第10回 関数の基本的な取り扱い方:TypeScriptで学ぶJavaScript入門(1/5 ページ)
プログラミング初心者向けのTypeScript入門連載。第10回は関数の基本的な使い方について詳しく解説する。TypeScriptでプログラミングへの理解を一歩深めよう。
前回は、TypeScriptの連想配列について説明した。今回は関数の基本的な使い方を取り扱う。関数を利用して、複雑な処理やよく使う処理をひとまとめにしておけば、それらの処理が必要な箇所で簡単に再利用できる。今回は、関数の書き方を中心に解説し、Webページで対話的な処理をする方法にも触れる(なお、次回は引き続き、関数の高度なトピックを取り上げる)。
関数とは
関数とはひとまとまりの処理を記述して名前を付けたものと考えられる。関数の名前を指定し、必要に応じて値を与えてやれば、処理が実行され、結果が返される。TypeScriptやJavaScriptでも、基本的にはそういう理解でいいだろう。日常の例えでいえば、小麦粉や卵などの材料を入れるだけでお菓子を作ってくれる機械のようなイメージだ。
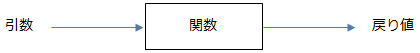
もう少し抽象的に書くと、以下の図のようになる。お菓子作りはあくまでイメージをつかむための「例え」なので、もちろん違いもある。お菓子を作ると、与えた材料はなくなってしまうが、関数の場合は与えた値はそのまま残っている。
引数(ひきすう)とは関数に与える値のことで、戻り値とは関数が返す処理の結果のことである。戻り値のことを「返り値」と呼ぶことも多い。
関数の大きな利点は、以下の2点である。
- 一度関数を書いておけば、内部でどういう処理をしているかを詳しく知らなくても利用できる
- 必要な箇所で何度でも利用できる
一方で、TypeScriptやJavaScriptならではの特徴もある。それは、関数もオブジェクトであるということだ。とはいえ、あまり抽象的な話が長くなっても実感が湧かないので、簡単な関数の書き方から始めて、そういった特徴についても徐々に見ていくことにしよう。
関数の書き方には、大きく分けて以下の三つがある。
- 関数宣言を使う方法
- 関数式を使う方法
- アロー関数式を使う方法
次ページからは、これらの方法を一つずつ順に見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.


 図1 関数はお菓子を作る機械のようなもの
図1 関数はお菓子を作る機械のようなもの 図2 関数の基本的な考え方
図2 関数の基本的な考え方



