JavaScriptの「Object」「Global」オブジェクト、「NaN」「URI」エンコードの基本:JavaScript標準ライブラリの使い方超入門(6)(1/4 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、ビルトインオブジェクトを扱うためのObject、制限がなくどこからでも利用できるGlobalオブジェクトやコンストラクタについての基本を解説。NaNとは何かやURIエンコードのメソッドの使い方についても。
書籍の中から有用な技術情報をピックアップして紹介する本シリーズ。今回は、秀和システム発行の書籍『JavaScript Web開発パーフェクトマスター(2015年6月27日発行)』からの抜粋です。
ご注意:本稿は、著者及び出版社の許可を得て、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
これまでに、いくつかのビルトインオブジェクト(JavaScriptに用意されている組み込みオブジェクト)について見てきましたが、これらのオブジェクトを扱うためのオブジェクトというものが存在します。それがObjectオブジェクトです。
でも、いったいオブジェクトを扱うためのオブジェクトなんて何の役に立つのでしょうか。その辺りのことをポイントに、Objectについて見ていきたいと思います。
Objectオブジェクトは自身の機能を使わせるために存在する
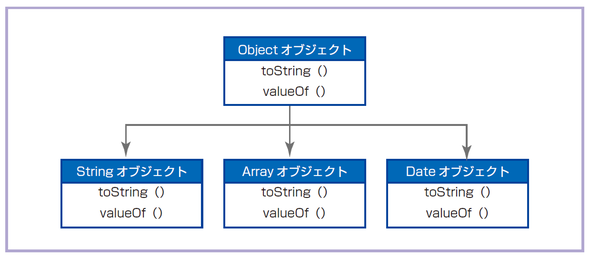
JavaScriptのオブジェクトを扱うためのオブジェクトがObjectであるといいました。このことからObjectオブジェクトは、それ自体をインスタンス化できるだけではなく、「Objectオブジェクトの機能を提供する」という役割を持っています。つまり、Objectオブジェクトが持っているプロパティやメソッドを、ほかのオブジェクトで利用することができるのですね。
これまでに何度か使用したtoString()やvalueOf()メソッドは、Objectオブジェクトのメソッドだったのです。
Objectオブジェクトのプロパティとメソッド
このようなObjectオブジェクトは、いわばすべてのオブジェクトの「基本オブジェクト」ということになります。何が基本なのか、ということになりますが、すべてのオブジェクトは、Objectオブジェクトに備わっている以下のプロパティとメソッドを使うことができます。
| プロパティ | 説明 | |
|---|---|---|
| constructor | オブジェクトをインスタンス化する際に使用したメソッド(コンストラクター)の参照情報を返します。 | |
| メソッド | 説明 | |
|---|---|---|
| toString() | オブジェクトの中身を文字列で返す。 | |
| valueOf() | 指定されたオブジェクトの値を返す。 | |
| hasOwnProperty() | 指定したプロパティをオブジェクトが持っているかどうかを真偽値で返す。 | |
| propertyIsEnumerable() | オブジェクトが持つプロパティやメソッドをfor...in文ですべて書き出すことができるかどうかを真偽値で返す。 | |
| isPrototypeOf() | 指定されたオブジェクトが、このメソッドの呼び出し元のオブジェクトの機能を引き継いで作成されたものであるかどうかを示す真偽値を返す。 | |
ObjectのtoString()でいろんなオブジェクトの中身を書き出してみよう
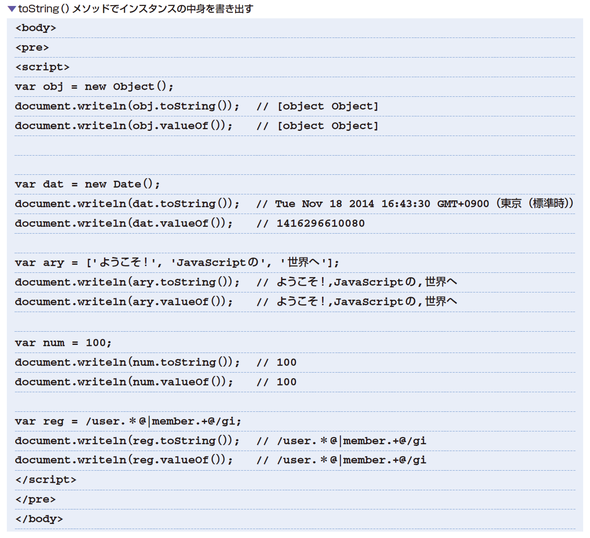
toString()は、Objectオブジェクトのメソッドなので、どのオブジェクトでも使うことができます。ここでは、Object自身のインスタンスを始め、DateやArray、Number、さらにはRegExpのインスタンスの中身を書き出してみることにします。また、ついでにvalueOf()メソッドも実行して、インスタンスの中身をそのまま取り出してみましょう。
Onepoint
書き出す内容が多いので、ここでは改行を行うwriteln()メソッドを使用することにしました。改行コードを画面に反映させるために、<pre>タグで<script>以下をマークアップしています。
結果は、ソースコードの右側にコメントとして書いておきました。Dateオブジェクト以外は、valueOf()メソッドにおいてもインスタンスに格納した値が、そのまんま出力されています。Dateオブジェクトは、実際の値を1970年1月1日からの経過時間(ミリ秒)で管理しているので、この値が出力されています。
ここでは、writeln()メソッドでtoString()メソッドを実行することで文字列にして表示しましたが、前にもお話したようにwrite()などの文字列を書き出すメソッドでは、あえてtoString()メソッドを呼び出さなくても内部的に呼び出しが行われるので、通常はインスタンス(の参照変数)名だけを書けばOKです。
Objectオブジェクトのメソッドは好きなように機能を追加できる≫
ところで唯一、大もとのObjectオブジェクトだけは、意味のある値が返されていません。というのはObjectオブジェクトでは、自身のメソッドをほかのオブジェクトでも広く使ってもらうために、必要最小限のことしか行わないようになっているのです。Object以外のオブジェクトは、自分自身で使いやすいようにtoString()メソッドの動作にちょっとずつ手を加えているのです。こんなふうに、基本オブジェクトのメソッドは、たんにそのまま使うだけでなく「使いやすいように手を加えて使う」ことができるのですね。
インスタンスのオブジェクト名を調べる
Objectオブジェクトのconstructorプロパティを使うと、インスタンスがどのオブジェクトのものであるかを知ることができます。具体的には、インスタンスを生成するときには、「コンストラクター」という関数が呼び出されているのですが、このコンストラクターの「参照」を返してきます。
このように配列を作成した場合は、ArrayオブジェクトのArray()コンストラクターを呼び出しています。「コンストラクターの名前はオブジェクト名と同じである」という決まりがあるので、「コンストラクター名=オブジェクト名」ということになります。それでコンストラクター名でオブジェクト名がわかる、というわけです。ただし、返されてくる値は、コンストラクター名を示す文字列ではなく、コンストラクターの参照情報ですので注意してください。
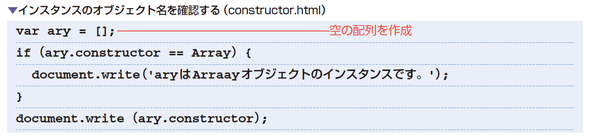
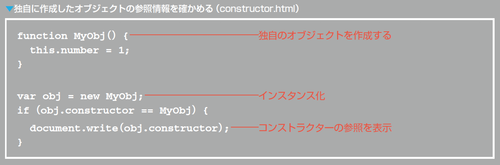
では、実際に配列を作成し、これがArrayオブジェクトのインスタンスであるかどうかを確かめてみましょう。
constructorプロパティが返す値
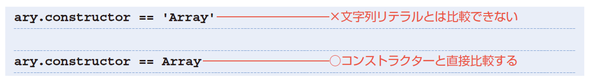
先にお話ししたように、constructorプロパティはコンストラクターそのものを参照するための情報を返してきます。ですので、次のように文字列と比較することはできません。
条件式においてこのように書けば、コンストラクターがArray()であればtrueが返されます。
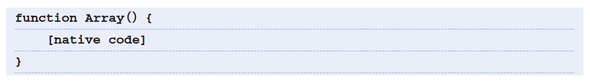
一方、コンストラクターの参照情報といってきましたが、実際にそれが何なのか見てみたのが、次の部分です。
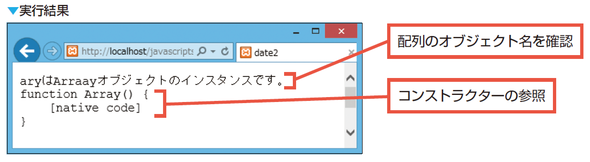
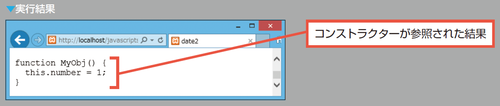
そうすると、次のように表示されました。
まさにArray()コンストラクターが参照されています。でも、ビルトインオブジェクトとして内部で定義されているので、コンストラクターの中身は「[native code]」となっていて、残念ながら内部のソースコードまでは見ることはできません。
Memo コンストラクターって何をするものなの?
これまでに何度か登場しているコンストラクターですが、これは、インスタンスを生成するときに行う処理(初期化処理)を実行するための関数です。ただし、インスタンスの初期化処理を行うといった事情から、通常の関数とは区別されています。
「var 変数 = new コンストラクター名()」のようにnewとセットでコンストラクター名を書くことで、インスタンスの生成と同時にコンストラクターが呼び出されて、初期化のための処理が行われます。
new演算子を使って10個の要素を持つ配列を作成する場合は、次のように記述しますが、このときArray()コンストラクターに「10」という値が渡され、コンストラクター側では渡された「10」に基づいて、配列要素を10個作成する処理を行うというわけです。
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.