年9月26日)での最新バージョンは以下のバージョンでした。
- Xcode 6.0.1
- Mac OS X 10.9.5(Mavericks)
今回以降は以下のバージョンで進めていきますので、Mac App Storeを使用してアップデート(インストール)を行ってください。
- Xcode 6.1
- Mac OS X 10.10(Yosemite)
Xcodeのアップデート(インストール)方法は前回記事で解説している手順と同様です。Mac OS Xのアップデート手順については「Apple - OS X Yosemite - アップグレード方法」などを参考にしてみてください。
Xcode 6.1の画面構成
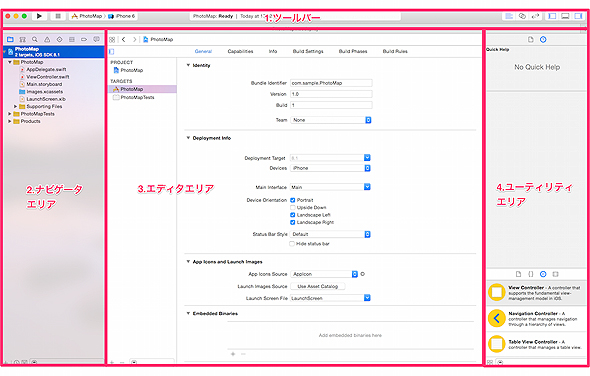
ここで簡単にXcodeの画面構成について説明します。Xcodeは図1のように四つのエリアから構成されます。
1.ツールバー
プロジェクト全体の設定・操作を行うボタンが並びます。ツールバー左側の[Run]ボタンをクリックするとプロジェクトを実行でき、[Stop]ボタンで停止できます。ツールバー中央の[Activity Monitor]には実行中のタスクの進行状況などが表示されます。
ツールバー右側のボタンを使うと、各エリアの表示を切り替えることができます。
2.ナビゲータエリア
Xcodeの[ワークスペース]ウィンドウの左側に表示されるのが[ナビゲータエリア]です。[ナビゲータエリア]上部のボタンをクリックすることで7種類の情報を切り替えて表示できますが、よく使うのは[プロジェクトナビゲータ]になります。
[プロジェクトナビゲータ]には、プロジェクトで管理されているファイルがツリー構造で表示されます。
3.エディタエリア
[プロジェクトナビゲータ]で選択されたファイルの内容が[エディタエリア]に表示されます。SwiftのソースコードやStoryboardファイルは[エディタエリア]上で編集します。
4.ユーティリティエリア
[ユーティリティエリア]は、[エディタエリア]で編集中のファイルに関する情報の閲覧や設定などを行うエリアです。
関連記事
 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。
Copyright © ITmedia, Inc. All Rights Reserved.