タイトルバーにUIコントロールを配置するには?[Windows 10 UWPアプリ開発]:WinRT/Metro TIPS(1/2 ページ)
UWPアプリではタイトルバーに検索ボックスなどのUIコントロールを配置できる。その方法を本稿では解説する。
powered by Insider.NET
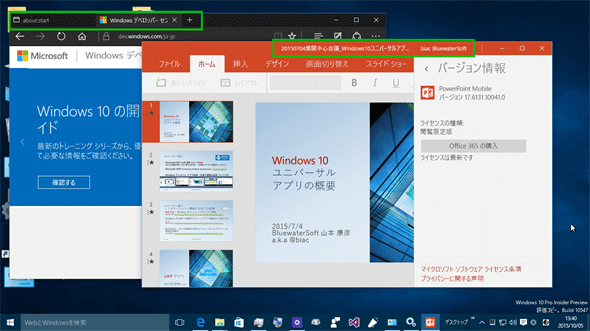
Windows 10のユニバーサルWindowsプラットフォーム用のアプリ(以降、UWPアプリ)をデスクトップで使っていると、ウィンドウのタイトルバーの部分にもUIコントロールを配置しているアプリがあることに気付く(次の画像)。これはどのようにしたら実装できるのだろうか?
Windows 8.xではフルスクリーンでの動作が前提だったWindowsストアアプリだが、Windows 10のデスクトップ上でのUWPアプリは通常のウィンドウとなった。エンドユーザーの利便性は増したが、開発者にとっては小さいウィンドウにUIを収める苦労が増えたわけである。タイトルバーの部分もUIコントロールを配置する場所として使えるならば、少しは苦労も減るだろう。そこで本稿ではその方法を解説する。なお、本稿のサンプルは「Windows Store app samples:MetroTips #115」からダウンロードできる。
 タイトルバーにもUIコントロールを配置しているUWPアプリの例(デスクトップ)
タイトルバーにもUIコントロールを配置しているUWPアプリの例(デスクトップ)左はEdge、右はPowerPoint Mobileである。いずれもタイトルバーにUIコントロールを配置している(緑枠内)。また、タイトルバーの色も独自のものになっている。
事前準備
デスクトップ用とモバイル(=Windows 10を搭載したスマートフォン)用のUWPアプリを開発するには、以下の開発環境が必要である。本稿では、無償のVisual Studio Community 2015(およびVisual Studio Tools for Universal Windows Appsバージョン1.1)を使っている。
- SLAT対応のPC*1
- 64bit版*2 Windows 10 Pro*3
- Visual Studio 2015(以降、VS 2015)*4
- Windows SDK for Windows 10*5、およびVisual Studio Tools for Universal Windows Apps*6
*1 SLAT対応ハードウエアは、モバイルエミュレーターの実行に必要だ。ただし未対応でも、ソースコードのビルドと実機でのデバッグは可能である。SLAT対応のチェック方法はMSDNブログの「Windows Phone SDK 8.0 ダウンロードポイント と Second Level Address Translation (SLAT) 対応PCかどうかを判定する方法」を参照。なお、SLAT対応ハードウエアであっても、VM上ではエミュレーターが動作しないことがあるのでご注意願いたい。
*2 Windows 10モバイルエミュレーターを使用しないのであれば、32bit版でもよい。
*3 開発に使うWindows 10は「開発者モード」を有効にしておくこと(「設定アプリ」の[更新とセキュリティ]−[開発者向け]で、[開発者モード]ラジオボタンを選択)。そうしないと、VS 2015のXAMLエディターがエラーになる。また、本稿の内容が適用できるのは、Windowsのライフサイクル管理の上では「Windows 10, released in July 2015」と呼ばれるリリース、またはそれ以降。WinVerコマンドで表示されるバージョンは「10.0 (ビルド 10240)」。UWPアプリ開発におけるデバイスファミリーのバージョン指定としては「10.0.0.0」(Package.appxmanifestファイルのTargetDeviceFamily)である。なお、モバイルエミュレーターを使用しないのであれば、Home版でもよい。
*4 本稿に掲載したコードを試すだけなら、無償のExpressエディションやCommunityエディションで構わない。Visual Studio Express 2015 for Windows 10(製品版)はマイクロソフトのページから無償で入手できる(ページの左側で[Visual Studio 2015]−[Express 2015 for Windows 10]と選ぶ)。Expressエディションはターゲットプラットフォームごとに製品が分かれていて紛らわしいが、UWPアプリの開発には「for Windows 10」を使う(「for Desktop」はWPF/Windowsフォーム/Win32 APIのアプリ開発用)。また、Visual Studio Community 2015(製品版)もマイクロソフトのページから無償で入手できる。なお、英語版がインストールされた場合には、Microsoft Visual Studio 2015 Language Packの日本語版を追加インストールし、[オプション]ダイアログで言語を切り替える。
*5 使用しているVS 2015に含まれていない場合は、Windows SDK for Windows 10のページからダウンロードできる。本稿の内容が適用できるのは、作成したプロジェクトのプロパティに表示されるターゲットバージョンが「10.0; ビルド 10240」またはそれ以降。
*6 Visual Studio Tools for Universal Windows Appsは、2015年9月16日付でバージョン1.1に上がっている。それ以前に開発環境を整えた人は、個別にアップデートする必要がある。「Update 1.1: Release Notes and Installation Instructions」(英語)を参照。
タイトルバーにコントロールを配置するには?
それは難しくはないのだが、ワンステップで済むというわけにはいかない。次のステップに分けて、順に解説していく。
- タイトルバー部分のUIを作る
- 作ったUIをタイトルバー領域に「押し出す」
- 高さと幅を調節する
- 検索ボックスをマウスでクリックできるようにする
- ウィンドウのフォーカス状態に応答する
タイトルバー部分のUIを作るには?
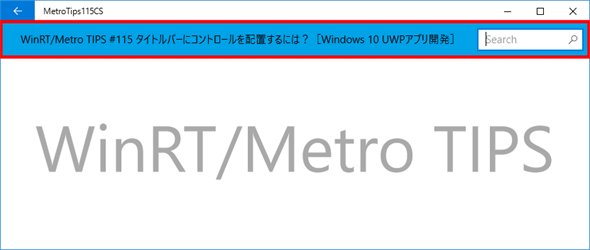
普通にアプリのUIの一部として作成すればよい(次の画像)。
 作成したUI(デスクトップでの実行)
作成したUI(デスクトップでの実行)赤枠内が、これからタイトルバーに使おうとしている部分である。
動作を確認するために、「WinRT/Metro TIPS:システムの[戻る]ボタンに対応するには?[Windows 10 UWPアプリ開発]」で紹介したシステムの[←]ボタンもウィンドウの左上隅に表示している。
上の画像の赤枠内の部分は、次のXAMLコードのように作った。試すにはどのようなUIでも構わないが、フォーカスを受け付けるUIコントロール(テキストボックスなど)を一つは配置しておいてほしい。
<!-- タイトルバーに置きたいUI -->
<Grid x:Name="myTitleBar" Height="48" Background="#00a2e8">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<!-- タイトル文字列 -->
<Grid x:Name="titleGrid" Background="{x:Bind myTitleBar.Background}">
<TextBlock TextTrimming="CharacterEllipsis"
VerticalAlignment="Center" HorizontalAlignment="Center"
Margin="8,0,4,0" ……省略……
>WinRT/Metro TIPS #115 ……省略…… </TextBlock>
</Grid>
<!-- 検索ボックス -->
<AutoSuggestBox Grid.Column="1"
QueryIcon="Find" PlaceholderText="Search"
VerticalAlignment="Center"
Width="150" Margin="0,0,8,0"
/>
</Grid>
名前(x:Name属性)が2カ所に付けてある。「myTitleBar」と「titleGrid」だ。これらは後ほどコードビハインドで使用する。また、「titleGrid」の背景色は、「myTitleBar」の背景色にバインドしておく(後述するようにマウスでドラッグしようとするとき、透明のままではドラッグできないため)。
ポイントは、このように普通にUIを作っておいてから、UIの全体をタイトルバーの領域にまで「押し出す」ということだ。
UIをタイトルバー領域に「押し出す」には?
CoreApplicationViewTitleBarクラス(Windows.ApplicationModel.Core名前空間)のExtendViewIntoTitleBarプロパティをtrueにセットすればよい。
ただし、それだけだとシステムが表示している[×]ボタンなどの背景色は異なっているので、その色も設定する必要がある。それにはApplicationViewTitleBarクラス(Windows.UI.ViewManagement名前空間)を使う。よく似た名前で紛らわしいが、先のものとは別なので気を付けてほしい。
この操作は、ページのOnNavigatedToイベントハンドラーで行う(次のコード)。
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
//システムの[←]ボタンを表示(動作検証用)
Windows.UI.Core.SystemNavigationManager.GetForCurrentView()
.AppViewBackButtonVisibility
= Windows.UI.Core.AppViewBackButtonVisibility.Visible;
// 独自のタイトルバーを表示する
SetTitleBar();
}
// 独自のタイトルバーを表示するメソッド
private void SetTitleBar()
{
var coreTitleBar
= Windows.ApplicationModel.Core.CoreApplication
.GetCurrentView().TitleBar;
var appTitleBar
= Windows.UI.ViewManagement.ApplicationView
.GetForCurrentView().TitleBar;
// タイトルバーの領域までアプリの表示を拡張する
coreTitleBar.ExtendViewIntoTitleBar = true;
// [×]ボタンなどの背景色を設定する
appTitleBar.ButtonBackgroundColor = Windows.UI.Colors.Transparent;
// 他にButtonInactiveBackgroundColorなども指定するとよい
// また、ボタンの前景色も同様にして指定できる
}
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
MyBase.OnNavigatedTo(e)
'システムの[←]ボタンを表示(動作検証用)
Windows.UI.Core.SystemNavigationManager.GetForCurrentView() _
.AppViewBackButtonVisibility _
= Windows.UI.Core.AppViewBackButtonVisibility.Visible
' 独自のタイトルバーを表示する
SetTitleBar()
End Sub
Private Sub SetTitleBar()
Dim coreTitleBar _
= Windows.ApplicationModel.Core.CoreApplication _
.GetCurrentView().TitleBar
Dim appTitleBar _
= Windows.UI.ViewManagement.ApplicationView _
.GetForCurrentView().TitleBar
' タイトルバーの領域までアプリの表示を拡張する
coreTitleBar.ExtendViewIntoTitleBar = True
' [×]ボタンなどの背景色を設定する
appTitleBar.ButtonBackgroundColor = Windows.UI.Colors.Transparent
' 他にButtonInactiveBackgroundColorなども指定するとよい
' また、ボタンの前景色も同様にして指定できる
End Sub
ページのコードビハインドに「SetTitleBar」メソッドを追加し、それをOnNavigatedToメソッドの最後で呼び出すようにした。
以降では、上のコードで示した「SetTitleBar」メソッドの内容だけを掲載していく。
さて、この状態で動かしてみると、次の画像のようになる。UIはタイトルバー領域にまで広がっているのだが、UIの上にシステムの[×]ボタンなどが被さっている。また、青色の部分の高さは、本来のタイトルバーの高さとは異なっている。
Copyright© Digital Advantage Corp. All Rights Reserved.







