JavaScriptの「Object」「Global」オブジェクト、「NaN」「URI」エンコードの基本:JavaScript標準ライブラリの使い方超入門(6)(4/4 ページ)
Webで送信する文字列をエンコードする
検索サイトで何らかのキーワードを入力して検索を行うと、検索結果の画面のアドレス欄には何やら長ったらしい文字が並んでいることがあります。
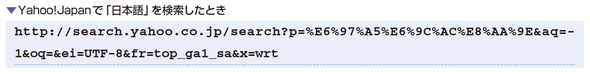
「例えば、Yahoo!Japanで『日本語』というキーワードを指定して検索を行うと、次のようなURLが使用されているのが確認できます」
「確かにURLのあとに意味不明の文字がぎっしり並んでますね」
「これは、サーバーに対して検索キーワードを送信するための情報で、『search?』以降の『キー名=値&…』の形式で記述されている箇所がサーバーへの問い合わせに必要なデータです。このようなデータのことをクエリ情報と呼びます」
「クエリ情報をサーバーに送って、これをもとに検索してもらうわけですね」
「で、クエリ情報はURLの一部となるので、書き込める文字はURLで使用できる文字に限定されます。日本語などのマルチバイト文字をそのまま書き込むことはできませんし、URLで特殊な意味を持つ文字(/、@、?、&、=、$、#、;、:、+、,)も書き込むことができません」
「でも、日本語でも全然問題なく検索できますよね」
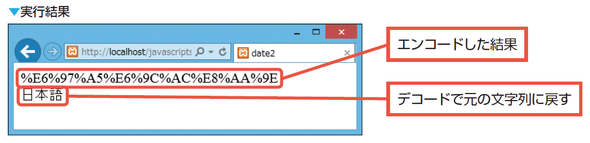
「日本語を含むこれらの文字はURIエンコードを行うことで、文字を『%』と16進数2桁の組み合わせに変換し、これをクエリ情報にセットします。こういうわけなので、先の『日本語』という文字列は『%E6%97%A5%E6%9C% AC%E8%AA%9E』に変換されていたというわけです」
URIエンコードを処理するencodeURI()/encodeURIComponent()メソッド
「GlobalオブジェクトのencodeURI()メソッドとencodeURIComponent()メソッドは、どちらもURIエンコードを処理するメソッドです。両者の違いは、encodeURIComponent()が特殊文字(/、@、?、&、=、$、#、;、:、+、,)の変換も行うのに対し、encodeURI()メソッドは特殊文字の変換は行わずに、これらの文字をそのまま返してきます」
「サーバー側では、エンコードした文字を元に戻さなきゃならないですよね」
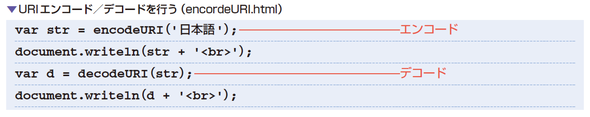
「URIエンコードした文字列は、逆変換(デコード)することで、もとの文字列に戻すことができます。JavaScriptの場合、デコードの処理はdecodeURI()メソッド、またはdecodeURIComponent()メソッドを使用して行います。次は、実際に『日本語』という文字列をエンコードしたあと、これをデコードして元の状態に戻す例です」
Memo URLなのにどうしてURIって呼ぶの?
Web上のアドレスを示すにはURLが使われますが、Globalオブジェクトのメソッド名には「URI」が使われています。
○URI(Uniform Resource Identifier):
名前または場所を識別する書き方のルールの総称。URLは、URIで定められたルールに従って表現されます。
○URL(Uniform Resource Locator):
インターネット上の位置を示すためのデータ形式で、Webページなどのデータを取得するための方法(httpなど)と共に記述します。
スキームと呼ばれる「http:」の部分は、URLとして定められているのではなく、URIの識別子なので、技術的な仕様書などではURIと呼ぶことが多いです。とはいえ、一般的にWebページのアドレスの場合には、アクセスしてもらうために示していることから「URL」と呼ぶのが適切ですし、一般的でもあります。
一方、今回の場合はURLにクエリが加えられています。このことから、クエリを扱うメソッド名にはURLではなく、URIが使われているというわけなのですね。
動的に作成したソースコードを実行する
eval()メソッドは、任意の文字列を受け取って、これをJavaScriptのコードとして実行します。例えば、特定の処理を行うコードを文字列として変数に代入しておくと、この変数をeval()メソッドに渡すことで処理を実行することができます。
文字列として格納されているソースコードを実行する
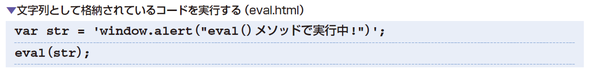
「例として、アラートダイアログを表示するコードを文字列型のデータとして変数に格納しておき、この変数をeval()メソッドに渡すことで処理を実行させてみることにします」
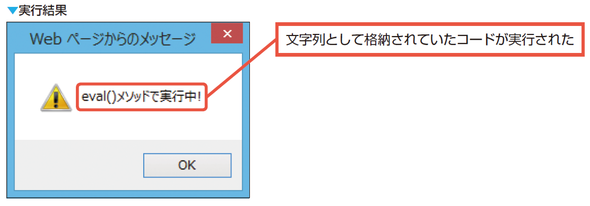
「アラートダイアログを表示するコードを文字列として変数strに代入しておき、この変数をeval()メソッドに渡すことでアラートダイアログを表示したというわけです」
「となると、よく使うコードは変数に格納しておいて、必要に応じてeval()メソッドで実行するようにしたら、何だかプログラミングがラクになりそうですね」
「ところがですよ、次の理由からeval()メソッドを使うメリットはほとんどないんです」
- 外部から勝手に渡されたコードを実行できてしまう可能性がある。
- メソッドの処理の中で与えられた処理を実行するので、当然ながら処理速度が低下する。
「あんまりいいことがないみたいですね」
「Ajaxにおいて一部、利用する機会があるかもしれませんが、それ以外では使用する機会はまずありません。よく使うコードをまとめて保存しておくなら、メソッドを自作した方がよっぽど便利なのです。ただし、eval()メソッドはGlobalオブジェクトの主要なメソッドでもあるので、このようなことができるってことだけは覚えておいてくださいね」
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.