第2回 Googleアナリティクスの詳細設定を使ってみよう:Googleアナリティクス入門
実際のサイト運用でGoogleアナリティクスを活用できるように詳細な設定を行う。また効率的にトラッキングコードを埋め込む方法などについても紹介する。
Googleアナリティクスを使ってみる
前回はGoogleアナリティクスの概要と簡単な動作確認までの手順について解説した。今回は実際のサイト運用で活用できるようにもう少し詳細な設定方法について解説していく。
まず管理画面や「レポート」の中身に言及する前に、Googleアナリティクスにて使用する用語について説明しておこう。
■Googleアナリティクスの基本概念:アカウント、プロパティ、ビュー
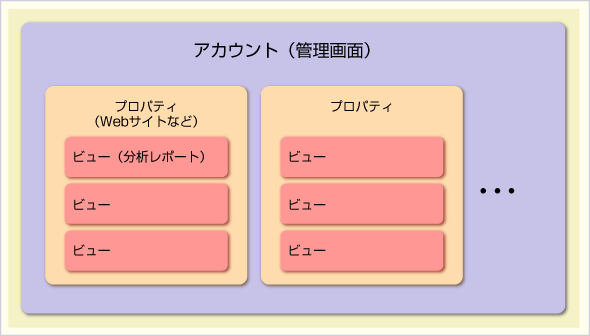
Googleアナリティクスを実際に活用していくに当たって、最初に理解しておく必要のある概念が「アカウント」「プロパティ」「ビュー」の3つである。これらは管理者が日常的に活用するレポートをどのような単位で設定、管理するかの基本概念である。それぞれの意味は次の通りである。
| 概念 | 説明 |
|---|---|
| アカウント | Googleアナリティクス管理画面の最も上位概念となる管理単位で、Googleアナリティクスの管理画面そのものを示す。「アカウント」は複数のGoogleアカウントで管理することも可能だ。1アカウントには後述するプロパティ(計測対象のサイトやアプリケーション)を複数設定することもできる |
| プロパティ | プロパティはWebサイト、モバイルアプリなどの設定の単位であり、1つのサイトに1つのプロパティ設定のような形で管理を行う。1つのアカウントには複数のプロパティを設定できる。プロパティを作成すると、トラッキングコードとフィルターされないビューが必ず1つずつ作成される |
| ビュー | 特定のプロパティのデータを定められた条件で表示するためのレポートのユーザーインターフェースのこと。プロパティには複数のビューを作成することが可能だ。アカウントにプロパティを登録すると、そのプロパティの最初のビューが自動的に作成される。この最初のビューにはフィルターがなく、そのプロパティのすべてのデータが含まれる |
| アカウント、プロパティ、ビューの意味 | |
■ビューの基本的な構成:ディメンションと指標
ビューを設計・活用するためには、どういう軸でデータを分析しようとしているかという理解が不可欠だ。分析軸の理解に当たって必要な概念としては、「ディメンション」と「指標」の2つがある。
簡単に説明すると、ディメンションとは「どういう切り口でデータを見たいか」であり、指標とは「何の数字を見たいか」を意味している。例えば「訪問数」を「ブラウザ種」別で分析したいという場合、「訪問数」が指標であり、「ブラウザ種」がディメンションとなる。以下にディメンションと指標の例を示す。
| 概念 | 説明 |
|---|---|
| ディメンション | ブラウザ種、場所、ユーザーの属性、日時 |
| 指標 | ページビュー数、セッション数、ユーザー数 |
| ディメンションと指標の例 | |
■基本的なレポート指標:ページビュー数、セッション数、ユーザー数
連載第1回目で解説したが、ページビュー数、セッション数、ユーザー数はレポートで最も活用される指標であるため、ここであらためて確認しておいてほしい。
| 指標 | 説明 |
|---|---|
| ページビュー数 | Googleアナリティクスのトラフィックコードが挿入されたWebページが1回表示されるごとにカウントされる。ページをリロード(更新)した際や、ユーザーが一度他のページに移動してから元のページに戻ってきた場合もそれぞれ1回としてカウントされる。 |
| 訪問数 | ユーザーがサイトを訪問した際にカウントされる。訪問の終了までは何ページ閲覧しても訪問数は1回のままである。30分以上ページ上で何も行わないと訪問が終わったとみなされる。 |
| ユーザー数 | ある期間内にユーザーがサイトを訪問すると1回としてカウントされる。期間内に同じユーザーが何度訪問してもユーザー数は1回のままである。 |
| ページビュー数、訪問数、ユーザー数の意味 | |
管理画面の構成
それでは実際のGoogleアナリティクスの管理画面を見ながら、何ができるのかについて見ていこう。
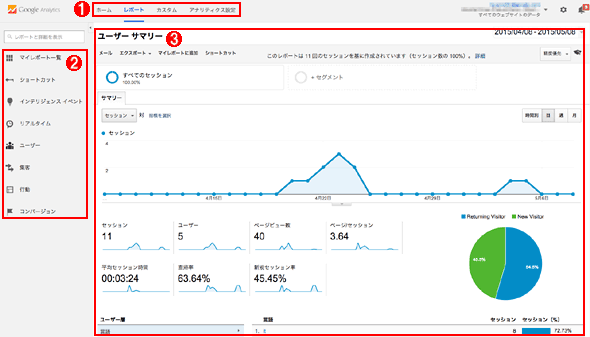
 Googleアナリティクスのメイン画面
Googleアナリティクスのメイン画面Googleアナリティクスのメイン画面を見てみる。
(1)全体メニュー(画面上部)
画面上部に表示される全体メニューは以下から構成される。セットアップ時や設定変更の際に「アナリティクス設定」を使い、通常最もよく使うのは「レポート」メニューになるだろう。
・ホーム:レポートの一覧が表示される。
・レポート:最もよく使うであろう分析を行うためのメニュー。様々なレポートを閲覧・分析することがあ可能。
・カスタム:「レポート」メニューではGoogleアナリティクス既定タイプのレポートを使って分析を行うが完全にオリジナルのレポートを一から作成したい場合にはこのメニューから行う。
・アナリティクス設定:Googleアナリティクスのアカウント、プロパティ、ビューに関する管理設定を行うことができる。
(2)レポートメニュー(画面左メニュー)
画面左側のメニュー以下のように実際に分析を行うためのレポートへのナビゲーションとなっている。
レポートの整理と通知のためのメニュー
・マイレポート一覧:マイレポートは複数の計測値を自分好みの形式にまとめて表示するための一種のダッシュボードであるが、このメニューはこれらマイレポートを作成・管理するためのメニューである。
・ショートカット:よく使うビューへのショートカットとして使う。各ビュー上からショートカットに追加の操作を行うとこのメニューの一覧に追加される。
・インテリジェンスイベント:異常値検出のアラートを確認、設定するためのメニュー。例えばアクセス数が短時間の間に急激に増えたなどといった場合にイベントとしてアラートを上げることが可能だ。
デフォルトレポート群
・リアルタイム:サイトやアプリで発生しているアクティビティをリアルタイムで確認することができる。イベントやキャンペーンの立ち上がりなど今起こっていることを分析したい場合に使用する。
・ユーザー:サイトにアクセスしたユーザーの属性や行動の観点で分析を行うためのレポート。
・集客:トラフィックがどこから発生したかという観点で分析を行うためのレポート。
・行動:各コンテンツ・ページに対してユーザーがどういう行動を行ったかという観点での分析を行うためのレポート。
・コンバージョン:Googleアナリティクスでは各サイト・コンテンツの目的に応じて定量的な「目標」を設定できる。例えば滞在時間が30分を超えたアクセス、ECサイトの決済、資料ダウンロードなどの特定のページへのアクセスなどを目標といsて設定できる。このレポートでは目標に対してどういう遷移を経由して達しているかなどの分析を行える。またECサイトなどでは売上の分析なども行うことが可能だ。
(3)ビュー(画面右下)
アクセス数の分析の際に最もよく使用する画面だ。ビューで定義されている指標とディメンションに従ってチャートや表形式でレポートが表示されている。
管理項目の設定最低限チェックしておきたい設定項目
連載第1回目ではサインアップと動作確認を行うための設定を紹介したが、実運用でGoogleアナリティクスを導入するには最初に最低限設定しておきたい項目がいくつかある。まずこれらの項目について解説しておく。
■ユーザーの追加と権限設定
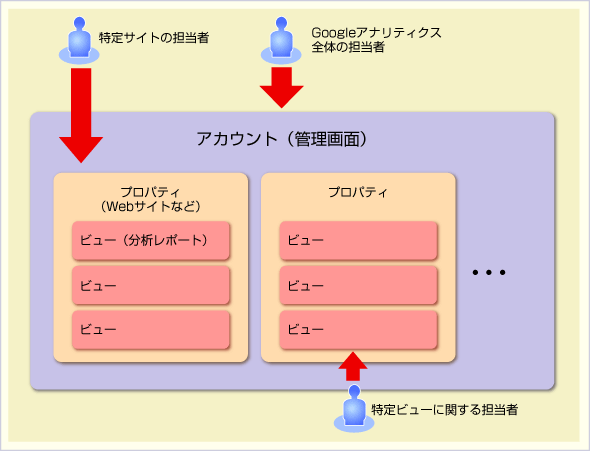
初期状態では、セットアップを行ったGoogleアカウントのユーザーのみが管理画面の設定やレポートの閲覧などを行うことができる。しかし実際の運用においては、1つのアカウントを使い回すとセキュリティや設定ミスなどの恐れがあるため、きちんと個人ごとにアカウントと権限を設定仕分けることが望ましい。例えば、マーケティング担当者には特定のビューの表示と分析する権限のみを付与する、といった具合に、それぞれの役割ごとに必要な権限を割り当てておく。以下にアカウントとプロパティ、ビューとユーザーの関係を示す。
アカウント、プロパティ、ビューのそれぞれに対して、以下のどの権限を付与するかを設定することが可能だ。
| 項目 | 内容 |
|---|---|
| ユーザー管理 | アカウントのユーザーを管理できる権限(ユーザーの追加や削除、権限の設定)。編集や共同編集の権限は含まれない |
| 編集 | 管理やレポートに関連する操作(アカウントやプロパティ、ビュー、フィルタ、目標などの追加や削除。ただし、ユーザー管理を除く)や、レポートデータの表示が可能な権限。共同編集の権限も含まれる |
| 共有設定 | 個人のアセットを作成し、共有できる権限。共有アセットが対象となる(ダッシュボードやメモの編集など)。「表示と分析」の権限が含まれる |
| 表示と分析 | レポートと構成データの表示、レポート内でのデータ操作(テーブルにフィルタを適用する、セカンダリ ディメンションを追加する、セグメントを作成するなど)、個人的アセットの作成と共有、共有アセットの表示を行うことができる |
| アカウント、プロパティ、ビューそれぞれに付与できる権限 | |
権限の設定手順は以下の通りだ。
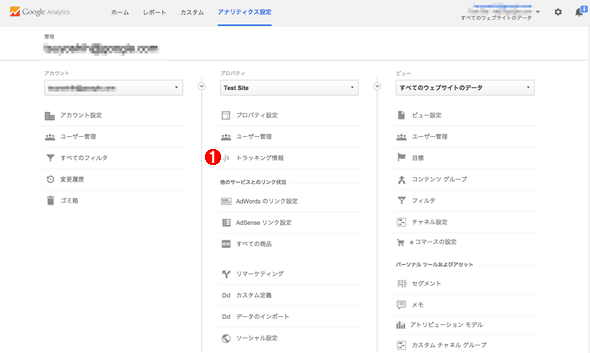
1. Googleアナリティクス画面上部の[アナリティクス設定]をクリックする。
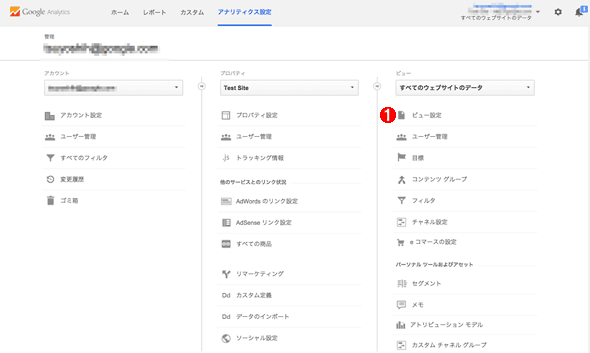
2. アカウントかプロパティ、ビューのいずれかの[ユーザー管理]をクリックする(以下の例ではプロパティに対してユーザーを追加する)。
![[ユーザー管理]を選択する](https://image.itmedia.co.jp/ait/articles/1507/22/wi-05.png) [ユーザー管理]を選択する
[ユーザー管理]を選択する[アナリティクス設定]をクリックしたら、アカウント、プロパティ、ビューのいずれかの[ユーザー管理]をクリックする。
(1)プロパティの[ユーザー管理]をクリックする。アカウントの[ユーザー管理]でも構わない。
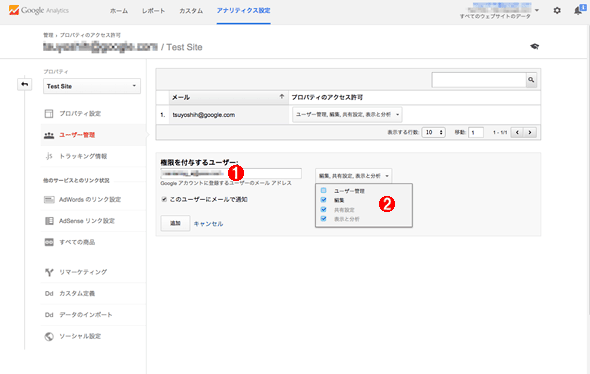
3. [権限を付与するユーザー]に追加したいユーザーのGoogleアカウントのメールアドレスを入力し、付与したい権限をチェックする。ユーザー追加時にメールで通知したい場合には「このユーザーにメールで通知」にチェックを入れる。
 権限を付与するユーザーを設定する
権限を付与するユーザーを設定する追加したいユーザーのGoogleアカウントのメールアドレスを入力し、付与したい権限をチェックする。
(1)追加したいユーザーのGoogleアカウントのメールアドレスを入力する。
(2)付与したい権限をチェックする。
■同じページが余計なURLパラメーターなどで別々に計測されてしまう事を防ぐための設定
Googleアナリティクスは閲覧者がアクセスしたURLをベースにアクセス数をカウントするため、URLの後に付与されることがある「?」で始まるパラメーターもURLの一部として認識される。例えば下記のURL表記は全て同じページを表しているが、Googleアナリティクスの初期設定状態では別のページとしてカウントされてしまう。
- http://xxx.com/contents.html
- http://xxx.com/contents.html?hl=ja
- http://xxx.com/contents.html?hl=en
これらのURLを明示的に1つのページとしてカウントさせるための設定を最初に行っておく必要がある。このURLの一意性に関する設定としては、大きく分けて、前述のURLパラメーター設定とサイトのデフォルトページに関する設定の2つがある。
●URLパラメーター
前述のURLパラメーターは以下の手順で設定を行う。
1. [アナリティクス設定]をクリックする。
2. 一番右の列の「ビュー」の[ビュー設定]を選択する。
3. [レポートビュー設定]ページで、「デフォルトのページ」と「URL クエリパラメーターを除外」の設定を行う。
例えば、URLの最後の部分の「index.html」というURLが「/」と同じコンテンツを示している場合(例:http://xxx.com/index.htmlとhttp://xxx.com/が同じコンテンツを示しているケース)には、「デフォルトのページ」に「index.html」と設定する。「/」で「top.html」など「index.html」以外のURLにリダイレクトされる場合も同様である。例えば、「http://xxx.com/contents.html?hl=ja&src=search_engine」のような「hl」「src」といったクエリパラメーターを使っていた場合、アクセス数のカウント時にこれらのパラメーターを無視するには「URL クエリパラメーターを除外」に「hl,src」と設定する。
ただし、Webアプリケーションの作りによっては「http://xxx.com/contents.do?pageid=8473」のような形でクエリパラメーター自体がコンテンツページを示すケースもある。こういった場合にはコンテンツを指定するようなパラメーター(この例では「pageid」)を除外してしまうとコンテンツごとのカウントができなくなってしまうので、除外しないようにするなど、注意が必要だ。
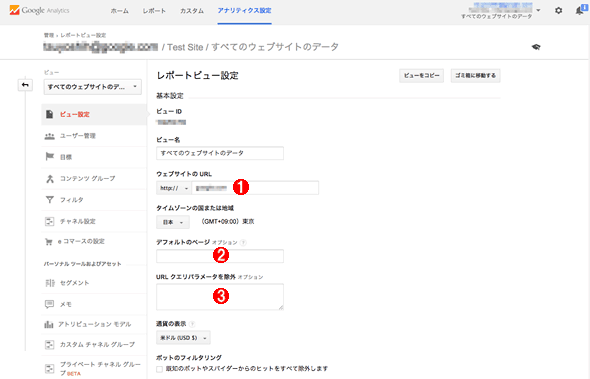
 「レポートビュー設定」画面
「レポートビュー設定」画面[レポートビュー設定]で「デフォルトのページ」と「URL クエリパラメーターを除外」の設定を行う。
(1)ここにWebサイトのURLを設定する。
(2)「index.html」が「/」と同じページを示している場合、ここに「index.html」と入力する。
(3)「hl」「src」といったクエリパラメーターを使っていた場合、アクセス数のカウント時にこれらのパラメーターを無視するのには、ここに「hl,src」と設定する。
■関係者によるアクセスがカウントされてしまうことを防ぐ設定
サイトを構築・更新していく際に自社や開発会社からのアクセスが発生することは多いと思われる。こういったアクセスをカウントしたくない場合は、除外設定を行う必要がある。パフォーマンステストや外部からの死活監視などで機械的なアクセスを行っている場合は、これらは無視できないアクセスボリュームとなることも多いので、自社がどうなっているか確認することをお勧めする。このような場合の設定手順は以下の通りである。
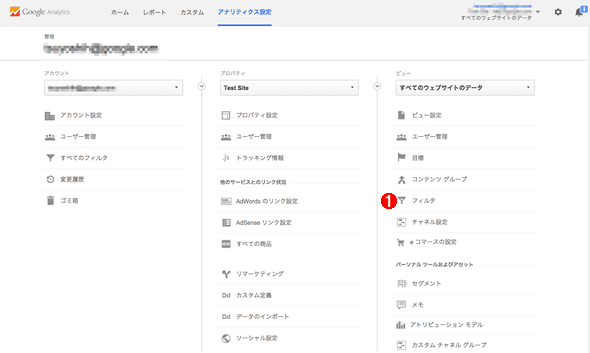
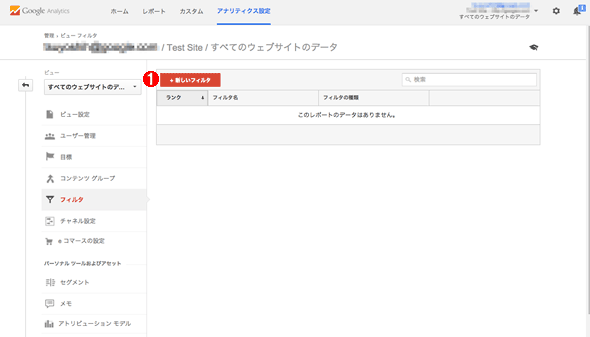
1. 「アナリティクス設定」の「ビュー」の「フィルタ」の画面を開く。
2. 「新しいフィルタ」ボタンをクリックする。
3. IPによる除外フィルターを作成する。
フィルタの条件にはいろいろなものが指定できるが、ここではIPアドレスによるフィルタ機能を使って、社内からのアクセスを除外させてみよう。具体的には次のように設定する。
| 項目 | 説明 |
|---|---|
| ビューにフィルタを適用する方法を選択 | 「新しいフィルタを作成」を選択 |
| フィルタ名 | メンテナンスしやすい任意の名前を設定 |
| フィルタの種類 | 「定義済み」を選択 |
| フィルタの種類を選択 | 「除外」を選択 |
| 参照元かリンク先を選択します | IPアドレスからのトラフィック」を選択 |
| 式を選択します | 「等しい」を選択 |
| IPアドレス | カウントしたくないアクセス元のIPアドレスを入力 |
| IPによる「除外フィルタ」の設定項目 | |
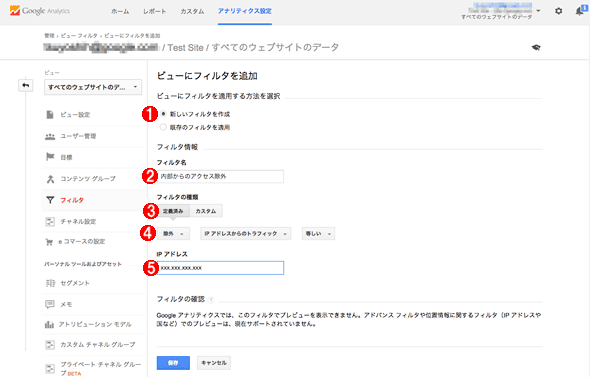
 フィルタの追加設定画面
フィルタの追加設定画面IPによる「除外フィルタ」を上表の通り設定する。
(1)新しいフィルタを作成を選択する。
(2)フィルタ名を適当に付ける。ここでは「内部からのアクセス除外」としている。
(3)フィルタの種類で「定義済み」を選択する。
(4)「除外」「IPアドレスからのトラフィック」「等しい」をそれぞれ選択する。
(5)カウントしたくないアクセス元のIPアドレスを入力する。
この例では1つの特定のIPからのアクセスをカウントしないという例を説明したが、フィルタの条件としてはIPアドレスをレンジ(範囲)で指定したりと、さまざまな方法があるので必要に応じて色々と試してみて欲しい。
■検索エンジンからの流入に関する設定
Googleアナリティクスではアクセスの流入元も記録しているため、どういったサイトや媒体から自社のサイトにアクセスしてきているのかについても分析できる。これにより、例えば検索サイトからのアクセス流入が全体のアクセス数の70%を占めているから検索エンジンへの広告費用を増やしてみよう、などといった分析・対応が可能になる。この際にGoogleやYahoo!などグローバルな検索エンジンについてはデフォルトで含まれているが、日本独自の検索エンジンは登録されていないため、別途手動で登録する必要がある。以下にこれらの手順を示す。すでに設定済みの検索エンジンについては、「既定の検索エンジンのリスト」を参照のこと。
1. [アナリティクス設定]をクリックする。
2. 「プロパティ」の[トラッキング情報]−[オーガニック検索ソース]をクリックする。
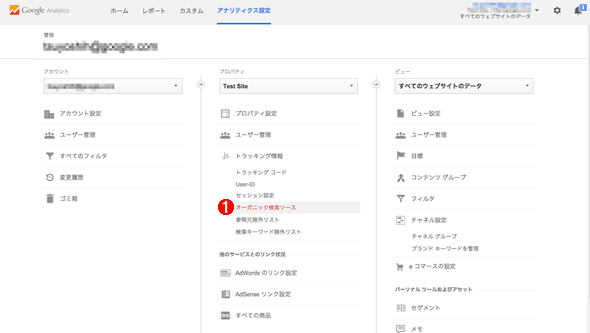
 「オーガニック検索ソース」を設定する
「オーガニック検索ソース」を設定する検索エンジンの登録を行うため、「オーガニック検索ソース」を設定する。なおGoogleやYahoo!などグローバルな検索エンジンについてはデフォルトで含まれているため、追加で設定する必要はない。
(1)[オーガニック検索ソース]をクリックする。
3. 「新規エンジンを追加」をクリックする。
4. 検索エンジンの情報を入力する。
| 項目 | 説明 |
|---|---|
| 検索エンジン名 | 分かりやすい任意の名前 |
| ドメイン名に次を含む | 検索エンジンのドメイン名 |
| クエリパラメーター | 検索エンジンで検索を行う際にクエリパラメーターとして使われるパラメーター |
| 除外する検索エンジンの設定情報 | |
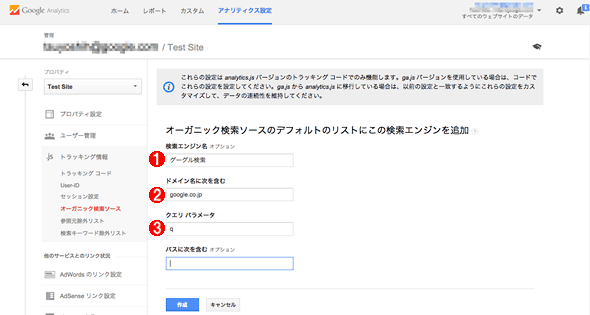
 オーガニック検索ソースの設定画面
オーガニック検索ソースの設定画面追加する検索ソースを情報の通り設定する。
(1)検索エンジンの名前を入力する。
(2)検索エンジンのドメイン名を入力する。
(3)検索エンジンで検索を行う際にクエリパラメーターとして使われるパラメーターを入力する。
サンプル画面ではグーグル検索を登録する例で、それぞれ「グーグル検索」「google.co.jp」「q」と設定する。これはあくまで例であり、グーグルはデフォルトで検索エンジンとして登録されているため、実際には検索エンジンとして登録する必要はない。登録するのは主として国内系の検索サイトになると思われるが、特に通信キャリア系の検索サイトはモバイルからの検索トラフィックが無視できない割合になっていることも多いので、ぜひとも初期セットアップの際に設定しておいてほしい。
■トラッキングコードの対象Webサイトへの効率的な配置
前項では管理画面側の説明を行ったが、自サイトの各ページに埋め込むトラッキングコードについても効率的に配置、運用するにはいくつかコツがある。
トラッキングコードについては連載第1回で解説した通り管理画面で生成されたJavaScriptコードを計測対象の全てのページに埋め込んでいく必要がある。そのため、そのままJavaScriptコードを全てのページに直接貼り付けてしまった場合には、トラッキングコードの修正などが発生した際に大きな手間がかかってしまう。それらのメンテナンスのやり方を効率化するための方法を以下に2つ紹介する。
- トラッキングコードを外部のファイルにまとめる
- Googleタグマネージャーの活用
これからこれら2つの方法について設定手順を解説する。
●トラッキングコードを外部のファイルにまとめる
トラッキングコードを外部ファイルにまとめることで、トラッキングコードのメンテナンス性を高めることができる。
1. Googleアナリティクス画面上部の[アナリティクス設定]をクリックする。
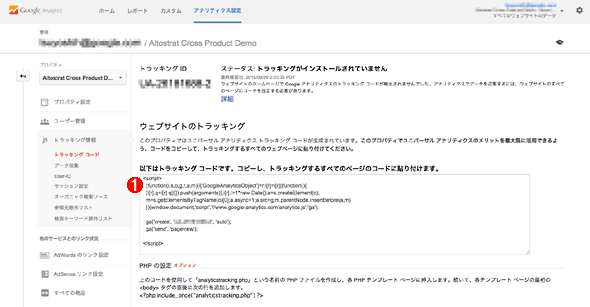
2. 「プロパティ」の「トラッキング情報」をクリックする
3. トラッキングコードをコピーする。
4. トラッキングコードを外部のファイルに貼り付ける。
コピーしたトラッキングコードをJavaScriptファイル(“.js”の拡張子のテキストファイル)にコピーし、外部ファイルとして保存する。以下に作成されるファイルの中身を示す。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-26181688-2', 'auto');
ga('send', 'pageview');
コード
外部JavaScriptファイルの例
</script>
トラッキングコードの例
5. 外部JavaScriptファイルをWebサーバー上の格納用のディレクトリにアップロードする。
前項で作成したJavaScriptファイルをWebサーバー上の全てのユーザーが参照できるディレクトリにアップロードする。
例)外部JavaScriptファイル名が「google_analytics_code.js」の場合、以下のいずれのディレクトリに配置しても問題ない。
- http://xxx.com/ google_analytics_code.js
- http://xxx.com/js/ google_analytics_code.js
- http://xxx.com/contents/ja/google_analytics_code.js
6. 計測対象の全てのファイルにJavascriptファイルの呼び出しコードを埋め込む。
計測対象の全てのファイルの<head>タグの中に対して作成したJavascriptの呼び出しコードを埋め込む。呼び出し先のファイルのパスは全手順でアップロードしたファイルになるように注意する。以下、「google_analytics_code.js」を「http://xxx.com/js/」ディレクトリに配置した場合の呼び出し側HTMLファイルのコード例を示す。
<head>
// 外部Javascriptファイルの読み込み
<script type=”text/javascript” src=”http://xxx.com/js/google_analytics_code.js”></script>
</head>
●Googleタグマネージャーの活用
さらに高度なトラッキングコードの管理のやり方としては、「Googleタグマネージャー」を活用する方法がある。
- Googleタグマネージャー(Google)
これは先程のトラッキングコードの外部ファイル化をさらに推し進めた、タグコードを集中管理するための専用サービスだ。Googleアナリティクスのトラッキングコードだけでなく、さまざまなタグを一個所で管理できる。無償で活用することができ、もちろんGoogleアナリティクスとの相性は抜群だ。本連載ではGoogleタグマネージャーについての解説は行わないが、管理の手間の軽減やコードを機敏に変更できることによる開発サイクルの効率化など多くのメリットが見込まれるため、ぜひとも一度検討してみてほしい。
今回は実際にGoogleアナリティクスを使い始めるにあたっての管理画面の各メニューの意味と実運用上、最低限必要な設定について解説した。次回は更に詳細なレポートの見方やコンバージョンの設定などについて紹介する。
Copyright© Digital Advantage Corp. All Rights Reserved.

 アカウント、プロパティ、ビューの概念
アカウント、プロパティ、ビューの概念 アカウントとプロパティ、ビューとユーザーの関係
アカウントとプロパティ、ビューとユーザーの関係