第10回 関数の基本的な取り扱い方:TypeScriptで学ぶJavaScript入門(2/5 ページ)
簡単な関数の書き方(その1:関数宣言を使う方法)
ここでは、できるだけ話を簡単にするために、二つの値を与えると、その和を返す関数を考えよう。関数名は「add2」とする。
function add2(x: number, y: number): number { // (1)
return x + y;
}
var answer: number = add2(10, 20); // (2)
alert(answer);
window.close();
(1)以降の3行が関数add2の定義である。「定義」というのは「これはこういうものですよ」と決めること。つまり「この関数はadd2という名前で、値を二つ与えれば、その和となる値を一つ返しますよ。処理の方法はこういう方法ですよ」とTypeScriptの文法に従って書くということである。このような書き方が、関数宣言を使った書き方である。
一方、(2)の右辺ではそのようにして定義された関数add2を呼び出して、戻り値を求めている。
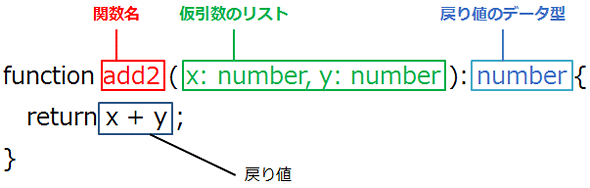
では、以下の図で関数の定義の仕方(書き方)を確認しよう。
まず、「function」というキーワードを書き、その後に関数名を書く。関数名は働きが分かりやすい名前を自分で付ければよい。
続いて、関数名の後の()の中に仮引数のリストを書く。これまでは、関数に渡す値のことを単に「引数」と呼んでいたが、関数の定義に書かれる引数は仮引数と呼ばれる。仮引数は関数が呼び出されるときに受け取る値を入れるための変数である。呼び出されるまでは値が決まらないので「仮」引数と呼ぶ、と覚えておくといいだろう。
仮引数は「仮引数の名前:データ型」の形式となっており、「,」で区切っていくつでも書ける。上の例であれば、二つの数値が関数に渡されるので、仮引数をx、yという名前にし、いずれもnumber型としてある。
関数の中には仮引数を必要としないものもある。値を必要としないが、決まった処理をするような関数がそれに当たる。そういう場合は()だけ書いておけばよい。
続けよう。仮引数のリストの後に「:」で区切って戻り値のデータ型を書く。上の例であれば二つの数値の和を返すので、戻り値もnumber型となる。
関数の処理は{}の中に書く。{}の中では仮引数の値が利用できる。ここでは、複雑な処理をしていないが、処理を実行した結果は戻り値として返す。戻り値は「return」の後に書く。ここでは、仮引数xとyに渡された値の和(x+y)を返すことになる。当然のことだが、データ型に矛盾があってはならない。例えば、上の例でreturnの後に書いた戻り値のデータ型がstringだとエラーになる。
(1)の部分は、あくまで定義なので、まだ実行はされない。続いて、関数の利用方法を見てみよう。(2)の部分がそれに当たる。(2)で関数が呼び出されるので、ここから処理が実行されることになる。
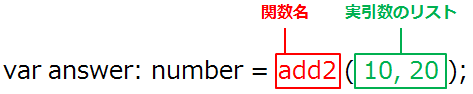
関数を呼び出すには、関数名を書き、それに続けて()を書いて、その中に実引数を指定すればよい。
実引数は、仮引数に与えられる値のことである。実際に決まった値を渡すので「実」引数と呼ぶ、と覚えておこう。基本的に、実引数と仮引数は並び順で対応しているので、実引数10が仮引数xに渡され、実引数20が仮引数yに渡される。
[コラム]仮引数と実引数を英語でいうと……
一般に、英語では仮引数のことを「parameter」(パラメーター)と呼び、実引数のことを「argument」(アーギュメント)と呼んで区別しています。
プログラムを実行するとどうなるかは、簡単に想像できると思われるが、一応結果を示しておこう。関数add2に10と20を与えたので、関数add2はそれらの値の和を求め、戻り値として返してくれる。つまり、30という値が返される。それが変数answerに代入され、alertメソッドで表示される。
細かな話だが、(2)以降のコードでは、変数answerを使わず、関数add2をalertメソッドの引数に直接指定してもよい。つまり、以下のコードの下の部分のようになる。
var answer: number = add2(10, 20);
alert(answer);
↓
alert(add2(10, 20));
元のサンプルコードでは変数answerに関数add2を呼び出した結果を保存し、それをalertメソッドで表示していたが(上)、alertメソッドの引数に直接、関数add2の呼び出しを記述してもよい(下)。
Copyright© Digital Advantage Corp. All Rights Reserved.

 図3 関数の書き方(その1)
図3 関数の書き方(その1) 図4 関数の呼び出し方
図4 関数の呼び出し方 図5 関数を呼び出すプログラムの実行結果
図5 関数を呼び出すプログラムの実行結果



