UnityのGUIの基本的な作り方――uGUIのPanel、Button、Text、Imageの使い方:ゲーム開発初心者のためのUnity入門(15)(5/5 ページ)
uGUIのTextでゲームタイトルを表示させて完成
最後に、UIオブジェクトのTextを使ってタイトルを表示してみよう。
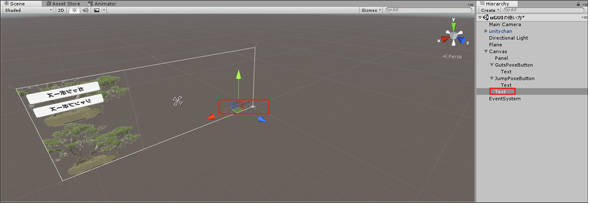
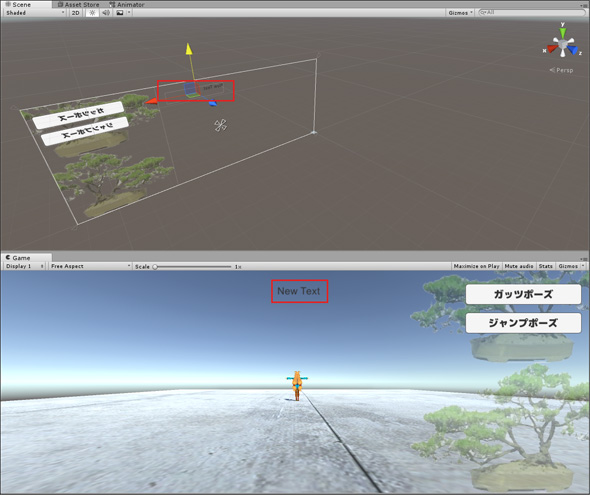
Hierarchyの「Create」→「UI」→「Text」と選択する。図24のようにTextが追加されるので、図25の位置まで移動させておく。
Textの各プロパティ設定
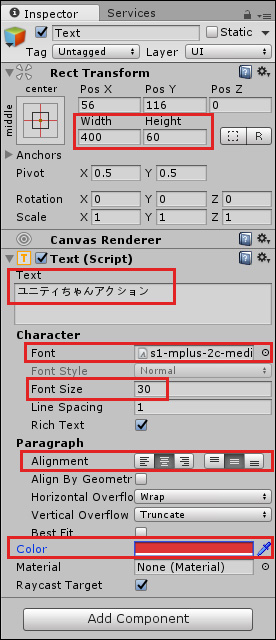
TextのInspector」→「「Rect Transform」の「Width」に「400」、「Height」に「60」と指定する。「Text(Script)」の「Text」には「ユニティちゃんアクション」と入力しておく。「Font」には「s1-mplus-2c-medium Font」を選択してみた。「Font Size」には「30」を指定した。
「Paragraph」の「Alignment」には「Center Align」と「Middle Align」を選択した。「Color」には赤色を指定した。全て設定すると図26のようになる。
図26の設定で、「ユニティちゃんアクション」の文字は図27のような表示になる。
Textに影やアウトラインを装飾する
図27の文字には、影やアウトラインを設定できるので、装飾してみよう。
Hierarchyから、図27のTextを選択し、Inspectorの「Add Component」から「UI」→「Effect」→「Shadow」を選択する。するとInspector内に「Shadow(Script)」が表示される。「Effect Color」はデフォルトの黒のままにし、「Effect Distance」で「Y」の値に「-5」と入力してみた。この「Y」の値を大きくすると、文字と影との距離が大きくなって表示される。
この結果が図28だ。図27と比較すると、影が表示されているのが分かる。
次に、アウトラインを表示してみよう。それには、「Shadow(Script)」は削除しておいた方が分かりやすいので、「Shadow(Script)」項目の先頭のチェックを外しておく。
「Add Component」から「UI」→「Effect」→「Outline」と選択すると、Inspector内に「Outline(Script)」が表示される。「Effect Color」に「青色」を指定し、「Effect Distance」の「Y」に「-5」と指定してみた。図29のように表示される。
完成したサンプルを実行し、シーンを保存
以上で完成だ。これで動作させたのが動画4になる。
ここでUnityメニューの「File」→「Save Scene as」から「uGUIの使い方」という名前で保存しておこう。
次回は、uGUIのSlider、Dropdown、Scrollviewの使い方
このようにフォントの種類や、影やアウトラインをTextに適用するだけでも画面の雰囲気は大きく変わる。
またボタンを配置する背景画像を指定するだけでも、画面が華やかになる。どんなゲームにおいてもGUIは大変に重要な役割を果たすことが分かるだろう。
次回は、uGUIのSlider、Dropdown、Scrollviewの使い方などを解説するので、楽しみにしてほしい。
参考文献
- 『Unity4入門 最新開発環境による簡単3Dゲーム制作』(SBクリエイティブ刊)
■更新履歴
【2017/4/3】Windows 10、Unity 5.5に対応しました。C#のスクリプトを追加しました。

このコンテンツは、『ユニティちゃんライセンス』で提供されています
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.



 図26 Textの各プロパティを設定した
図26 Textの各プロパティを設定した 図27 「ユニティちゃんアクション」の表示
図27 「ユニティちゃんアクション」の表示 図28 影を表示させた
図28 影を表示させた 図29 アウトラインを表示した
図29 アウトラインを表示した




