ユーザー解析機能が無料になったFirebaseの使い方超入門:Swift製リアルタイムチャットアプリ開発で学ぶ(3/4 ページ)
データをFirebaseサーバに保存する
前項で行った設定でFirebaseのRealtime Databaseを使えるようになりました。今度は実際にFirebaseにデータを保存してみます。
以下のようにViewControllerにデータ保存処理を追加してください。ここで追加するdidPressSendButtonメソッドはJSQMessagesViewControllerのコールバックメソッドで、チャットのSendボタンが押されたときに呼ばれます。その中でFIRDatabaseクラスのsetValueメソッドを呼ぶことでデータを保存しています。
import UIKit
import JSQMessagesViewController
import Firebase
import FirebaseDatabase
class ViewController: JSQMessagesViewController {
// 省略
override func didPressSendButton(button: UIButton!, withMessageText text: String!, senderId: String!, senderDisplayName: String!, date: NSDate!) {
inputToolbar.contentView.textView.text = ""
let ref = FIRDatabase.database().reference()
ref.child("messages").childByAutoId().setValue(
["senderId": senderId, "text": text, "displayName": senderDisplayName])
}
}
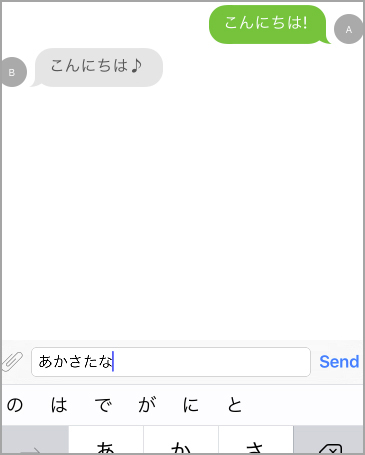
修正が終わったらアプリを起動して実際にテキストを送信してみます。
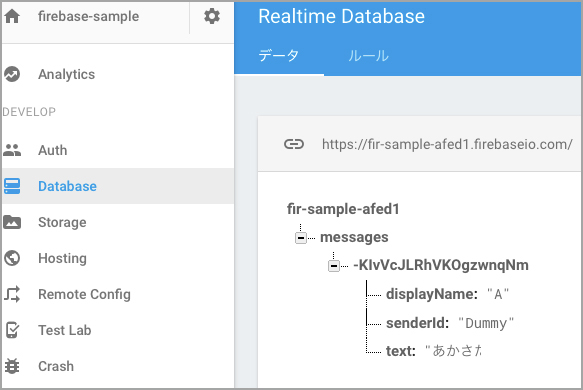
Sendボタンを押した後にFirebaseのDatabaseタブを見ると今送ったデータが保存されていることが分かります。
サーバのデータを画面に表示する
前項でサーバにデータを保存することができました。最後は保存したデータを画面上に表示したいと思います。
データの取得には「FIRDatabaseのobserveEventType」というメソッドを使います。このメソッドはデータの取得をするだけではなく、サーバ上でデータが変更されたときの通知も行います。つまり、このメソッドに更新処理を書くだけで自分以外が送信したメッセージを自動的に反映してくれます。
それでは実際に処理を追加します。ViewControllerを以下のように修正してください。
class ViewController: JSQMessagesViewController {
var messages = [JSQMessage]()
override func viewDidLoad() {
super.viewDidLoad()
senderDisplayName = "A"
senderId = "Dummy"
let ref = FIRDatabase.database().reference()
ref.observeEventType(.Value, withBlock: { snapshot in
guard let dic = snapshot.value as? Dictionary<String, AnyObject> else {
return
}
guard let posts = dic["messages"] as? Dictionary<String, Dictionary<String, String>> else {
return
}
self.messages = posts.values.map { dic in
let senderId = dic["senderId"] ?? ""
let text = dic["text"] ?? ""
let displayName = dic["displayName"] ?? ""
return JSQMessage(senderId: senderId, displayName: displayName, text: text)
}
self.collectionView.reloadData()
})
}
// 省略
}
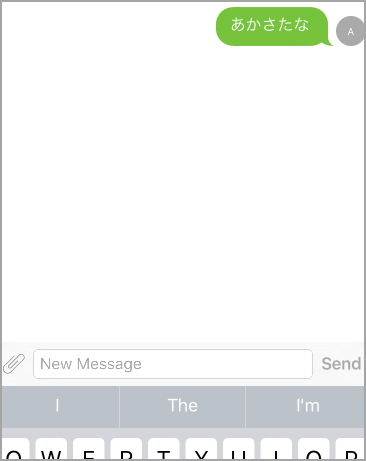
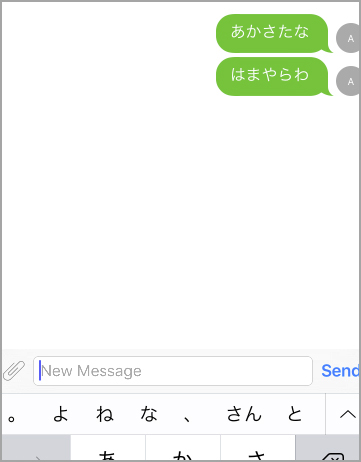
アプリを起動すると、先ほど送信したメッセージが表示されていることが分かります。
この状態でメッセージを送信すると画面に即時反映されます。
別端末とのデータのやりとりができるか確認します。別のシミュレーターを選択してアプリを起動してみます。その際にsenderDisplayNameとsenderIdも変更しておきます。
class ViewController: JSQMessagesViewController {
var messages = [JSQMessage]()
override func viewDidLoad() {
super.viewDidLoad()
senderDisplayName = "B"
senderId = "Dummy2"
// 省略
}
// 省略
}
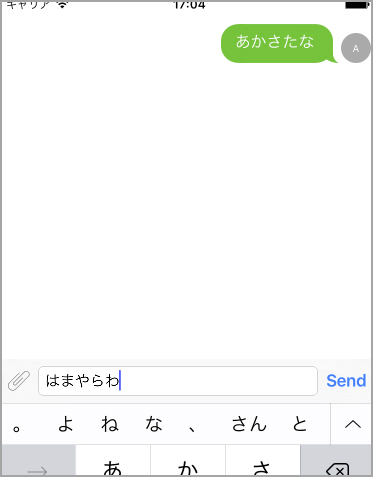
アプリを起動すると、先ほど別の端末から送ったメッセージが表示されています。
こちらからメッセージを送ってみると、すぐに画面に反映されるのが分かります。
チャットの実装は以上です。
関連記事
 フェイスブックがMBaaS「Parse」を2017年に終了。移行ツールを公開
フェイスブックがMBaaS「Parse」を2017年に終了。移行ツールを公開
米フェイスブックがモバイルアプリ向けのバックエンドサービス「Parse」を2017年1月28日(米国時間)に終了する。ユーザーには移行ツールを提供するという。 もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
グーグルの提供するライブラリ「Google Play Game Services」はバイト配列でクラウドにデータを保存・参照・削除できるので、無料でBaaSのデータ同期機能が簡単に使えるようなものです。Androidアプリに組み込む方法を解説します。 無料評価版BaaSでクラウドのデータストアを操作してみた
無料評価版BaaSでクラウドのデータストアを操作してみた
ここ2年程の間で広まってきたクラウドサービス「BaaS(Backend as a Service)」。バックエンドにリソースを割かずに済むBaaSの機能としてデータストア、ソーシャルサービスとの連携、認証機構、プッシュ通知などをiOSアプリから使う方法を解説。
Copyright © ITmedia, Inc. All Rights Reserved.