Office 2016におけるOfficeアドイン進化のポイント:特集:Officeストアで世界に飛び出そう! 最新Officeアプリ開発入門(1/4 ページ)
Office 2016では、これまでのOfficeアドインでは不可能だったことの多くが可能になっている。新しいAPIでどんなことができるのかを見てみよう。
「JavaScriptで誰でも簡単に作って稼げる『Officeアドイン』」とは?」で解説したように、Officeアドイン(Office Add-ins:旧称「App for Office」)の主な用途は、主にデータの入出力を中心とした単純な機能(ちょっとしたユーティリティー)の実装であり、従来のCOMアドインやVBAでできていたことの多くはそのままでは実装できなかった。
しかし、Officeの進化と共にこうした制限は改善されてきており、Office 2016の登場で、それまでのOfficeアドインでは不可能であった多くのことが実装できるようになった。
本稿では、Office 2016でOfficeアドインに追加された新機能のうちの大きなものを解説したい。
新しいExcel/Word API
広範なオブジェクトモデルのサポート
Officeアドインに対するニーズが最も高いExcelとWordでは、JavaScript API for Officeが大きく進化し、これまで不可能であったさまざまな形態のアプリ(アドイン)が開発できるようになった。
COMアドイン、VSTO(Visual Studio Tools for Office)、VBAでOfficeプログラミングをしたことがある方の大半は、Officeアドイン(Webアドイン)の融通の利かなさに悔しい思いをしたことがあるのではなかろうか。
例えば、ExcelのVBAやCOMアドインで財務諸表を作成する場合、今ユーザーが開いているブックに新規シートを挿入し、そこにけい線を引いて(あるいは表を挿入するなどして)、細かな書式化を行い、そこに必要なデータを貼り付けるようなアプリを想像するであろう。まるで「生きもの」のように動き、きれいに整形する、よく見る業務アプリだ。
しかし、「『Officeアドイン』の作り方と、できること/できないこと」で紹介したように、Excelアドイン(Webアドイン)では、「今選択している領域へのデータの書き込みか読み込み、もしくはあらかじめバインドしておいた領域へのデータの書き込みか読み込み」しかできないため、上記のようなプログラミングは不可能であった。
上で述べた細かな書式化とデータの貼り付けなどをExcelアドインで実行したければ、あらかじめ書式化しておいたExcelブックを用意し、そのブックと連携してデータの入出力のみを行うようなアプリを作るのが定石(一般的)だった。
結論を書くと、新しいAPI(Excel 2016、Word 2016のJavaScript API)では、そのような細かな制御が可能になったのだ。
Excel API v2
まずは、新しいExcelのAPIの具体例を紹介しよう。
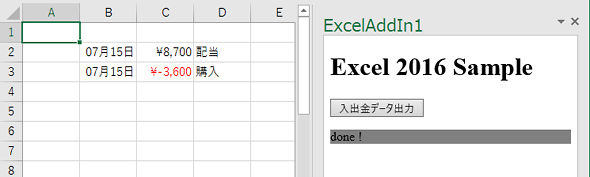
細かな機能レベルでは100以上の新機能が含まれているが、ここでは代表的なサンプルとして、下記のようなプログラムを作成してみよう。これは、ボタンをクリックすると新規にワークシートを挿入(作成)し、作成したワークシートに書式付きのデータを挿入するサンプルコードだ。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<title></title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.1.min.js"
type="text/javascript"></script>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"
type="text/javascript"></script>
<script>
Office.initialize = function (reason) {
$(document).ready(function () {
$('#output-btn').click(addWorksheetAndActivate);
});
$('#msgline').html('ready !');
};
function addWorksheetAndActivate() {
$('#msgline').html('start !');
// Excelアプリの参照の取得
var context = new Excel.RequestContext();
Excel.run(function (context) {
// ワークシートの新規作成
var sheet = context.workbook.worksheets.add('Test Sheet');
context.load(sheet);
// ワークシートのアクティブ化
sheet.activate();
// 処理実行
return context.sync().then(addData, errorHandler);
}).catch(errorHandler);
}
function addData() {
// Excelアプリの参照の取得
var context = new Excel.RequestContext();
Excel.run(function (context) {
// 作成したワークシートを取得
var sheet = context.workbook.worksheets.getActiveWorksheet();
// B2:D3の範囲を取得
var range = sheet.getRange('B2:D3');
// 範囲の書式化(フォーマット)設定
range.numberFormat = [
['mm月dd日', '\#,##0;[Red]\-#,##0', null],
['mm月dd日', '\#,##0;[Red]\-#,##0', null]
];
// 範囲の値設定
range.values = [
['7/15/2015', 8700, '配当'],
['7/15/2015', -3600, '購入']
];
range.load();
// 処理実行
return context.sync().then(function () {
$('#msgline').html('done !');
}, errorHandler);
}).catch(errorHandler);
}
function errorHandler(error) {
$('#msgline').html('Error:' + error);
};
</script>
</head>
<body>
<h1>Excel 2016 Sample</h1>
<div>
<button id="output-btn">入出金データ出力</button>
</div>
<p id="msgline" style="background-color:gray;">initializing ...</p>
</body>
</html>
強調書体で表記した箇所については後述する。
実行結果は、下記のようになる。
他にも表(Table)、グラフ(Chart)、名前付きアイテム(Named Items)など、Excelで扱う広範なオブジェクトを対象に上記のようなきめ細かなプログラムの作成が可能になっている。
また、Office 2016ではオブジェクトモデルがサポートされたことに加えて、上記コードに含まれている「then()メソッド」呼び出しを見ると分かるように、JavaScriptのPromiseオブジェクトも使えるようになっている。
次ページではWord APIの新機能を見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.