Visual Studio Codeの使い方、基本の「キ」:特集:Visual Studio Code早分かりガイド(1/6 ページ)
Microsoft発のクロスプラットフォームなテキストエディタ、「Visual Studio Code」の使い方の基本をまとめる(バージョン1.25対応)。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
「特集:Visual Studio Code早分かりガイド」
* 本稿は2015年7月10日に公開、2016年4月19日/2016年5月12日/2016年7月28日/2016年12月16日/2017年4月14日/2017年9月8日/2018年1月12日/2018年4月10日に改訂した『Visual Studio Codeの使い方、基本の「キ」』をバージョン1.25のリリースに合わせて再改訂したものです。
本稿ではMicrosoftが提供するクロスプラットフォームな高機能エディタ「Visual Studio Code」(以下、VS Code)でできること、操作の基本についてまとめることにする。
VS Code 1.25までに追加された新機能
VS Code 1.25に合わせた改訂を行うまでの間に、VS Codeに追加された機能の中を幾つか紹介しておこう。
- 「カスタムアクティビティーバービュー」:拡張機能がアクティビティーバーやサイドバーにカスタムのアイコンやビューを表示できるようになった(1.23)。この機能を活用しているものとしては、Azure Functions拡張機能などがある
- インデントガイドのハイライト機能:プログラムコードのインデントを視認しやすくする機能を「インデントガイド」と呼ぶ。VS Code 1.23以降では、コード内のカーソル位置に合わせて、該当するインデントガイドがハイライト表示(強調表示)されるようになった
- [ワークスペース: 新しいウィンドウでワークスペースを複製]コマンド:現在のVS Codeには、1つのワークスペースを複数のウィンドウで開けないという制限があるが、これを回避するためのコマンド(1.24)
- 新しい設定エディタ:settings.jsonファイルを直接編集するのではなく、GUIで設定を行えるエディタがプレビュー機能として搭載(1.24。1.25でもプレビュー機能のまま)
- [アウトライン]ビュー:[エクスプローラー]ビューに統合された「識別子を一覧する」ビュー(1.24でプレビュー機能として搭載され、1.25で正式導入)
- エディタのグリッドレイアウト:エディタを縦方向/横方向に自由に配置できるようになった(1.24でプレビュー機能として搭載され、1.25で正式導入)
この他にも多くの面でVS Codeは進化を遂げているが、それら全てを本稿で取り上げるのは無理なので、詳しいことを知りたい方は各バージョンのリリースノートを参照されたい。
VS Codeとは何か
VS CodeはElectronと呼ばれる、Web技術を使用してクロスプラットフォームなデスクトップアプリを開発するためのフレームワーク上に構築されている。VS Codeの特徴としては次のようなことが挙げられる。
- クロスプラットフォーム
- 軽量/高速
- デバッグ機能を内蔵
- 標準で多数の言語をサポート
- IntelliSenseサポート
- Git機能サポート
- 拡張機能によるVS Code自体の機能や操作性の向上
- タスク機能
VS Codeの大きな特徴の1つは、多種多様なプログラミング言語(やマークアップ)をサポートしていることだ(標準でサポートされている言語については、公式サイトの「Languages」ページ(英語)を参照)。つまり、多くの言語で構文ハイライトが行われたり、IntelliSenseによる入力補完機構を使用して快適なコード入力ができたりする。
標準でサポートされていない言語であっても、[拡張機能]ビュー(後述)やVisual Studio Marketplaceで検索すると、その言語用の拡張機能が見つかるかもしれない(ただし、サポートの度合いは言語により異なる。標準では構文ハイライトしかサポートされていない言語も多い。こうした言語では、より高度な機能を提供する拡張機能を探してみるとよいだろう)。
なお、VS Codeはあくまでもエディタであり、IDEではない。とはいえ、デバッグ機能やGitサポート、タスク(頻繁に行う作業の自動化)が組み込まれているので、「コード編集→何らかのコンパイル/ビルド処理→デバッグ実行→コード編集→……→Gitリポジトリへのコミット/プッシュ」といったプログラマーが日常的に行っている作業を1つのウィンドウ内で完結させることができる(VS Codeには統合ターミナルがあり、その中でコマンドライン操作も行えるようになっている)。手軽な環境で快適に開発作業を行うことを目的としたものといえる。
以下ではWindows版のVS Code 1.25.1(64ビット版)を基本として、必要に応じてmacOS/Linux版(本稿ではUbuntu 16.04 LTSを使用。他のバージョンでは本稿とは設定などが違っている可能性もあるので留意されたい)のVS Codeについても記述していくことにする。
VS Codeのインストール
VS CodeのバイナリはVisual Studio Code公式サイトのトップページまたはダウンロードページからダウンロード可能だ(Stable版)。Windows版、macOS版、Linux版(Debian/Ubuntu/Red Hat/Fedra/CentOS)がある。これらについて、Stable版(安定版)とInsiders版の2種類が提供されている(Insiders版のダウンロードはこちらから)。
Insiders版は、新機能やバグフィックスを先取りしたバージョンだが、Stable版よりも動作が不安定だったり、試験的に搭載された機能の仕様が最終的には変更されたりする可能性もある(これらはサイドバイサイドにインストールできるとのことだが、筆者は常用していない)。最新機能をいち早く使いたい人はInsiders版を、そうでなければ月に一度のペースでリリースされているStable版を利用するのがよいだろう。本稿ではStable版をインストールしている。
Windows版はインストーラーをダウンロードしたら、それを実行するだけだ。起動にはスタートメニューやスタート画面でアイコンを選択する。インストーラーのオプションでパスにVS Codeを追加した場合には、コマンドプロンプトで「code」と入力してもVS Codeを起動できる。
macOS版はZIP形式のファイルになっているので、これを展開して、.appファイルを[アプリケーション]フォルダに移動する。後はDockに追加すれば、いつでもワンクリックでVS Codeを起動できるようになる。ターミナルから起動したい場合には、VS Codeの「コマンドパレット」(詳しくは後述)を使用する。
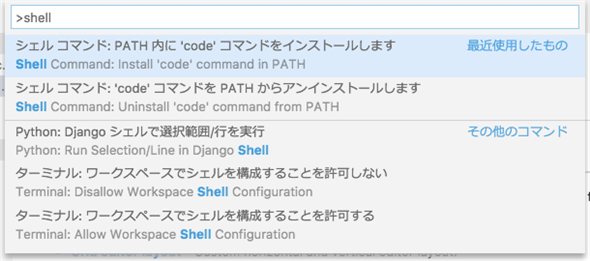
VS Codeの起動後に[Command]+[Shift]+[P]キーを入力して、「コマンドパレット」を表示したら、「shell」などと入力して、パレットに[シェル コマンド: PATH 内に 'code' コマンドをインストールします](Shell Command: Install 'code' command in PATH)が表示されたら、これを選択する。これによりPATH変数にVS Codeを起動するためのコマンド「code」が追加され、ターミナルで「code」と入力するだけでVS Codeを起動できるようになる。
Linux版についてはUbuntuへのインストールを例に取ろう。上記のダウンロードページから.debファイルをダウンロードしてから、インストールする。
ウエルカムページ
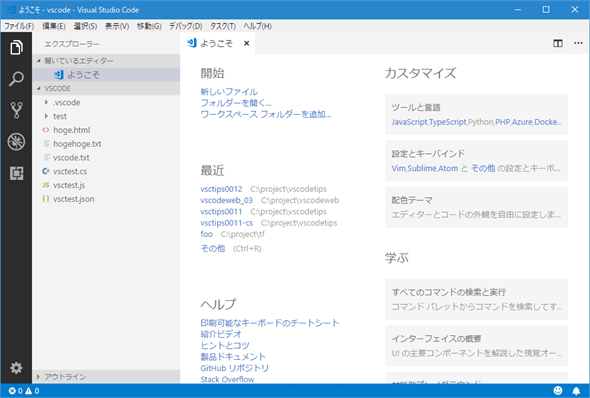
VS Codeを起動すると、以下のような[ようこそ]タブ(ウエルカムページ)が表示される(されないときに[ようこそ]タブを表示するにはメニューバーの[ヘルプ]−[ようこそ]を選択する)。ちなみに以下の画像はファイル/フォルダ/ワークスペースを何も開いていない状態だ。
ウエルカムページからは、VS Codeが持つ各種機能へ簡単にアクセスできる。例えば、左上の[開始]にはファイル/フォルダ/ワークスペースを開いて編集を開始するためのリンクがあり(ワークスペースについては後述する)、その下の[最近]には最近使用したフォルダが表示されている。[ヘルプ]にあるリンクをクリックすると、対応するVS CodeドキュメントやWebページがブラウザに表示される。右側には[カスタマイズ]欄と[学ぶ]欄があり、ここからは各種の拡張機能のインストールや、コマンドパレット(後述)の表示、画面の概要説明の表示、対話型チュートリアルの表示が行える。
次に、実際にVS Codeを利用している画面と、そのUI構成を見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.


![VS Code公式サイトのトップページ。[Download for 〜]ボタンの隣にあるドロップダウンから各種バージョンを選択できる](https://image.itmedia.co.jp/ait/articles/1507/10/dt-vsc10ed-02.gif)