JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで:15周年記念特別企画
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。
2015年6月17日に、JavaScriptの最新標準仕様となる、ECMAScript 6(ES6、ECMAScript 2015)が正式に承認されました(参考)。1997年にECMAScriptのバージョン1がリリースされてから6度目のアップデートとなり、これまでの中で一番大きな変更が加えられたことになります。
本稿では、ECMAScript 6が正式に承認されたということもあり、2000年頃の第一次ブラウザー戦争終結から約15年のWebアプリケーション開発の栄枯盛衰についてお話しします。
JavaScriptの誕生〜第一次ブラウザー戦争終結
JavaScriptは、ネットスケープコミュニケーションズ(後にAOLに買収され、Firefoxブラウザーで有名なモジラの前身的存在)のブレンダン・アイク氏によって1995年に開発され、「LiveScript」と呼ばれていました。
ただ、その当時、注目を集めていたのは、サン・マイクロシステムズ(2009年にオラクルが買収)が同じく1995年に発表した、Java言語を利用した動的なWebアプリケーション開発技術「Javaアプレット」。そのサン・マイクロシステムズとネットスケープコミュニケーションズが業務提携関係にあったことから、LiveScriptは「JavaScript」という名前に変更されたのです。
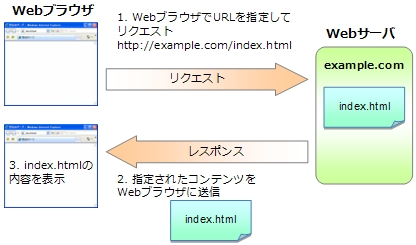
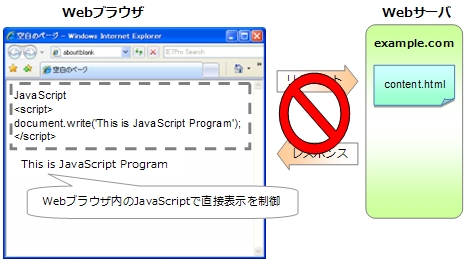
 JavaScriptが搭載される以前のWebブラウザーでindex.htmlを表示する(記事「初めてのJavaScriptプログラミング(1):JavaScriptでできること・できないこと」より引用)
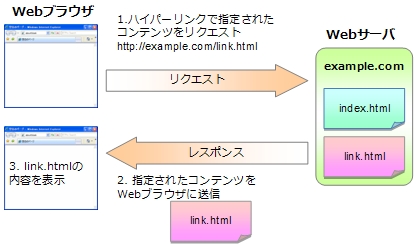
JavaScriptが搭載される以前のWebブラウザーでindex.htmlを表示する(記事「初めてのJavaScriptプログラミング(1):JavaScriptでできること・できないこと」より引用) JavaScriptが搭載される以前のWebブラウザーでlink.htmlを表示する(記事「初めてのJavaScriptプログラミング(1):JavaScriptでできること・できないこと」より引用)
JavaScriptが搭載される以前のWebブラウザーでlink.htmlを表示する(記事「初めてのJavaScriptプログラミング(1):JavaScriptでできること・できないこと」より引用)その後、マイクロソフトのWebブラウザー「Internet Explorer」(以下、IE)とネットスケープコミュニケーションズの「Netscape Navigator」との間では、「第一次ブラウザー戦争」と言われたほど激しいシェア争いが繰り広げられました。お互いが独自の機能追加を行い、いろいろな機能が利用できるようになる一方で、Webサイト制作者は、各ブラウザーの挙動が違うため、それぞれに合うサイトを作る必要性がありました。
また、JavaScriptは簡単に記述できるが故にブラウザーがクラッシュして終了してしまうことが多発し、ユーザーにはだんだんと煙たがれるようになっていきます。そんな中、2000年頃にはIEがシェアの多くを獲得し、第一次ブラウザー戦争は終結を迎えます。
関連記事
- いまさら聞けないJavaScript入門
- Ajax時代のJavaScriptプログラミング再入門:第1回JavaScriptの復権
- AcidテストとWebブラウザーの仕組み(前編):Webブラウザー非互換性の温床となったのは何か?
AjaxとJavaScriptライブラリの登場
不遇な1990年代を過ごしてきたJavaScriptですが、2000年代になると一つのWebサービスの登場により脚光を浴びることになります。2005年にグーグルからリリースされた「Google Maps」です。これまでのスタティックなページに対して、画面遷移することなくダイナミックに地図をスクロールできる特徴によって、ユーザーを驚かせました。
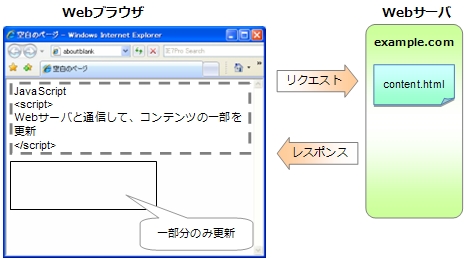
また、Google Mapsで利用された技術「Ajax」は、プラグイン(Flash Player)などを入れずに、ブラウザーのみで動的なWebアプリケーションを実現できました。Ajaxは「XMLHTttpRequest(XHR)」という、すでにブラウザー上で実装されている機能を利用することで、これまで誰も想像しなかった方法でデータを送受信し、動的にコンテンツを書き換えることができたのです。
Ajaxで動的なアプリケーションが作成できるようになると、いろいろなWebサイトでAjaxを利用した「Webサービス」が次々と誕生しました。
関連記事
- いまさら聞けない、“Ajax”とは何なのか?
- 古くて新しいAjaxの真実を見極める
- Ajax解体新書
- 枯れた新しいUI革命「Ajax」をASP.NETで活用する
- Webアプリのユーザビリティを改善しまくるAjax
Prototype.js
Ajaxの登場によりJavaScriptは再び脚光を浴びることになります。いろいろなサイトでAjaxを利用したアプリケーションが普及してくると「もっと簡単にAjaxアプリケーションを開発できないか」と誰もが思い始めました。
そんな時に登場したのが、Sam Stephenson氏が、Rubyからインスピレーションを受けて開発したJavaScriptライブラリ「Prototype.js」。本稿でこの後紹介する数々のJavaScriptライブラリ/フレームワークの先駆け的存在でした。Prototype.jsは、その名の通りprototypeをベースに新たに独自の機能を拡張したクラスを提供します。
Prototype.js公開後、数多くのJavaScriptのライブラリが登場しました。代表的なものを紹介します。
YUI(Yahoo! User Interface Library)
YUIは、米ヤフーが公開したウィジェット集。一つの大きなJavaScriptを読み込むのではなく、必要なウィジェット(カレンダー、アニメーション、ユーティリティなど)群を組み合わせることにより、読み込むJavaScriptのファイルサイズを軽量化することを可能にしました。
ビルドやテストのライブラリ機能も実装されており、米ヤフーで利用されている実績も相まって人気を呼びました。しかし、それぞれのコンポーネントでより優れたオープンソースソフトウエアが登場したことによって、2014年に新規開発の終了が発表されることになります。
Dojo Toolkit
Dojo ToolkitもYUI同様、必要なライブラリを読み込むことでJavaScriptのサイズを軽量に保ちつつ、さまざまなウィジェットへの対応を可能にしました。日本ではあまり知名度は高くありませんが、「WAI-ARIA」(roleという属性を加えることにより、よりHTMLを理解しやすくするようにした仕様)にもいち早く対応した企業向けのライブラリです。
MooTools
MooToolsは軽量でオブジェクト指向性の強いJavaScriptライブラリ。どちらかといえば上級者向けです。
その他にも数多くのJavaScriptのライブラリが登場しましたが、その中でも後に紹介する1つのJavaScriptライブラリが圧倒的なシェアを握ることになります。
関連記事
- ここが大変だよJavaScriptフレームワーク入門
- Ajax解体新書(3):Webアプリに使えるAjaxライブラリ8選!
- パターンとライブラリで作るAjaxおいしいレシピ
- Ajaxで作るインタラクティブWebアプリケーション(1):Ajaxフォトアルバムのフェードイン画像フレームを作ろう
第2次ブラウザー戦争
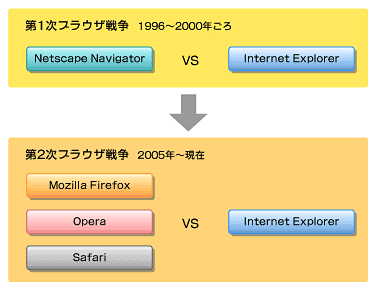
この頃はIE以外にも、Netscape Navigatorの後継となるMozilla Firefox、Apple Safari、Operaなど多くのブラウザーが注目を浴びるようになり、特にFirefoxがIEのシェアを奪うべく奮闘していました。そして2008年には、グーグルが超高速なChromeを発表し一躍注目の的になります。
関連記事
- いまさら聞けない「Webブラウザー」超入門 後編
- Chromeはなぜ速いのか
- 乗り遅れた人のためのGoogle Chrome入門
- Firefoxは「メモリ食い」という悪評を払拭できるか
- Firefoxのタブも、Chromeに似たマルチプロセス化へ
「第2次ブラウザー戦争」と呼ばれた時代ですが、第1次のときと同じくブラウザー依存の問題がWeb開発者の頭を悩ませました。そこで登場したのが、次に紹介する「jQuery」。人気を博した理由の一つは、当時、ブラウザーが群雄割拠の状態にあった中で、JavaScriptの実装が、各ブラウザーに依存する問題を解決するマルチブラウザーを指向していたためといえるでしょう。
JavaScriptライブラリのデファクトスタンダードとなったjQuery
jQueryは、2006年にJohn Resig氏らにより開発された、高速・軽量・簡潔に書けるJavaScriptライブラリ。当時人気だったPrototype.jsよりも、軽量で初心者でも簡単に記述できることなどから、JavaScriptライブラリのデファクトスタンダードになりました。
jQueryは、「$」を利用することで簡単にDOMを操作できます。jQueryを利用することで、開発者はもちろんWebデザイナーもJavaScriptの書き方をそれほど理解していなくても、簡単にリッチなWebアプリケーションを作成できるようになりました。
また、アニメーション機能に特化するものなど数多くのプラグインが公開され、UIに特化した「jQuery UI」、スマートフォンに最適化された「jQuery Mobile」なども開発されました。
関連記事
- Aptanaで始めるJavaScriptライブラリ「jQuery」超入門
- jQuery逆引きリファレンス
- 画像スライドショーでjQueryプラグインの基本を学ぶ
- CSSの書き方も分かるjQueryプラグイン実践活用法
- jQuery Mobile入門
- スマホ対応初心者に送るjQuery Mobileの使い方“超”入門
- スマホ用JavaScriptフレームワーク5つ+1を徹底研究:jQuery Mobile、iUI、jQTouch、Sencha Touch、Wink toolkit、PhoneGapとは
サーバーサイドJavaScript
AjaxやjQueryの登場により、これまでのWebアプリケーションの限界を超え、Flashのような動的なフロントエンドのアプリケーションを誰もが簡単に作成できるようになったことで、JavaScriptはますます注目を浴びました。その一方で、「Node.js」の登場で、バックエンド、つまりサーバーサイドでもJavaScriptは注目を浴びるようになります。
これまでは、サーバーサイドといえばJavaやRuby、PHPなどを使い、フロントエンドとサーバーサイドのプログラミング言語を分けて開発するのが主流。しかし、Node.jsなどのサーバーサイドJavaScriptの登場で、JavaScriptさえ知っていれば、1つのプログラミング言語でWebアプリケーション全体を開発できるようになったのです。
関連記事
- いまさら聞けないNode.jsの基礎知識とnpm、Gulpのインストール
- node.jsの衝撃とWebSocketが拓く未来
- サーバーサイドJavaScriptの本命「node.js」の基礎知識
- Node.js、Socket.IO、MongoDBでリアルタイムWeb
- Windows開発者のためのNode.js入門:勢いで始めてみるNode.js Webアプリ開発
- 電子回路を作る基礎を学びNode.jsでボードを操ろう
HTML5の登場と大規模なJavaScript開発の時代
この頃には、前述のFirefoxやChromeなどのブラウザーが性能を競い合うようになり、ブラウザーも大幅にパフォーマンスが向上しました。また「HTML5」が一躍有名になり各ブラウザーがその仕様に多く対応することで、ブラウザー上でダイナミックに動くゲームができたり、これまでWebアプリケーションでは考えられないようなリッチなコンテンツが作成できたりするようになりました。
ブラウザーのパフォーマンス向上とHTML5の登場により、JavaScript開発も大規模に行うようになります。
関連記事
- 「汎用のUI技術」として広がるHTML5
- HTML5が拓く新しいWeb
- HTML5“とか”アプリ開発入門
- 人気順に説明する初めてのHTML5開発
- jQuery×HTML5×CSS3を真面目に勉強
- HTML5アプリ作ろうぜ!
- HTML5のデバイス&位置情報系APIを使いこなせ!
- HTML5で情報最適化/視覚化&WebRTCで変わる未来
- エンタープライズ開発現場が知っておきたいHTML5の4つの意義
- HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
- HTML5時代の「新しいセキュリティ・エチケット」
一方、大規模な開発を行うようになると、比較的自由に記述できるJavaScriptはソースコードが複雑になり、メンテナンスが煩雑になるなどのデメリットが目立つようになりました。その後、このようなJavaScript本来の問題を解決するために、別の言語で書いたソースコードをJavaScriptにコンパイルする言語や、フロントエンドにMVC(Model、View、Controller)アーキテクチャを採用するなど、新たな考え方を導入したライブラリ/フレームワークが登場することになります。
JavaScriptコンパイル言語
JavaScriptコンパイル言語は数多くありますが、JavaScriptのデメリットを補い静的型付けやクラスオブジェクトなどの機能が追加され、JavaScriptよりも簡潔に記述できるよう工夫されています。
CoffeeScript
CoffeeScriptは、Jeremy Ashkenas氏がRubyやPythonから影響を受け2009年に開発しました。Pythonのようにブロックはインデントで表現されます。JavaScriptと比べて可読性を向上させて、スクラッチで書くよりも短いコード量で記述できるのが特徴です。Rubyで人気のフレームワークのRuby on Rails 3.1以降でも正式にサポートされています。
JSX
JSXは、ディー・エヌ・エーで開発された国産コンパイル言語。静的型付けやクラスオブジェクトが利用でき、JavaScriptへのコンパイルも高速に行えるのが特徴です。
TypeScript
TypeScriptは、マイクロソフトが開発したコンパイル言語。ECMAScriptに、型の静的型付けとクラスオブジェクトを追加しています。
関連記事
ここ2、3年で注目を浴びているJavaScriptライブラリ/フレームワーク
JavaScriptライブラリ/フレームワークは、他の言語と比べて非常に早いペースで新しいライブラリが登場しています。次々と登場しているため盛衰が激しく、アーリーアダプターなエンジニアの間では、人気だったライブラリ/フレームワークが、たった1年後に話題に上がらなくなることなど珍しくありません。
それだけJavaScriptが注目され、人気のプログラミング言語になったという表れでもあります。これから紹介する、ここ2、3年注目を浴びているライブラリ/フレームワークについても今後はどうなるか分からず、2年後には全く違うものが主流になっているかもしれません。
Backbone.js
Backbone.jsは前述のCoffeeScriptの作者でもあるJeremy Ashkenas氏が開発したフレームワーク。特徴としては、フロントエンドでMVCアーキテクチャを実現する軽量なフレームワークであること、RESTful JSONインターフェースを備えていることなどがあります。
AngularJS/MEANスタック
AngularJSはグーグルが開発した、「MVW(Model、View、Whatever)」を名乗るフレームワーク。SPA(シングルページアプリケーション)の開発で使われることが多いようですが、あまり向いていないという意見もあり議論が分かれます。SPAとは、AjaxやWebSocketを利用してページ全体を遷移させることなく、まるでデスクトップ/ネイティブアプリケーションのようなUI/UXを提供する実装方法です。
なお、MongoDB、Express(Node.jsのフレームワーク)、AngularJS、Node.jsを組み合わせて開発することを、それぞれの頭文字を取って「MEAN」スタックと呼び、JavaScriptを中心とした新たなWebアプリケーションの開発スタイルとして注目されています。
React.js
フェイスブックが開発した、今一番注目されているライブラリの一つ。React.jsはViewに特化したライブラリです。「Virtual Dom」という、HTMLのDOMをJavaScriptのオブジェクトで管理して、状態を管理することで差分を実際のDOMに反映させる仕組みを採用することで、レンダリングのコストを削減しています。
またGitHub上では、React.jsを組み合わせたライブラリが次々と公開されています。「React Naitive」というReact.jsベースでiOSアプリケーションを開発できるようなアグレッシブなSDKもフェイスブックから公開されました。
関連記事
- LAMPに代わる構成として注目のMEANスタックの基礎知識とインストール、ひな型作成
- Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
- Reactive Extensions(Rx)入門
総括――ECMAScript 6の登場でどうなる?
JavaScriptが初めて搭載されたNetscape Navigator 2.0から今年で20年になります。当初は、不遇の時代を過ごしたJavaScriptですが、Ajaxという枯れた技術を利用することで、これまでのWebアプリケーションでは考えられないような表現ができるようになり、再びJavaScriptが注目されるようになりました。
その後は、jQueryがしばらくデファクトスタンダードとして君臨しましたが、各ブラウザーの高速化、Web標準/HTML5対応に伴うJavaScript開発の大規模化により、JavaScriptコンパイル言語の採用やフロントエンドのアーキテクチャの見直しなどが起こりました。JavaScriptを中心にしたWeb開発は昔のフロントエンドエンジニアにとっては複雑なものになりつつあります。
一方で、Node.jsなどサーバーサイドJavaScriptの登場や、Javaライクに書けるECMAScript 6の登場で、サーバーサイドのエンジニアもJavaScript開発がしやすい環境になったのではないでしょうか。
フロントエンドとサーバーサイドのエンジニアの中間言語になったJavaScriptは、前述の通りライブラリ/フレームワークの盛衰が激しいこともあり、これからもますます目が離せないプログラミング言語だと思います。
筆者紹介
高林 貴仁
2011年9月リクルート入社(2012年10月の分社化後はリクルートテクノロジーズ在籍)。Hadoop基盤の構築後、R&Dの基盤技術の調査検証後、検索基盤QASSで、Elasticsearchを利用した検索システムの開発に従事
Twitter:https://twitter.com/tatakaba
関連記事
 JavaScriptテストの基礎知識と使えるフレームワーク6選
JavaScriptテストの基礎知識と使えるフレームワーク6選
しっかりとJavaScriptの“テスト”を行うために、最近のJavaScript事情やテストを取り巻く環境、今注目のテストフレームワークを6つ紹介する ブラックなWeb開発現場の救世主、Gruntのインストールと使い方
ブラックなWeb開発現場の救世主、Gruntのインストールと使い方
JavaScriptメインでWeb開発を行う際にさまざまな作業を自動化して開発効率を爆発的に高めるツール(Grunt、Yeoman、Bowerなど)やエディター、IDE、実行環境などを紹介していく連載。初回は主なビルドツールを紹介し、Gruntの概要と特長、環境構築の仕方や基本的な使い方に加え、CoffeeScriptを使った設定も解説する。 JavaScriptでHTMLをダイナミックに書き換える 前編
JavaScriptでHTMLをダイナミックに書き換える 前編
もともとは存在しなかったタグ要素を新たに追加したり、変更、削除するテクニックを学ぶ。こうした処理ができるのはDOMならではの魅力だ。 JavaとJavaScriptの親しい関係
JavaとJavaScriptの親しい関係
教育界、技術者コミュニティでJava言語の教育と啓蒙に長年携わってきた 筆者が、独自の視点からJavaの面白さを掘り下げていく。(編集局)
Copyright © ITmedia, Inc. All Rights Reserved.



 Prototype.js
Prototype.js Yahoo! User Interface Library
Yahoo! User Interface Library Dojo Toolkit
Dojo Toolkit MooTools
MooTools ブラウザー戦争のかんたんな相関図(記事「
ブラウザー戦争のかんたんな相関図(記事「 jQuery
jQuery Node.js
Node.js CoffeeScript
CoffeeScript JSX
JSX TypeScript
TypeScript Backbone.js
Backbone.js AngularJS
AngularJS React.js
React.js




