UnityのGUIの基本的な作り方――uGUIのPanel、Button、Text、Imageの使い方:ゲーム開発初心者のためのUnity入門(15)(2/5 ページ)
uGUIのPanelにImageを敷き詰める
まずはPanelを配置し、その中に画像をタイルのように敷き詰めてみよう。
GUIの基となるCanvasの子要素としてPanelを配置
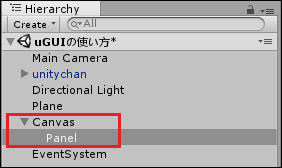
図5の状態のままで、Hierarchyの「Create」→「UI」→「Panel」と選択する。図6を見ると分かるが、GUIの基となるCanvas内にPanelが子要素として配置されている。
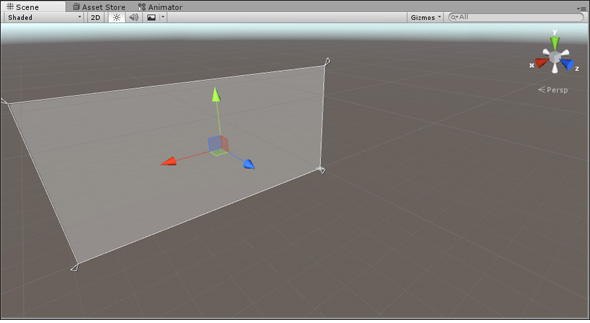
このCanvasはとてつもなく大きく、ゲーム画面のサイズと同じになる。このCanvas内に配置されたPanelは、マウスのトラックボールなどを使って画面を縮小することで、全体像を見ることができる(図7)。ただし、その場合ユニティちゃんを配置していた「Plane」は極小になり、画面からは見えなくなるが、実行すると表示されるので問題はない。
画像をSpriteに変換
Unityメニューの「Assets」→「Import New Asset」からローカルフォルダにある適当な画像ファイルを選択する。筆者は図8のような画像を取り込んだ。
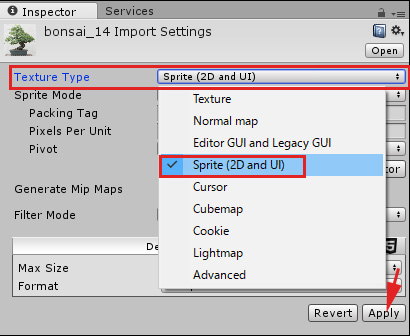
図8の画像を選択し、Inspectorの「Texture Type」に「Sprite(2D and UI)」を選択する(図9)。取り込んだ画像を「Panel」などに利用するには、必ず「Sprite」に変換をしておく必要がある。「Apply」ボタンをクリックしておこう。
uGUIのImageを使う
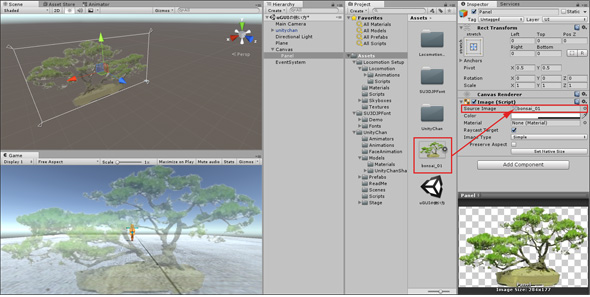
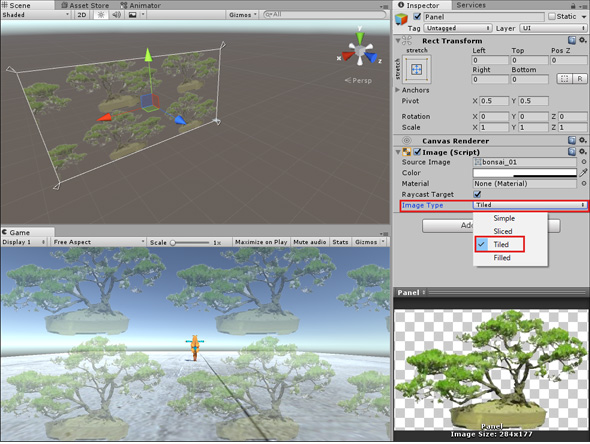
次に、Hierarchyから「Panel」を選択し、表示されるInspectorの「Image(Script)」の「Source Image」に、図11で「Sprite」に変換した、盆栽の画像をドラッグ&ドロップする。すると、Panel全体に盆栽の画像が表示される(図12)。
次に、図11から「Image Type」に「Tiled」を選択する。すると、Panel内に盆栽の画像がタイル状に表示される(図11)。
実行結果
これで実行すると、動画1のようになる。
前面に盆栽の画像がタイル状に並んだPanelが表示され、Panelの背後でユニティちゃんが動き回る。
しかしPanelは本来、このように使うものではない。Panel上にButtonなどを配置してアクションコマンドを作り、ボタンクリックなどでユニティちゃんのアクションを変化させるなどが有効な使い方の1つだろう。ここからは、その方法を解説する。
Rect ToolでPanelの幅を縮める
Hierarchyから「Panel」を選択し、図12の「トランスフォームツール」の赤い四角で囲った、「Rect Tool」で、Panelを動画2のように操作して幅を狭める。
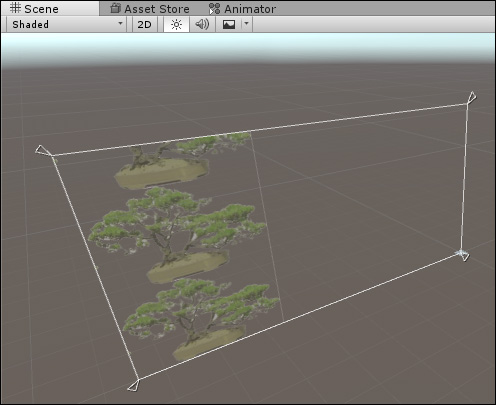
すると、図13のような表示になる。
Scene画面では向かって左にPanelを狭めているように見えるが、実行すると、盆栽画像が敷き詰められたPanelは右手に表示される。これは、開発画面ではCanvas内の「UIオブジェクト」は全て左右逆転して表示されるからだ。
後ほどButtonを配置すると分かるが、Buttonの文字も左右逆転して表示される。しかし、実行すると正常に表示されるので大丈夫だ。
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図6 Canvasの子要素としてPanelが配置された
図6 Canvasの子要素としてPanelが配置された
 図8 取り込んだ盆栽の画像
図8 取り込んだ盆栽の画像 図9 取り込んだ画像の「Texture Type」に「Sprite(2D and UI)」を指定する
図9 取り込んだ画像の「Texture Type」に「Sprite(2D and UI)」を指定する

 図12 「トランスフォームツール」の「Rect Tool」
図12 「トランスフォームツール」の「Rect Tool」 図13 Panelの幅を狭めた
図13 Panelの幅を狭めた



