ウィンドウのサイズを変えるには?[Windows 10 UWPアプリ開発]:WinRT/Metro TIPS
UWPアプリをデスクトップのWindows 10で実行する場合には、そのウィンドウサイズを変更できる。本稿ではプログラムコードからこれを行う方法を解説する。
powered by Insider.NET
Windows 10のユニバーサルWindowsプラットフォーム用のアプリ(以降、UWPアプリ)をデスクトップで使っているときは、従来のデスクトップアプリと同様なウィンドウとして表示され、マウスなどの操作でリサイズできる。ということは、アプリのコードからもウィンドウのサイズを変えられるのではないだろうか? 本稿ではその方法を解説する。なお、本稿のサンプルは「Windows Store app samples:MetroTips #116」からダウンロードできる。
事前準備
デスクトップ用とモバイル(=Windows 10を搭載したスマートフォン)用のUWPアプリを開発するには、以下の開発環境が必要である。本稿では、無償のVisual Studio Community 2015(およびVisual Studio Tools for Universal Windows Appsバージョン1.1)を使っている。
- SLAT対応のPC*1
- 64bit版*2 Windows 10 Pro*3
- Visual Studio 2015(以降、VS 2015)*4
- Windows SDK for Windows 10*5、およびVisual Studio Tools for Universal Windows Apps*6
*1 SLAT対応ハードウエアは、モバイルエミュレーターの実行に必要だ。ただし未対応でも、ソースコードのビルドと実機でのデバッグは可能である。SLAT対応のチェック方法はMSDNブログの「Windows Phone SDK 8.0 ダウンロードポイント と Second Level Address Translation (SLAT) 対応PCかどうかを判定する方法」を参照。なお、SLAT対応ハードウエアであっても、VM上ではエミュレーターが動作しないことがあるのでご注意願いたい。
*2 Windows 10 Mobileエミュレーターを使用しないのであれば、32bit版でもよい。
*3 開発に使うWindows 10は「開発者モード」を有効にしておくこと(「設定アプリ」の[更新とセキュリティ]−[開発者向け]で、[開発者モード]ラジオボタンを選択)。そうしないと、VS 2015のXAMLエディターがエラーになる。また、本稿の内容が適用できるのは、Windowsのライフサイクル管理の上では「Windows 10, released in July 2015」と呼ばれるリリース、またはそれ以降。WinVerコマンドで表示されるバージョンは「10.0 (ビルド 10240)」。UWPアプリ開発におけるデバイスファミリーのバージョン指定としては「10.0.0.0」(Package.appxmanifestファイルのTargetDeviceFamily)である。なお、モバイルエミュレーターを使用しないのであれば、Home版でもよい。
*4 本稿に掲載したコードを試すだけなら、無償のExpressエディションやCommunityエディションで構わない。Visual Studio Express 2015 for Windows 10(製品版)はマイクロソフトのページから無償で入手できる(ページの左側で[Visual Studio 2015]−[Express 2015 for Windows 10]と選ぶ)。Expressエディションはターゲットプラットフォームごとに製品が分かれていて紛らわしいが、UWPアプリの開発には「for Windows 10」を使う(「for Desktop」はWPF/Windowsフォーム/Win32 APIのアプリ開発用)。また、Visual Studio Community 2015(製品版)もマイクロソフトのページから無償で入手できる。なお、英語版がインストールされた場合には、Microsoft Visual Studio 2015 Language Packの日本語版を追加インストールし、[オプション]ダイアログで言語を切り替える。
*5 使用しているVS 2015に含まれていない場合は、Windows SDK for Windows 10のページからダウンロードできる。本稿の内容が適用できるのは、作成したプロジェクトのプロパティに表示されるターゲットバージョンが「10.0; ビルド 10240」またはそれ以降。ただし、プレビュー版のSDKを使うと、Windowsストアには提出できなくなるので注意してほしい。
*6 Visual Studio Tools for Universal Windows Appsは、2015年9月16日付でバージョン1.1に上がっている。それ以前に開発環境を整えた人は、個別にアップデートする必要がある。「Update 1.1: Release Notes and Installation Instructions」(英語)を参照。
ウィンドウをリサイズするには?
ApplicationViewクラス(Windows.UI.ViewManagement名前空間)のTryResizeViewメソッドを呼び出せばよい(次のコード)。これはユニバーサルなので、どんなデバイスで呼び出しても構わない。
double newWidth = ……省略……;
double newHeight = ……省略……;
bool result
= Windows.UI.ViewManagement.ApplicationView.GetForCurrentView()
.TryResizeView(new Size { Width = newWidth, Height = newHeight });
Dim newWidth As Double = ……省略……
Dim newHeight As Double = ……省略……
Dim result As Boolean _
= Windows.UI.ViewManagement.ApplicationView.GetForCurrentView() _
.TryResizeView(New Size() With {.Width = newWidth, .Height = newHeight})
このコードは、ウィンドウが表示される前に実行してはいけない(例外が出る)。AppクラスのOnLaunchedメソッド内、あるいはそれ以降なら大丈夫なようだ。
ただし、常にリサイズできるわけではない。リサイズされなかったときはTryResizeViewメソッドの返値がfalseになるので、判別できる。リサイズされない条件は、おおむね次のようだ。
- PC以外のデバイス(=デバイスファミリーがDesktopではないもの)
- PCであってもタブレットモードのとき
- 小さすぎるサイズ/大きすぎるサイズ(≒画面より大きいサイズ)を要求したとき
従来のデスクトップアプリでは、画面よりもウィンドウサイズをわざと大きくして、エンドユーザーには見えない場所にUIコントロールを置くこともできたが、UWPアプリではそれはできないのである。そのような制限があると理解した上で、利用していただきたい。
実行例
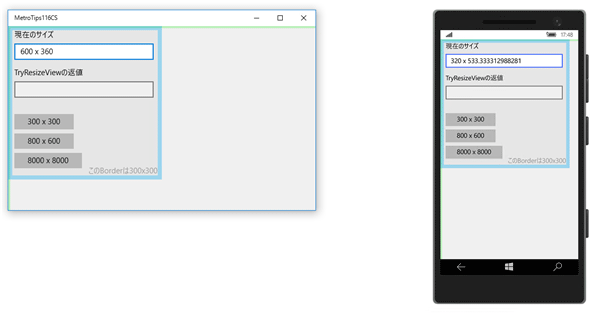
別途公開のサンプルコードでは、ボタンをクリックしたときに上記のコードを呼び出すようにしてある。ボタンは三つあり、それぞれ異なったウィンドウサイズを要求する。また、現在のウィンドウサイズとTryResizeViewメソッドの返値をテキストボックスに表示するようにしてある。
デスクトップ(非タブレットモード)とMobileエミュレーターでの実行結果は以下のようになった。なお、タブレットモードでは、Mobileエミュレーターと同様な結果になる。
まず、デスクトップ上では適切であるサイズを要求した場合。デスクトップでは要求した通りのサイズに変更された(次の画像)。
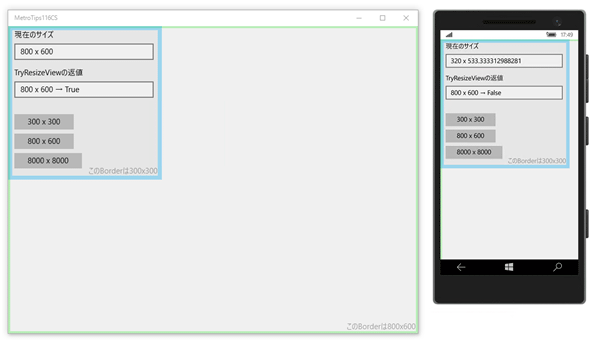
(=800×600実効ピクセルのサイズを要求)
 適切なサイズを要求した場合(デスクトップとMobileエミュレーター)
適切なサイズを要求した場合(デスクトップとMobileエミュレーター)800×600実効ピクセルのサイズを要求した場合。
そのサイズは、デスクトップのサイズ(この例では1366×768実効ピクセル)に収まり、小さすぎもしないので、デスクトップではTryResizeViewメソッドの呼び出しは成功し、ウィンドウのサイズが変わる。
Mobileでは、ウィンドウのリサイズはできないため、TryResizeViewメソッドの呼び出しは失敗してfalseが返ってくるだけである(PCのタブレットモードでも同様)。
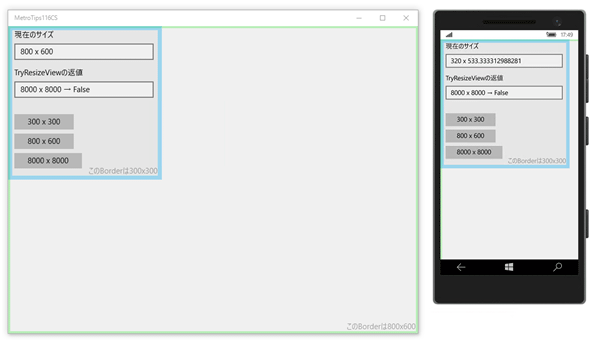
前述したリサイズされる条件を満たしていないときは、次の画像のようにTryResizeViewメソッドがfalseを返してくるだけである。
 不適切なサイズを要求した場合(デスクトップとMobileエミュレーター)
不適切なサイズを要求した場合(デスクトップとMobileエミュレーター)上: 300×300実効ピクセルのサイズを要求*7。
下: 8000×8000実効ピクセルのサイズを要求。
このような不適切なサイズを要求すると、デスクトップでもTryResizeViewメソッドの呼び出しは失敗して、falseが返ってくる。ウィンドウの大きさは変化しない。
*7 デスクトップ上でのUWPアプリは、ウィンドウサイズの最小値は500×320実効ピクセルとなっている。MSDNのドキュメントには、例えば「Windows ランタイム 8.x の XAML と UI の UWP への移植」に「UWP アプリでは(中略)既定の最小サイズは 500 x 320 epx」と記載されている(「epx」=「実効ピクセル」)。そのため、それより小さい300×300実効ピクセルへのリサイズはできないのである。
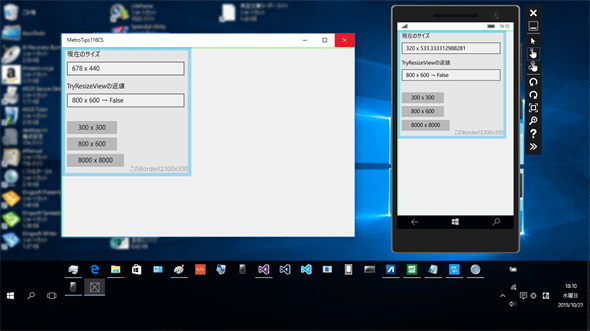
なお、デスクトップの画面サイズとはタスクバーを除いた領域のことなので注意してほしい(タスクバーを自動的に隠すように設定していないとき)。例えば筆者のテスト環境(1366×768実効ピクセル)では、タスクバーのアイコンが4段重ねになるまでタスクバーの高さを大きくしたら、800×600実効ピクセルへのリサイズが失敗するようになった(次の画像)。
まとめ
UWPアプリはPC上ではウィンドウのリサイズを要求できる。ただし、利用可能な画面サイズより大きくすることなどはできないので、注意が必要だ。利用可能な画面の最大サイズを得る方法は提供されていないので、リサイズを必ず成功させる手段はないのである。
Copyright© Digital Advantage Corp. All Rights Reserved.