JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する:初心者のためのWebアプリ開発超入門(1)(1/5 ページ)
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。
※本稿は、秀和システム発行の書籍『JavaScript Web開発パーフェクトマスター(2015年6月27日発行)』の中から、特に@IT読者に有用だと考えられる箇所を編集部が選び、著者及び出版社の許可を得て転載したものです。
ご注意:本稿は、タイトルを除き、書籍の内容を改変することなく、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
本連載では、「JavaScriptは、初めて」という女性SEとベテランプログラマーによるペアプログラミング形式で「JavaScriptによるWebアプリケーションの作成」について解説していきます。まずは、JavaScriptプログラミングの流れを体験してもらうために、シンプルなプログラムを作って動かしてみます。
Point 画面に文字を表示する
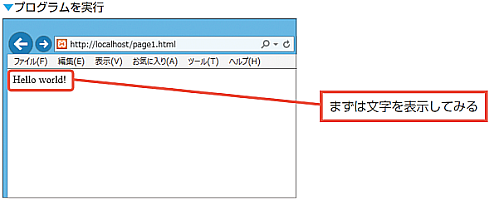
何も画面に文字を表示するのにわざわざJavaScriptを使うまでもないのですが、プログラミングの世界で最初の一歩として定番となっている「Hello world!」を画面に表示するのが最初のお題です。当然ですがWebページに文字を表示するには、普通はHTMLを使います。ですが、JavaScriptでは、プログラミングによって文字を表示することができるようになっています。
これは何のためかと言うと、例えば、ページ上に配置されたボタンをクリックすると文字を表示する、というような場面がありますよね。こうしたことはHTMLだけでは無理なので、JavaScriptを使って文字を書き出すという処理を行うわけです。
いささか話が横に逸れてしまいましたが、まずは画面(Webページですね)に、JavaScriptで文字を表示してみましょう。HTMLドキュメントを用意し、JavaScriptのコードを書いてブラウザーで表示してみてください。この一連の流れが、JavaScriptプログラミングの基本となりますので、この流れをひととおり体験してもらえればと思います。
JavaScriptで「Hello world!」ですよ!
いきなりですが、JavaScriptのプログラムを作ってみることにしましょう。JavaScriptのプログラムを作るといっても、HTMLドキュメントの中にJavaScriptのソースコードを書くだけです。
いきなりの命令文
「他言語を習得されておられますので、いまさら感があるかもしれませんが、JavaScriptの命令を使ってページ上に『Hello world!』を表示します」
「JavaScriptの書き方で、特別変わっているところってあるんですか?」
「そうですね。基本的に『何』に対して『どうするのか』というパターンで書いていきます。JavaScriptに限らず、他の多くのプログラミング言語でもそうなのですが、何かの処理を行うときは『何を』『どうする』という形式でコードを記述します」
Webページのことを示す「Document」オブジェクト
「『何』を『どうする』の『何』という部分ですが、これは操作の対象のことですよね」
「そうです。JavaScriptでは、このような操作の対象のことをひっくるめてオブジェクトと呼びます。これは他のオブジェクト指向言語でも同じですね。いちいち『操作対象の○○』と呼ぶのも面倒ですし、だからといって『これ』とか言うわけにはいきませんので、オブジェクトという呼び方で統一しているのですね。でも、オブジェクトという用語は多岐にわたるので具体的にインスタンスと呼ぶ場合もあります」
「で、今回のテーマは、Webページに『Hello world!』と表示するわけですが、まず操作の対象である『Webページ』のことを示すオブジェクトのことを知らなくてはなりませんね」
「JavaScriptでは、Webページを操作の対称にするときはDocumentというオブジェクトを使います。WebページはHTMLドキュメントがもとになっているので、このドキュメントを扱うのがDocumentオブジェクトというわけです」
「Webページをブラウザーで表示すると、ブラウザーに組み込まれたJavaScriptエンジンがドキュメントを読み取ってDocumentオブジェクトを生成します。つまりHTMLドキュメントをJavaScript側で扱えるように、ドキュメントの内容をメモリー上に展開するのですね」
「じゃあ、このような感じでコードを書くことになりますね」
Documentオブジェクト ○○○○ ←― Document(に対して)○○○○する
Onepoint
JavaScriptには、Documentのほかにもいくつかのオブジェクトがありますが、JavaScriptではWebページに対して何かの処理を行うことがほとんどなので、Documentオブジェクトで大概のことができます。
「何に対して」の「に対して」
「Documentはオブジェクトなので、『何に対してどうする』の『何』の部分です。ということは、その次に続く『に対して』の部分を書かなくてはなりません。この部分は『.』(ピリオド)を使って示します。つまり『何.どうする』のように間にピリオドを入れれば『何に対してどうする』のようにつながるのですね。コンピューターに『何どうする』と伝えてもどこからどこまでが操作の対象で、どの部分が処理なのかは判別のしようがありません。でもピリオドを間に入れることで、操作対象の『何』の部分と処理の『どうする』の部分が認識されるようになります。まあ、JavaScriptに限らず、オブジェクト指向言語のほとんどはこのような書き方をしますよね」
「『.』ってどういう呼び方をすればいいんですか?」
「このピリオドのことをメンバー演算子と呼びます。この呼び方は、これから先でちょくちょく出てきますので覚えておいてくださいね」
「『.』で区切ることがわかりましたので、ここまでの段階のコードは次のようになりますね」
Documentオブジェクト. ○○○○ ←― Documentに○○○○する
「で、実際にDocumentオブジェクトを取得してこれを参照できるようにしなきゃならないのですが、これには『document』というプロパティを使います」
「プロパティ?」
「オブジェクトが待っている機能、つまり属性を参照するためのものです。参照する情報によって名前が決まっていて、この名前――プロパティ名ですね――を指定することでオブジェクトが持っている値を参照したり、逆に値を設定したりします」
「documentはDocumentオブジェクトを参照するプロパティなんですね。先頭の文字が大文字か小文字かだけの違いでちょっとややこしいですが。
あれっ? でもこのプロパティってオブジェクトそのものを参照するんですか?」
「プロパティはふつう、オブジェクトが持っている属性を参照するのですが、Documentオブジェクトは、JavaScriptのプログラムが実行されるときに自動的に生成されますので、documentというプロパティで参照できるようにしているというわけです」
「それじゃあ、次のように書けばいいですね」
「どうする」の部分はメソッドと呼ばれる
「これまでにでき上がったコードの最後の○○○○の部分、つまり、『どうする』の部分に具体的な処理の内容を書くわけですが、ここでは『Hello world!』と表示する部分を書くのですね」
「JavaScriptでは、オブジェクトに対して何かの処理を行う場合、メソッドというものを使います。メソッドにはいろいろな種類があり、これから使用する『文字をWebページに表示する』メソッドのほかに、『文字の色を変える』とか『ページの背景色を変える』など、目的に応じて様々なメソッドが用意されています」
関連記事
 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部) 第1回 JavaScriptの復権
第1回 JavaScriptの復権
Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック。
Copyright © ITmedia, Inc. All Rights Reserved.