WPF/Windowsフォーム:スタート画面のタイルをカスタマイズするには?[Windows 8.1]:.NET TIPS
本稿では、Windowsフォームアプリ/WPFアプリをWindows 8.1のスタート画面に登録したときに、そのタイル表示をカスタマイズする方法を解説する。
対象:Windows 8.1以降*1
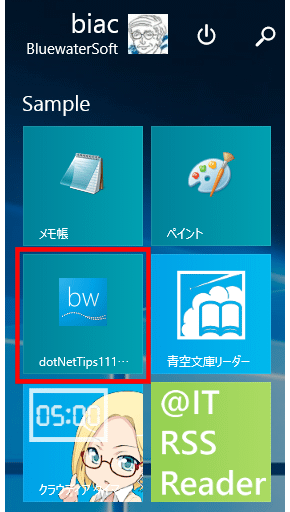
WPFやWindowsフォームなどのデスクトップ用のプログラムを作っていると、Windows 8.1にインストールしてがっかりしたことはないだろうか? スタート画面にピン留めしたとき、そのタイルに使われるアイコンがずいぶん小さいのだ(次の画像)。プログラムのアイコンとして256×256ドットなどの大きな画像を含めていても、大きく表示してくれないのである。
 デスクトッププログラムのタイル表示の例(Windows 8.1)
デスクトッププログラムのタイル表示の例(Windows 8.1)赤枠内が、執筆に当たって作成したWindowsフォームのプログラムをスタート画面にピン留めしたタイルである。その上の二つ([メモ帳]と「ペイント」)もデスクトップアプリだ。タイルの中にアイコンが小さく表示されており、タイルの色もシステムのアクセントカラーになっている。残りの三つはWindowsストアアプリのタイルで、タイル全体を使ったデザインになっており、タイルの色も独自のものになっている。
このWindowsフォームのプログラムには、アイコンとして256×256ドットの画像も含めてある。だからといって大きく表示してはくれないのだ。
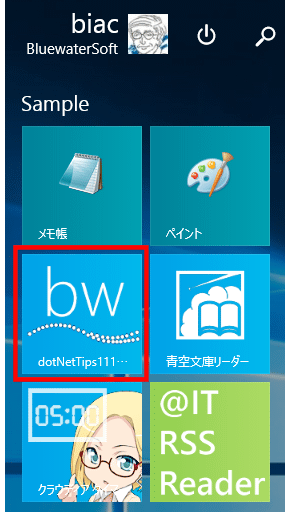
そこで本稿では、次の画像のようにスタート画面に表示されるタイルをカスタマイズする方法を紹介しよう。ただし、残念ながら本稿執筆時点のWindows 10では動作しない*1。
 カスタマイズしたデスクトッププログラムのタイル表示の例(Windows 8.1)
カスタマイズしたデスクトッププログラムのタイル表示の例(Windows 8.1)赤枠内が、本稿で説明する方法でカスタマイズしたタイル。表示されるアイコンを大きくし、タイルの色も設定した(Windowsストアプリのフラットデザインに合わせて、アイコンのグラデーションはやめている)。
*1 2015年7月版のWindows 10(build 10240)では動作しない。インサイダープレビュー版の初期のころには動いていたのだが、build 9926から動かなくなったと報告されている。Windows 10の今後のアップデートで再び動作するようになることを期待したい。
カスタマイズできる内容は?
デスクトッププログラムをスタート画面にピン留めしたタイルでは、以下の設定をカスタマイズできる。
- タイルの色(背景色)
- プログラム名の表示/非表示: 既定は「表示」
- プログラム名の表示色: 「light」または「dark」
- 中タイルの画像
- 小タイルの画像
スタート画面のタイルは、エンドユーザーがそのサイズを変更できる。サイズには小/中/ワイド/大の4種類あるのだが、デスクトッププログラムではそのうちの小/中だけが使える(ワイド/大はライブタイル専用であるという考えのようだ)。
中タイルでは、タイル下端のプログラム名を非表示にできる。プログラム名を表示する場合の文字の色は、白っぽい色(light)か黒っぽい色(dark)を指定できる。
中タイルの画像は、標準では150×150ドットのものを用意する。小タイルでは70×70ドットだ。画像に透明の部分があると、そこには指定したタイルの背景色が使われる。利用できる画像フォーマットは、PNG/JPEG/GIFである(BMPフォーマットやICOフォーマットのファイルは使えない)。また、画像ファイルには、サイズがそれぞれ200KBytes以下という制限があるので注意してほしい。
画像を除く3項目は必須である。すなわち、カスタマイズをするならば、タイルの背景色/プログラム名の表示状態/プログラム名の表示色の三つは必ず指定しなければならない(プログラム名を表示しないのならばその表示色の指定には意味がないが、そうなっている)。画像は二つとも指定するか、二つとも省略するかのどちらかだ。二つとも指定しなければ、プログラムのアイコンが使われる。
カスタマイズするには?
それでは、上に挙げた5項目を全てカスタマイズしてみよう。
まずタイルに使う画像を用意する。欲をいえば、画面の解像度やハイコントラスト設定に合わせた複数の画像を用意するとよいのだが*2、ここでは標準のサイズだけとした(次の画像)。
 タイル用に用意した画像
タイル用に用意した画像見やすくするために、透明の部分をグレーに変えている。
中タイル用の画像ファイルは「150x150Logo.png」という名前。小タイル用には「70x70Logo.png」という名前にした。それぞれの画像サイズは、150×150ドットと70×70ドットだ。
*2 詳しくはMSDN「デスクトップ アプリのスタート画面のタイルをカスタマイズする方法〜ステップ 5: 画像を指定する」を参照してほしい。
さて、実際にカスタマイズをする方法だが、プログラムを変更する必要はない。実行ファイルと同じ場所に設定ファイル(後述)と画像ファイルを追加できればよいのだ。ここではWindowsフォームのプロジェクトを使おう(WPFでも同様である)。プロジェクトのコンテンツとして設定ファイルと画像ファイルを追加し、ビルドしたら実行ファイルと同じ場所に設定ファイルと画像ファイルも入るようにする。
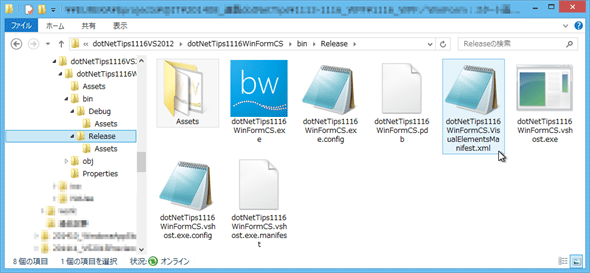
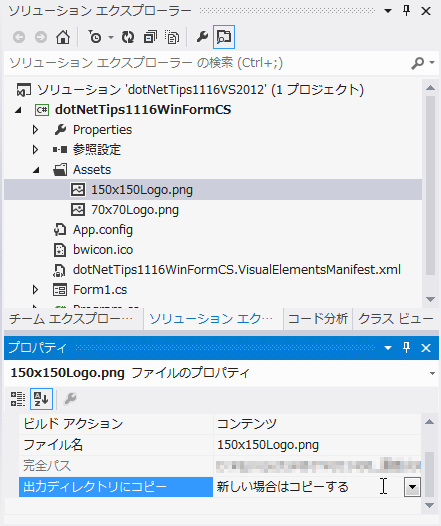
プロジェクトに、「Assets」というフォルダーを作り、そこに上の二つの画像を入れる。プロジェクトのルートフォルダーにXMLファイル(またはテキストファイル)を追加し、ファイル名を「{実行ファイルのベース名}.VisualElementsManifest.xml」に変える(これが設定ファイルになる)。そうしたら、画像ファイルとXMLファイルの全てで、プロパティを変更する。全て、[ビルド アクション]を[コンテンツ]にし、[出力ディレクトリにコピー]を[新しい場合にコピーする]にしておく(次の画像)。
 プロジェクトにファイルを追加しプロパティを設定する(Visual Studio 2012)
プロジェクトにファイルを追加しプロパティを設定する(Visual Studio 2012)[Assets]フォルダーに前述した二つの画像ファイルが見える。その少し下には、「dotNetTips1116WinFormCS.VisualElementsManifest.xml」ファイルがある(このプロジェクトで作成される実行ファイル名は「dotNetTips1116WinFormCS.exe」である)。
プロパティウィンドウには「150x150Logo.png」ファイルが表示されている。[ビルド アクション]を[コンテンツ]に、[出力ディレクトリにコピー]を[新しい場合にコピーする]にしておく(追加した画像とXMLファイルの全てで行う)。
そうしたら、「{実行ファイル名}.VisualElementsManifest.xml」ファイルを開き、次のようなXMLコードを記述する。
<Application xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<VisualElements
BackgroundColor="#00A2E8"
ShowNameOnSquare150x150Logo="on"
ForegroundText="light"
Square150x150Logo="Assets\150x150Logo.png"
Square70x70Logo="Assets\70x70Logo.png" />
</Application>
設定している項目の順序は、「カスタマイズできる内容は?」で示した項目と同じである。そこで書いたように、[Square150x150Logo]と[Square70x70Logo]の2項目は同時に省略可能だ(残りの3項目は省略できない)。
[BackgroundColor]には、ここでは16進数で色を指定しているが、「Red」や「Blue」といった色名でもよい。
[ShowNameOnSquare150x150Logo]には「on」か「off」のどちらか。
[ForegroundText]には「light」か「dark」のどちらか。
[Square150x150Logo]と[Square70x70Logo]には、画像ファイルのパスを、実行ファイルの場所からの相対パスで記述する。
これで作業は完了である。ビルドしてみると、出力フォルダーの内容は次の画像のようになる。
![出力フォルダーの内容(出力フォルダーの下の[Assets]フォルダー)](https://image.itmedia.co.jp/ait/articles/1509/24/dt-06.gif) 出力フォルダーの内容
出力フォルダーの内容エクスプローラーでの表示。上の画像はReleaseビルドの出力フォルダー、下の画像は出力フォルダーの下の[Assets]フォルダー。反転表示させているファイルが、今回の作業で追加されたものである。
今回はインストールパッケージを作っていないので*3、出来上がった実行ファイルを直接スタート画面に登録する。ローカルディスクに配置した実行ファイルをエクスプローラーで表示し、右クリックして[スタートにピン留め]を選ぶ。すると、冒頭から二つ目の画像のようにカスタマイズされたタイルがスタート画面に表示されるはずだ。
なお、スタート画面にピン留めすると、実行ファイルへのショートカットが自動的に生成される。カスタマイズ内容を変更したときにこのショートカットファイルのタイムスタンプに変化がないと、カスタマイズ内容が反映されない場合がある。そのときは、ショートカットを削除してから、もう一度スタート画面にピン留めすればよい。ショートカットの場所は、スタート画面のタイルを右クリックしてコンテキストメニューから[ファイルの場所を開く]を選択すればエクスプローラーでそのフォルダーが開く。
*3 Visual Studioの発行ウィザードでパッケージを作成する場合、既定のままでは「{実行ファイルのベース名}.VisualElementsManifest.xml」ファイルがインストールされないようだ(Visual Studio 2012で確認)。あらかじめ、プロジェクトのプロパティの[発行]タブにある[アプリケーション ファイル]ボタンを使って、このファイルの[発行の状況]を[含む]に変えておく。
まとめ
Windows 8.1では、従来のデスクトップ用プログラムでも、スタート画面に表示されるタイルをカスタマイズできる。そのためにプログラムを変更する必要はなく、ただ画像ファイルと設定ファイルを追加するだけだ。
利用可能バージョン:.NET Framework 全バージョン
カテゴリ:Windowsフォーム 処理対象:リソース
カテゴリ:WPF 処理対象:リソース
関連TIPS:アプリケーションに独自のアイコンを設定するには?
■この記事と関連性の高い別の.NET TIPS
- 画像をファイルに保存するには?
- Windowsフォームで簡単に画像を表示するには?
- 画像ファイルを高速に読み込むには?
- 画像ファイルのフォーマットを知るには?
- PictureBoxコントロールにWeb画像を表示するには?
Copyright© Digital Advantage Corp. All Rights Reserved.