ユーザー解析機能が無料になったFirebaseの使い方超入門:Swift製リアルタイムチャットアプリ開発で学ぶ(2/4 ページ)
FirebaseのRealtime Databaseを利用する
Firebaseの設定
チャット画面を表示できたので、今度はダミーデータではなくユーザーが入力したデータを表示するようにします。まずはWeb上でFirebaseの設定を行います。
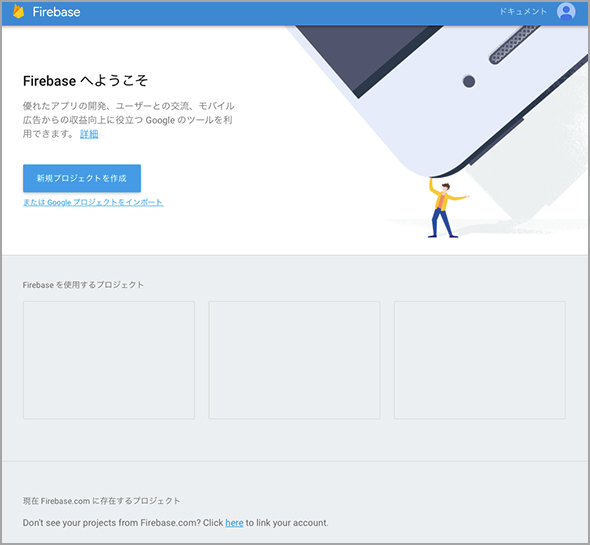
最初にFirebaseのコンソールページにアクセスします。このページは自分のFirebaseプロジェクトを一覧できる画面です。画面の「新規プロジェクトを作成」ボタンを押して新しいプロジェクトを作ってみます。
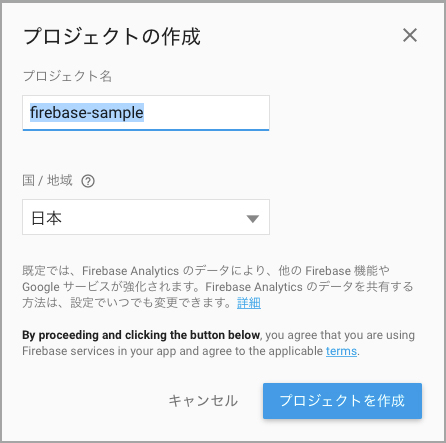
プロジェクト名は「firebase-sample」にします。
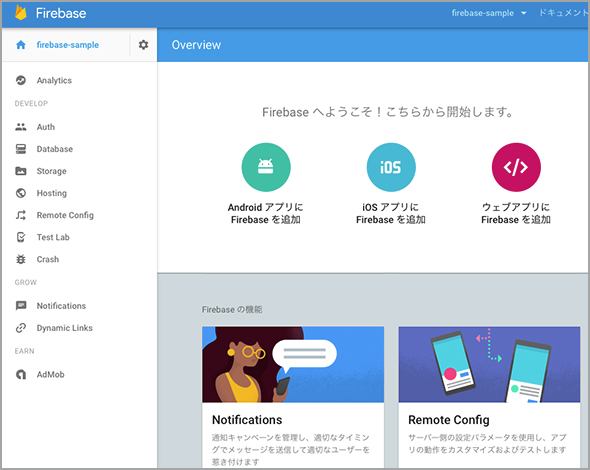
プロジェクトを作成すると、以下のような画面になります。ここで「iOSアプリにFirebaseを追加」ボタンを押下してiPhoneアプリ向けの設定を行います。
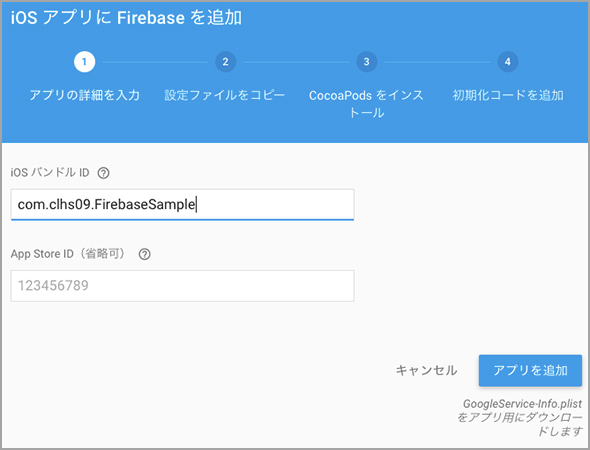
BundleIDは今のプロジェクトのものを設定します。
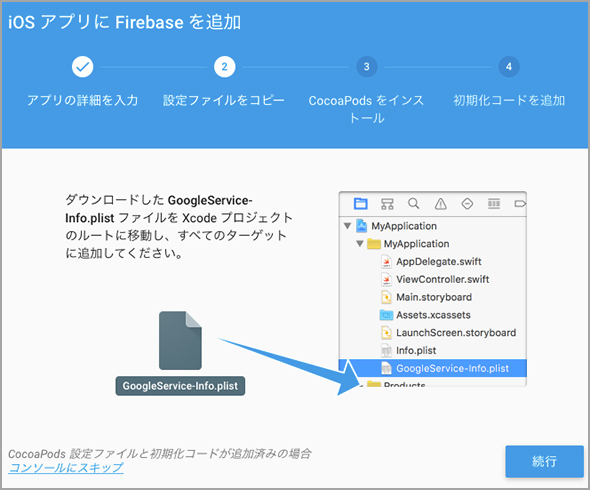
次の画面に移動すると「GoogleService-Info.plist」というファイルがダウンロードされるので、それをXcodeにドラッグ&ドロップで追加します。
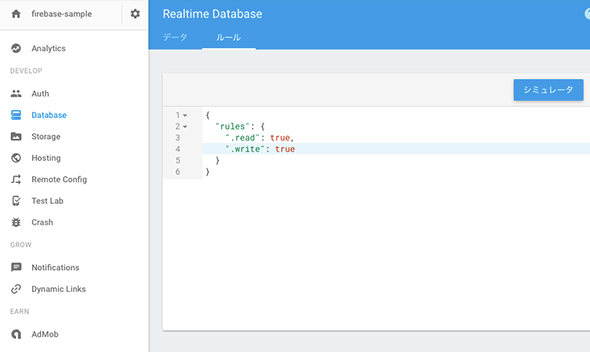
最後にDatabaseのルールを変更します。初期状態ではログインしてないユーザーはデータの読み書きができないので、未ログインでもデータの読み書きができるようにします。Databaseの「ルール」タブを選択して以下のように書き換えてください。
Xcode上での初期設定
Web上でのFirebaseの設定が終わったので、次はXcode上の設定を行っていきます。まずはFirebase関連のライブラリをインストールします。Podfileを以下のように変更し、終わったら「pod install」コマンドでライブラリをインストールしてください。
use_frameworks! target :FirebaseSample do pod 'JSQMessagesViewController' pod 'Firebase' pod 'Firebase/Database' end
次にAppDelegateを以下のように書き換えてください。「application:didFinishLaunchingWithOptions:」に記述したFIRApp.configureでFirebaseの初期化を行っています。
import UIKit
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
FIRApp.configure()
return true
}
}
関連記事
 フェイスブックがMBaaS「Parse」を2017年に終了。移行ツールを公開
フェイスブックがMBaaS「Parse」を2017年に終了。移行ツールを公開
米フェイスブックがモバイルアプリ向けのバックエンドサービス「Parse」を2017年1月28日(米国時間)に終了する。ユーザーには移行ツールを提供するという。 もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
グーグルの提供するライブラリ「Google Play Game Services」はバイト配列でクラウドにデータを保存・参照・削除できるので、無料でBaaSのデータ同期機能が簡単に使えるようなものです。Androidアプリに組み込む方法を解説します。 無料評価版BaaSでクラウドのデータストアを操作してみた
無料評価版BaaSでクラウドのデータストアを操作してみた
ここ2年程の間で広まってきたクラウドサービス「BaaS(Backend as a Service)」。バックエンドにリソースを割かずに済むBaaSの機能としてデータストア、ソーシャルサービスとの連携、認証機構、プッシュ通知などをiOSアプリから使う方法を解説。
Copyright © ITmedia, Inc. All Rights Reserved.