第8回 配列の取り扱い方:TypeScriptで学ぶJavaScript入門(1/4 ページ)
プログラミング初心者向けのTypeScript入門連載。第8回は配列の使い方について詳しく解説する。TypeScriptでプログラミングへの理解を一歩深めよう。
前回は、TypeScriptの繰り返し処理のうちfor文とfor ... in文について説明した。今回は配列の使い方を取り扱う。特に、配列とfor文は相性がいいので、組み合わせて使うことが多い。
配列とは
同じような目的の変数を数多く使いたいときに、それらを全て個別の変数として宣言するのはとても面倒である。例えば、そういった変数を100個使いたいときに、100個の変数を宣言しないといけない……といった状況を想像すると絶望するしかないだろう。
そのような場合に、簡単に多数の変数を利用できるようにする仕組みが配列である。配列を宣言するには、全ての要素を代表するような変数名を一つ付けておけばよい。配列の個々の要素はインデックスと呼ばれる番号で区別する。
配列と似たものに連想配列がある。連想配列はインデックスとして数値だけでなく文字列が使用できるものである。配列を連想配列のように使うこともできるのだが、注意点もいくつかあるので、今回は配列に限って話を進めることとし、連想配列については次回のテーマとしたい。
まずは、簡単な例を使って配列の宣言の仕方と、各要素の取り扱い方から見ていこう。
簡単な配列の例
以下のプログラムは、5個の要素を持つ配列を宣言し、それらの要素に値を代入したり、値を取り出したりするものである。実用的なプログラムではないが、配列の宣言方法と利用方法が分かるので、確認のために見ておこう。
var musicians: string[] = new Array( 5 ); // (1)
musicians[0] = "たいこ"; // (2)
musicians[1] = "おおつづみ";
musicians[2] = "こつづみ";
musicians[3] = "ふえ";
musicians[4] = "うたい";
alert( musicians[2] ); // (3)
プログラムを見ると、難しそうなのは(1)の部分だけで、あとは何となく理解できそうな気がするだろう。実行例を見てから、プログラムの書き方を追いかけることにしよう。
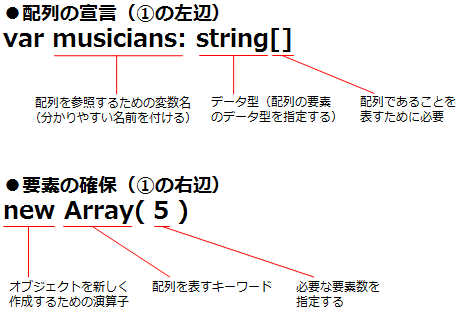
では、プログラムを見ていこう。(1)は配列の宣言と必要な要素の確保である。左辺と右辺に分けて、意味を考えると分かりやすい。
ポイントを示すと以下のようになる。
- 変数を宣言するときにデータ型の後に[]を付ける
- new Arrayの後に()を書き、その中に要素数を書く
取りあえず上のポイントさえ押さえておけば、配列の宣言と必要な数の要素を確保できるが、実は要素数は実行時に変えられるので、要素数を書かなくても配列は作成できる(後述する)。ともあれ、図で配列のイメージを確認しておこう。new演算子はオブジェクトを作成するための演算子であるが、ここでの働きは配列を実際に作ることと考えていい。
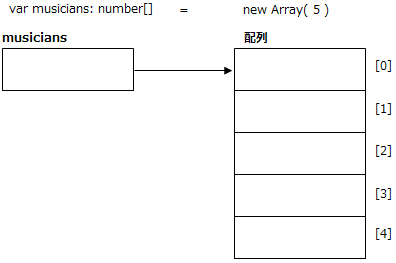
 図3 配列の宣言と要素の確保のイメージ
図3 配列の宣言と要素の確保のイメージnew演算子により配列が作成されると、その参照が返される。参照は変数musiciansに代入されるので、変数musiciansが配列を参照するようになる。つまり、変数musiciansを使えば、実際の配列が取り扱えるようになる。図内の矢印はデータの流れではなく、参照の方向を表していることに注意。
なお、以下のように、データ型の部分に「Array<データ型>」を指定して宣言してもよい。
var musicians: Array<string> = new Array(5);
宣言ができれば、後は簡単。コードの(2)以降の部分では、配列の各要素に文字列を代入する。[]内にインデックスを書けば、指定された要素を利用できるというわけだ。(3)では、インデックスが「2」(3番目)の要素を取り出して表示する。
Copyright© Digital Advantage Corp. All Rights Reserved.


 図1 五人囃子の、左から3番目の楽器名を表示するプログラムの実行結果
図1 五人囃子の、左から3番目の楽器名を表示するプログラムの実行結果 図2 配列を宣言して、五つの要素を確保する
図2 配列を宣言して、五つの要素を確保する



