第1回 IT管理者も知っておきたいGoogleアナリティクスの概要:Googleアナリティクス入門(2/2 ページ)
Googleアナリティクスで取得できる情報
■基本的なユーザーの行動
Googleアナリティクスでは、さまざまな情報を取得できるが、最初に理解しておくべき基本的な項目は以下の通りだ。
| ページビュー数 | Googleアナリティクスのトラフィックコードが挿入されたWebページが1回表示されるごとにカウントされる。ページをリロード(更新)した際や、ユーザーが一度他のページに移動してから元のページに戻ってきた場合もそれぞれ1回としてカウントされる。 |
|---|---|
| 訪問数 | ユーザーがサイトを訪問した際にカウントされる。訪問の終了までは何ページ閲覧しても訪問数は1回のままである。30分以上ページ上で何も行わないと訪問が終わったとみなされる。 |
| ユーザー数 | ある期間内にユーザーがサイトを訪問すると1回としてカウントされる。期間内に同じユーザーが何度訪問してもユーザー数は1回のままである。 |
■ユーザー環境についての情報
Googleアナリティクスでは、各ユーザーの環境情報についても取得することが可能だ。非常に多くの項目を取得できるため、ここでは全ての項目の紹介は行わないが、代表的な項目としてはオペレーティングシステム、ブラウザー、アクセス地域、端末種別などがある。
■ユーザー属性とインタレストカテゴリ
またGoogleアナリティクスでは、前述のユーザー環境などにプラスして、年齢、性別、興味のある分野などのユーザー属性情報を使うことができ、これらを組み合わせて分析することも可能となっている。例えば、あるサイトに深夜にアクセスしてきたユーザーは30代で車が好きな男性が多い、などといった具合だ。これは管理画面から単純な設定を行うだけですぐに利用できる。
これらのユーザー属性はGoogleが提供する広告プラットフォームであるDoubleClickが収集したトラフィックデータなどを分析することによって提供されており、Googleアナリティクスからこれらユーザー属性を活用することができる。当然のことではあるが、これらの情報はあくまで統計的な属性情報であり、個別のユーザーを識別することはできないようになっている。またサイトにアクセスしてくるユーザーは自分の属性情報やWebトラフィックについて自ら確認でき、自動的に作られるプロファイルを望まない場合には自分自身でオプトアウトすることが可能だ。
- Googleアナリティクスで利用可能なユーザー属性情報(Googleアナリティクス)
マルチデバイス環境におけるユーザー行動の分析とユニバーサルアナリティクス
旧来のGoogleアナリティクスは、クライアントからJavaScriptにてgifファイルにアクセスさせることでアクセス情報を取得しており(いわゆる「Webビーコン」)、例えば同一のサイトでもPCやスマートフォン、タブレットなど異なるデバイスからアクセスを行った場合、それらは別々のアクセスとみなされていた。2013年に登場した「ユニバーサルアナリティクス」の仕組みでは、サイト自体が発行した匿名のユーザー識別子を使うことで、Cookieの枠組みを越え、デバイスをまたがったユーザーの挙動を分析することが可能になった。
ただし利用規約上、トラッキングコード上にメールアドレスや氏名など個人を直接特定するような情報は含めることはできないため、自社サイトで発行したIDをサーバーサイドで発行してトラッキングコードとして出力してやる必要がある。
昨今、一般的なユーザーは複数のデバイスをTPOに応じて使い分けることが一般的で、例えば移動中にスマートフォンに表示された商品広告をクリック、帰宅した後にリビングのタブレットでそれらの製品情報をチェックし、数日間購入検討をした後に、PCから実際の購入行動を行う、といったような動線が当たり前となっている。旧来のアクセス解析の仕組みでは、こういった昨今のユーザーの購買行動を適切に分析することが難しかった。しかしユニバーサルアナリティクスを使うことで、マルチデバイス時代のユーザー行動をより細やかに分析することが可能となっている。
Googleアナリティクスを使ってみよう
Googleアナリティクスを使うのは非常に簡単だ。今回は大まかな手順について以下に紹介しよう。
- Google アカウントを準備する。すでに持っているGmailアカウントを使ってもよいし、新しくGoogleアカウントを作成してもよい。また企業向けサービスであるGoogle Appsを使っているユーザーはそのアカウントを使用することも可能だ。
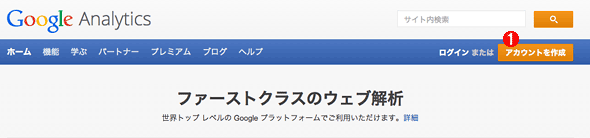
- Googleアカウントを持っていない場合は、Googleアナリティクスにてアカウントの作成を開始する。「Googleアナリティクスのページ」から、右上の[アカウントを作成]ボタンをクリックする。
 Googleアカウントを作成する
Googleアカウントを作成するGoogleアカウントを持っていない場合は、「Googleアナリティクスの」を開き、右上の[アカウントを作成]ボタンをクリックする。
(1)[アカウントを作成]ボタンをクリックして、Googleアカウントを作成する。
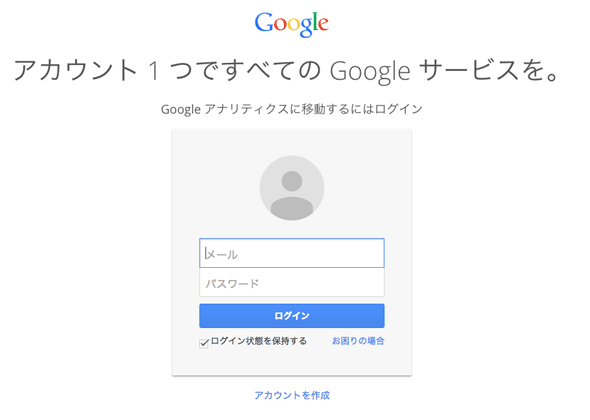
3. Googleアカウントにてログインする。「1.」で準備したGoogleアカウント名、およびパスワードを入力して[ログイン]ボタンをクリックする。
4. Googleアナリティクスの申し込みを開始する。[お申し込み]ボタンをクリックする。
 Googleアナリティクスの申し込みを行う
Googleアナリティクスの申し込みを行うGoogleアナリティクスを使うために、まず申し込みを行う。「Googleアナリティクスの使用を開始」の[お申し込み]ボタンをクリックする。
(1)[お申し込み]ボタンをクリックする。
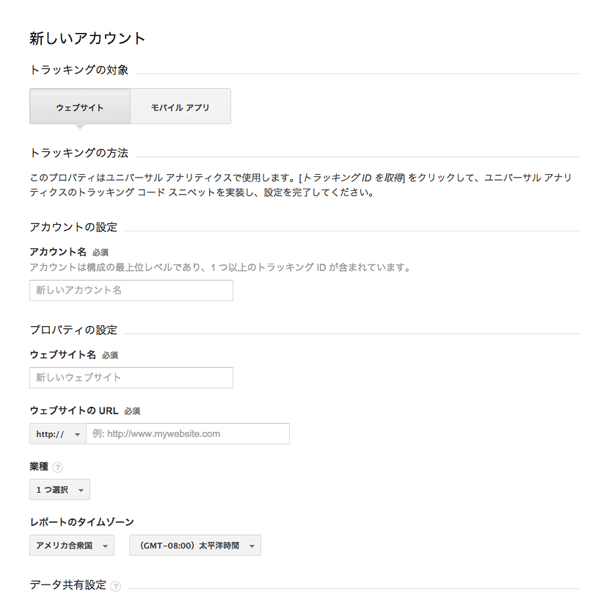
5. 初期設定情報とサイト情報を入力する。「アカウント名」「ウェブサイト名」「ウェブサイトのURL」「業種」「レポートのタイムゾーン」を入力し、自社の方針に従い「データ共有設定」のチェックを行う。
6. 利用規約への同意する。利用規約を確認の上、[同意する]ボタンをクリックする。
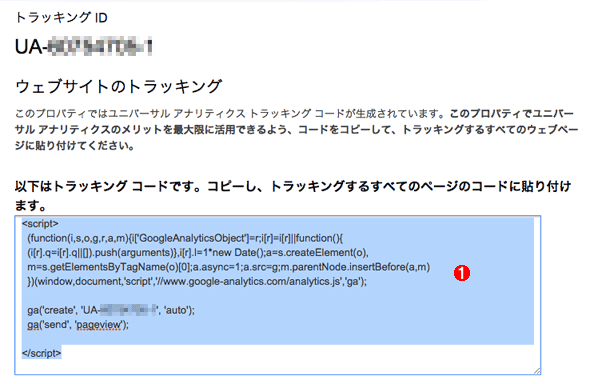
7. 生成されたGoogleアナリティクスのJavaScriptのトラッキングコードをコピーする。トラッキングコードの取得画面からコードを全て選択しコピーする。
 Googleアナリティクスのトラッキングコードをコピーする
Googleアナリティクスのトラッキングコードをコピーする利用規約に同意すると、トラッキングIDとトラッキングコードが表示されるので、このトラッキングコードをコピーする。
(1)このトラッキングコードをコピーして、自社のWebページに埋め込む。
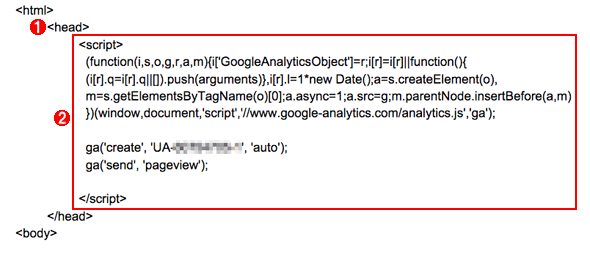
8. 分析を行う対象のWebページにトラッキングコードを埋め込む。自社のサイトのアクセス解析対象ページの全てに手順「7.」でコピーしたトラフィックコードを貼り付けてアップロードする。貼り付け場所は「<head></head>」タグの子要素として挿入するが、「</head>」タグの手前、と覚えてしまってもいいだろう。なお今回は各ページに直接貼り付ける方法を紹介しているが、実際の運用では、トラッキングコード部分を独立したJavaScriptファイルに切り出して呼び出したり、Googleタグマネージャなどを活用したりして、変更しやすい設計を行うことが多い。
 トラッキングコードを埋め込む
トラッキングコードを埋め込むアクセス解析を行いたい自社の対象ページの全てに手順「7.」でコピーしたトラフィックコードを挿入する。
(1)「<head></head>」タグの間にトラッキングコードを埋め込む。
(2)Googleアナリティクスで生成されたトラッキングコードを挿入する。
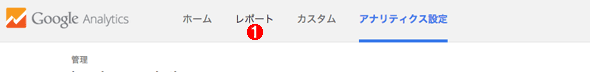
9. Googleアナリティクスの管理画面のレポートページへ遷移する。Googleアナリティクスの管理画面の[レポート]タブをクリックする。
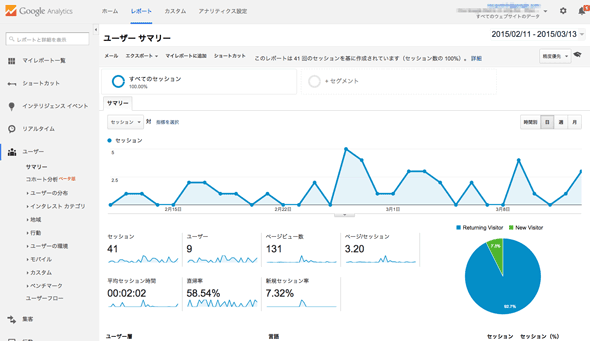
10. Googleアナリティクスのレポーティングの画面でアクセス情報を確認する。レポート画面からさまざまな情報が表示されていることを確認する。もちろん「8.」で設定したページにアクセスしておかなければ各種アクセス情報は「0」のままだ。
 Googleアナリティクスのレポート画面の例
Googleアナリティクスのレポート画面の例トラッキングコードを自社のWebページに挿入したら、Googleアナリティクスのレポート画面を確認する。アクセスがあれば、このようにアクセスされたユーザー数などが確認できる。レポートの見方などについては、次回以降紹介していく。
アクセスをしているにもかかわらず、レポート上で何の数値もカウントされていない場合には、ここまでの手順について確認してみよう。特に「8.」のトラッキングコードの貼り付けに関しては、正しく設定されていることをしっかりと確認する必要がある。
このようにほとんど何の設定も行わなくても、時間帯別、地域別、ブラウザー別、ユーザー属性別などによるWebアクセスレポートを確認することができる。もちろん設定を行い、自分好みのレポートを作成することで、高度な分析を行うこともできるし、サイトの目標などの設定を行うことで、ROI(Return On Investment:投資利益率)やROAS(Returen on Advertising Spend:広告費用対効果)などのビジネス的な分析を行うことも可能だ。
Googleアナリティクスは単なるWebアクセス分析ツールでなく、オンライン上でのユーザーの行動について、デバイスを越えて分析を行うための高機能な統合分析プラットフォームである。導入は非常にシンプルで、WebページにJavaScriptのコードをコピー&ペースト、もしくはAPIを呼び出すのみで設置可能である。またレポーティングに関しては、単純なWebサイトのアクセス数の推移のレポートから、広告ROIのようなビジネスに直結するようなダッシュボードを構築することも、簡単な操作で行える。
しかしWebサイトのアクセス分析の重要なポイントは、まずは触ってみてデータに親しむことである。高度なビジネス分析を意識するよりも、その第一歩としてまずは実際にGoogleアナリティクスを設置してデータを収集し、レポートをさまざまな角度から触ってみることをお勧めする。
今回の記事ではGoogleアナリティクスの概要について解説した。次回はGoogleアナリティクスの実際の設定方法について、より詳細に解説していく。
Copyright© Digital Advantage Corp. All Rights Reserved.

 Googleアナリティクスにログインする
Googleアナリティクスにログインする 初期設定情報とサイト情報を設定する
初期設定情報とサイト情報を設定する Googleアナリティクスの管理画面のレポートページを開く
Googleアナリティクスの管理画面のレポートページを開く



