第10回 関数の基本的な取り扱い方:TypeScriptで学ぶJavaScript入門(5/5 ページ)
関数の応用例
基本的な関数の使い方を長々と説明してきたが、応用は常に基本の延長線上にある。ここまできちんと押さえておけば「とにかくこう書けばできる」というレベルよりも深い理解が得られるはずである。以下のような例を見ても、何ら違和感を覚えないだろうし、場当たり的でない応用も利くようになるはずだ。学習が成果に結び付くまでに時間はかかるかもしれないが、長く使える知識として身に付くだろう。
さて、以下の例だが、多少応用的なものとして、ユーザーからの入力を受け付ける簡単なWebページを作ってみる。ボタンがクリックされたら、入力された文字列を表示するだけの簡単なものだが、さまざまなWebページに組み込んで使えるはずだ。
var txt = document.createElement('input'); // (1)
var btn = document.createElement('button');
btn.textContent = "押して";
btn.onclick = function () { // (2)
alert(txt.value + "ですね");
window.close();
};
document.body.appendChild(txt); // (3)
document.body.appendChild(btn);
(1)からの2行は、入力ボックスとボタンを作成するためのコードで、それらのオブジェクトを変数txtと変数btnでそれぞれ参照できるようにしている。
(2)ではボタンがクリックされたときに実行される関数を指定している。見ての通り、ボタンオブジェクトのonclickプロパティに関数オブジェクトの参照を代入すればよい。なお、「ボタンがクリックされた」などの出来事(=イベント)に対して、それを取り扱う(=ハンドルする)関数を、イベントハンドラーと呼ぶ。
ところで、(2)の部分を見ると、書き方は、基本的な書き方の二つ目で紹介した方法と同じであることに気付くはずだ。このように、特に名前が付けられていない関数を「無名関数」あるいは「匿名関数」と呼ぶ。関数式やアロー関数式を使って作成した関数はいずれも無名関数である(変数を使って関数オブジェクトを参照しているが、関数そのものに名前が付けられているわけではないことに注意)。
(3)以降の2行ではHTML文書の本文の部分に(1)で作成した入力ボックスとボタンを追加して、画面に表示されるようにしている。
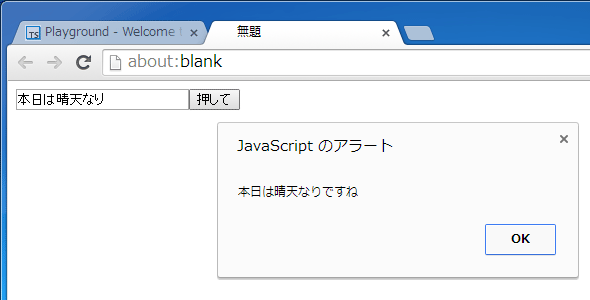
実行例は以下の通り。
もちろん、関数に名前を付けたり、変数を使って参照したりすることもできるので、以下のような書き方もできる。(2)の部分だけを書き換えてみた。
// 関数宣言を使って関数に名前を付けた場合
function showMessage() {
alert(txt.value + "ですね");
window.close();
}
btn.onclick = showMessage;
// 変数を使って参照する場合
var showMessage = function () {
alert(txt.value + "ですね");
window.close();
}
btn.onclick = showMessage;
上は関数宣言を使用したもので、下は関数式を使用したもの。
アロー関数式を使って書くと以下のようになる。こちらも(2)の部分だけを書き換えたが、極めて簡潔に書けることが分かる。
btn.onclick = () => {
alert(txt.value + "ですね");
window.close();
};
関数については、まだまだ話すべきことがあるのだが、長くなったので今回はこれぐらいにとどめておこう。アロー関数式や無名関数はより高度な関数の使い方にもつながるので、確実に身に付けておこう。
今回はTypeScriptの関数の基本について学んだ。TypeScript(JavaScript)では「関数もオブジェクトである」ということが確認できたと思う。関数については、関連する事項が多く、今回だけでは全てを網羅できなかったので、次回も引き続き、関数に関連するさまざまなトピックを取り上げる。特に、オプションの引数や引数の既定値、オーバーロード、ジェネリック、クロージャなどを中心に高度な機能を詳しく解説する。
Copyright© Digital Advantage Corp. All Rights Reserved.

 図10 イベントハンドラーを利用したプログラムの実行例
図10 イベントハンドラーを利用したプログラムの実行例



