WPF:デバッグ中にUIコントロールのプロパティを変更するには?[Visual Studio 2015]:.NET TIPS
Visual Studio 2015の新機能「ライブビジュアルツリー」と「ライブプロパティエクスプローラー」を使い、UIコントロールのプロパティをデバッグ実行時に変更する方法を解説する。
対象:.NET 4.0以降、Visual Studio 2015以降
WPFのプログラムをデバッグしているとき、UIコントロールのプロパティを実行中に変更できたらよいのにと思ったことはないだろうか? 例えば、あるUIコントロールの位置を少し変えたいというとき、実行中に位置決めのパラメーターを変更できて、その結果をリアルタイムに見られたとしたら、どれだけ楽だろう。本稿では、それが可能になったVisual Studio 2015(以下、VS 2015)の新機能の使い方を紹介する。
VS 2015の新機能
VS 2015の数多くの新機能の中から本稿で紹介するのは、「ライブビジュアルツリー」(以降、「ライブツリー」と略す)と「ライブプロパティエクスプローラー」(以降、「ライブプロパティ」と略す)だ。これらは以前にはまとめて「Visual Diagnostics」と呼ばれていた機能である。この機能が使えるのは、WPFアプリとストアアプリだ*1。
このライブツリー/ライブプロパティは、VS 2015の全てのエディションで利用可能だ。本稿ではCommunityエディションを使って解説するが、Express for Windows DesktopエディションのWPFプロジェクトでもサポートされている。
*1 ライブツリー/ライブプロパティを利用できるプロジェクトと開発環境は、厳密には次の通りである(MSDN「Inspect XAML properties while debugging」より)。
- WPF: WPF4.0以上のプロジェクト、開発環境はWindows 7以上。
- Windowsランタイムアプリ: Windows 8.0/8.1用とWindows Phone 8.1用のプロジェクト、開発環境はWindows 10(Windows 10 SDKが必要)。
- ユニバーサルWindowsプラットフォーム(UWP)アプリ: Windows 10用のプロジェクト、開発環境はWindows 10(Windows 10 SDKが必要)。
ライブツリー/ライブプロパティを開くには?
慣れるまでは戸惑うかもしれない。デバッグ実行中にメニューバーの[デバッグ]から開くのである。
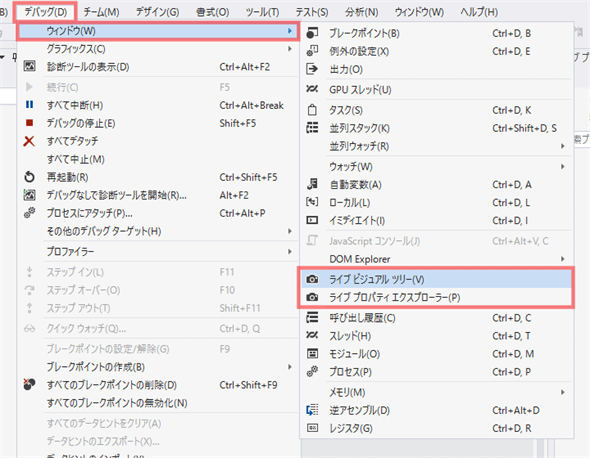
WPFのプロジェクトでデバッグ実行を開始したら、メニューバーから[デバッグ]−[ウィンドウ]−[ライブ ビジュアル ツリー]を選ぶとライブツリーのペインが表示される(次の画像)。同様にしてライブプロパティのペインも表示できる(後述するが、こちらはライブツリーからでも表示できる)。いったん表示したら、「ピン留め」しておくとよいだろう。そうしておいても、デバッグ終了時には表示されなくなる。
 デバッグ実行中にライブツリーを表示する
デバッグ実行中にライブツリーを表示するWPFのプロジェクトでデバッグ実行を開始してから、メニューバーから[デバッグ]−[ウィンドウ]−[ライブ ビジュアル ツリー]を選ぶ。このメニューは、デバッグ実行していないときには表示されない。
ライブツリーで目的のコントロールを探すには?
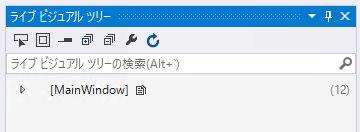
ライブツリーの初期状態は次の画像のようになっている。
ライブツリーの上端に7個のアイコンが並んでいる。それぞれの機能は次の通りだ(左から順に)。
- 実行中のプログラム上で目的のコントロールを選択するモード(以降、選択モード)
- 実行中のプログラム上にレイアウトガイドを表示するモード
- 選択したコントロールのコードプレビューを表示するモード(以降、プレビューモード)。選択モードと同時にONにしたときのみ有効
- 全てのツリーを展開する
- 全てのツリーを折りたたむ
- ライブプロパティのペインを表示する
- 最新の情報に更新する
アイコンの下には検索ボックスがあり、さらにその下にビジュアルツリーが表示される(初期状態では全て折りたたまれており、上の画像では[MainWindow]だけが見えている)。
ライブツリーで目的のコントロールを探すには、次のような方法がある。
- 選択モードを使う(詳しくは後述する)
- ツリーを展開して探す
- 検索ボックスにコントロールの種類を入力する(一部分でも可)
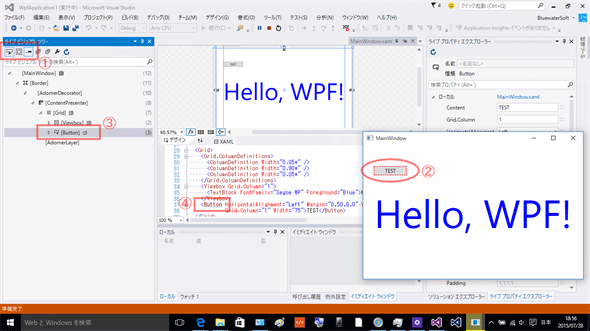
選択モードをONにした状態では、実行中のプログラム上にマウスカーソルを持っていくと、カーソルの場所にあるコントロールの周囲に赤い点線で枠が付く。そこでクリックすると、そのコントロールがライブツリーで選択された状態になる(次の画像)。このときプレビューモードもONになっていると、ソースコードの該当箇所も表示される(XAMLコードで記述されているコントロールのみ)。
 選択モードを使って目的のコントロールを選ぶ
選択モードを使って目的のコントロールを選ぶ選択モードとプレビューモードをONにして((1))、デバッグ実行中のプログラム上にマウスカーソルを持っていくと、カーソルの場所にあるコントロールの周囲に赤い点線で枠が表示される。枠が目的のコントロールに一致している状態でマウスをクリックすると((2))、ライブツリーが展開されてそのコントロールが選択された状態になる((3))。そのコントロールがXAMLコードで定義されているものであれば、同時にソースコードの該当箇所も表示される((4))。
なお、選択モードのときは、デバッグ実行中のプログラムに対して左クリックが効かない。面倒だがその都度、モードを切り替えるしかなさそうである。
ライブプロパティでコントロールのプロパティを変更するには?
ライブツリーで目的のコントロールを選択した状態で、ライブプロパティでプロパティを変更すればよい。
ライブプロパティでプロパティを書き換えてから[Enter]キーを押すか、デバッグ実行中のプログラムを再びアクティブにすると、プロパティの変更が反映される。少々残念なことに、その変更をソースコードに反映させる手段は用意されていないようである。なお、ライブプロパティを表示していないときは、ライブツリーで目的のコントロールを右クリックしてコンテキストメニューから[プロパティの表示]を選べばよい(ライブプロパティが表示されて、右クリックしたコントロールのプロパティが表示される)。
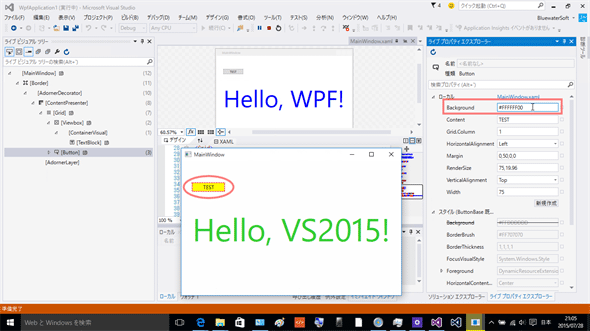
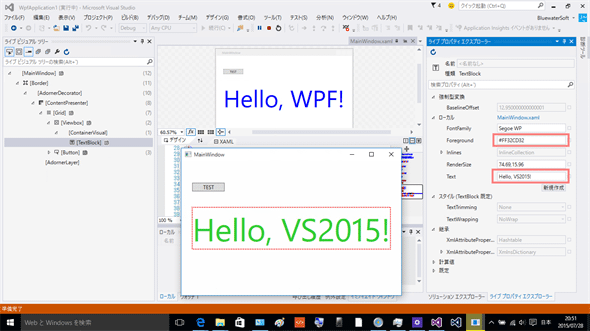
例えば、TextBlockコントロールのテキストと色を変更すると次の画像のようになる。
 TextBlockコントロールのテキストと色を変更する例
TextBlockコントロールのテキストと色を変更する例ライブプロパティ(画像右側)で、TextBlockコントロールのTextプロパティとForegroundプロパティを書き換えた(赤枠内)。Foregroundプロパティには「limegreen」と入力したのだが、自動的に16進表記に変換された。画像の下方に見えているのがデバッグ実行中のプログラムで、上方に見えているデザイン画面とはテキストと文字色が変わっている。
また、MarginプロパティやGridの行定義/列定義なども変更できるので、コントロールのレイアウト調整も可能である。
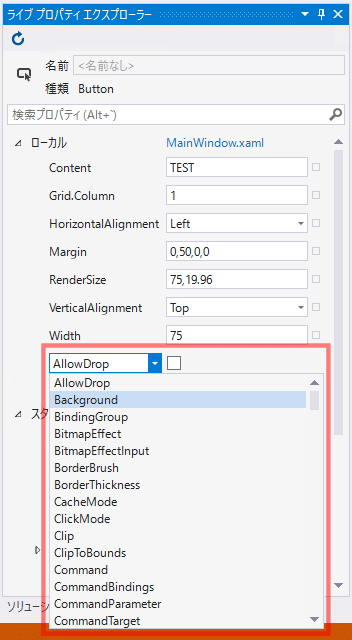
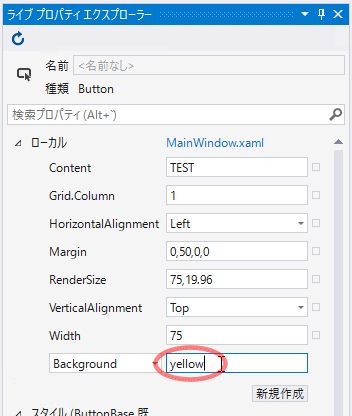
ただし、既定値のままのプロパティはライブプロパティに表示されていない。そのようなプロパティを変更したいときは、ライブプロパティの[新規作成]ボタンを使ってプロパティを追加する(次の画像)。
ここではボタンの背景色として「yellow」と入力した
入力したプロパティ値が実行中のプログラムに反映される(赤丸内)
既定値のままのプロパティを変更する例
まとめ
VS 2015に搭載されたライブビジュアルツリー/ライブプロパティエクスプローラー機能は、実に強力だ。WPFプログラム(やストアアプリ、UWPアプリ)をデバッグ実行している最中に、UIコントロールのプロパティをその場で変更して画面の変化を確認できるのである。本稿ではデザイン画面でも確認できる例を紹介したが、デザイン画面ではうまく確認できないデータテンプレートなどではその威力をより発揮するだろう。
利用可能バージョン:.NET Framework 4.0以降
カテゴリ:Visual Studio 2015 処理対象:IDE
カテゴリ:WPF/XAML 処理対象:ツール
Copyright© Digital Advantage Corp. All Rights Reserved.


 ライブツリーの初期表示
ライブツリーの初期表示![ライブプロパティの[新規作成]ボタンをクリック(赤丸内)](https://image.itmedia.co.jp/ait/articles/1508/05/dt-05.gif)