CSS:Dev Basics/Keyword
CSSは構造を持つドキュメント(HTMLページやXMLドキュメント)に対して、その表現方法を指定するための機構だ。
CSSとは
CSS(Cascading Style Sheets)は構造を持つドキュメント(HTMLページやXMLドキュメント)に対して、その表現方法を指定するための機構だ。多くの場合、Webページをさまざまなメディア、さまざまなデバイスでどのように表現するかを指定するのに使用する。
ドキュメントのコンテンツやその構造(特にHTML5では構造を明確に記述できるように、新たなタグや属性も追加されている)と、その表現形式の指定を分離することで、Webページの作成やメインテナンスが容易になることがCSSの大きなメリットの1つだ。
例えば、以下のようなHTMLファイルがあったとする。
<!doctype html>
<html>
<head>
…… 省略 ……
</head>
<body>
<header>
<h1>Dev Basics / Keword</h1>
<ul>
<li>HOME</li>
<li>ABOUT</li>
<li>INDEX</li>
</ul>
</header>
<nav>
<h4>連載インデックス</h4>
<ul>
<li>No.37: CSS</li>
…… 省略 ……
</ul>
</nav>
<section>
<h3>No.37: CSS</h3>
<h4>CSSとは</h4>
<p> <a href="https://www.w3.org/Style/CSS/">CSS</a>(Cascading Style Sheets)は
Webページをどのように表示するか、そのスタイルを指定するための機構だ。HTML(あるいXML)は
ドキュメントの構造を記述するものであり、それらをさまざまなメディア、さまざまなデバイスでどのように
表示するかを指定するのに使うのがCSSである。</p>
…… 省略 ……
</section>
<footer>
Copyright(C) 1999-2016 Digital Advantage Corp. All Rights Reserved.
</footer>
</body>
</html>
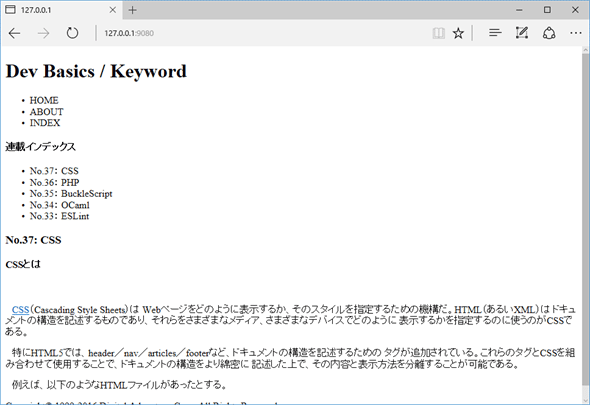
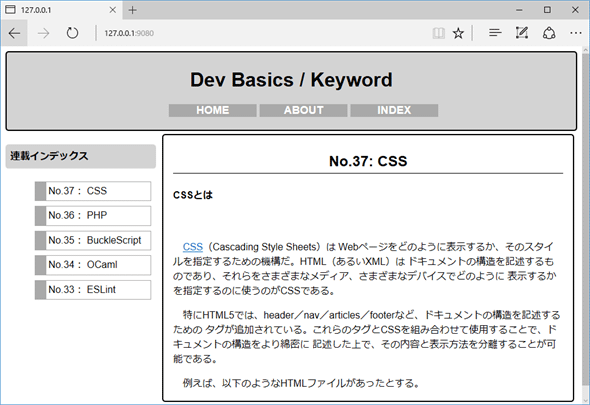
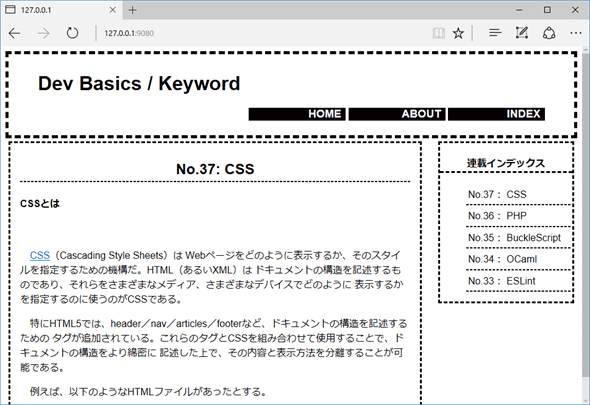
上のHTMLドキュメントを実際にWebブラウザで表示すると、次のようになる。一番上はCSSなしで、下の2つはそれぞれ異なるCSSを利用して表示したものだ(デザインがしょぼいのは気にしないでほしい)。
CSSで記述するスタイルシート(ドキュメントに含まれる個々の要素の表示方法を記した規則/ルールの集合)はHTMLドキュメントに埋め込むことも可能だが、多くの場合は独立したファイルに記述する。これにより、複数のWebページで同一のCSSファイルを再利用できる。複数のページで同一のCSSを利用することで、Webサイト全体の統一性が保たれ、スタイルを修正する際にもページごとに修正を行うのではなく、CSSファイルに手を入れるだけでよくなる。
CSSの規則
CSSでは個々の要素の表示方式(スタイル)を「規則」(または「ルール」)の形で記述していく。よく見られる規則はセレクタとそのプロパティを以下の構文で指定していくものだ。
セレクタ { プロパティ: 値 }
「セレクタ」によりHTMLドキュメント中でスタイルを指定したい要素を選択する。{}で囲まれた部分を「宣言」と呼び、宣言は「プロパティ」とその「値」で構成される。1つの宣言に複数のプロパティ/値の組を記述する場合にはセミコロンで区切って、それらを並べていく。以下に例を示す。
body {
font-family: sans-serif;
}
これは<body>要素内で使用されるフォントファミリーをsans-serif系(飾り髭のないフォント。日本語フォントではゴシック系統がよく使われる)のものにするように指定する規則だ。このようにHTMLの要素を指定するセレクタのことを「要素型セレクタ」(あるいは「タイプセレクタ」)と呼ぶ。CSSには非常に多くの種類のセレクタが用意されていて、HTMLドキュメント内のさまざまな部分を柔軟な形で選択できるようになっている。
代表的なセレクタとしては、idセレクタとクラスセレクタ(タグ内に記述されたid属性、class属性を基に要素を選択)がある。idセレクタではid属性の値の前に「#」を、クラスセレクタではclass属性の値の前に「.」を付けてセレクタを記述する。これらの前に要素名を付加することもある。
#someid { ... } /* id属性の値が「someid」となっている要素を選択 */
p#someid { ... } /* id属性の値が「someid」となっている<p>要素を選択 */
.somecls { ... } /* class属性の値が「somecls」となっている要素を選択 */
p.somecls { ... } /* class属性の値が「somecls」となっている<p>要素を選択 */
セレクタではより細かく要素を指定/選択できる。以下に例を示す。これは<header>要素の子孫要素となっている<li>要素に対してスタイルを指定するものだ。
header li {
display: inline-block;
background: darkgray;
color: white;
font-size: larger;
font-weight: bold;
width: 8em;
height: 1.2em;
}
これは冒頭に示したHTMLドキュメントでは[HOME][ABOUT][INDEX]を表示するためのスタイル指定だ。上のHTMLドキュメントには<nav>要素内にも<li>要素が含まれているが、これは<header>要素の子孫ではないので選択されない。
この他にも特定の属性を持つ要素を選択する「属性セレクタ」、何らかの条件(要素の最初の1文字、ある要素の直前/直後など)に合致する部分を選択する「疑似要素」、何らかの状態(既に訪れたことがある、現在クリックされているなど)を表す「疑似クラス」、ある要素の直接の子要素から特定の要素を選択する「子セレクタ」など、多くのセレクタがCSSでは利用可能だ。また、これらをカンマで並べることで、それらのセレクタで選択される要素に対して一括してスタイル指定を行うこともできる。
Cascadingとは
CSSの「Cascading」とは「数段階に分けてスタイルが指定され、それらが連鎖していった結果、個々の要素のスタイルが決定する」ことを意味する。例えば、ブラウザは独自にデフォルトのスタイルシートを持ち、CSSの指定が特になければそれを利用してHTMLドキュメントを表示する。また、ブラウザの利用者が(ブラウザの設定画面を介して)ユーザー定義のスタイルシートを作成することもある。さらに、Webページの作成時には開発者がスタイルシートを作成する。
HTMLドキュメントはこれらのスタイルシートで指定されるスタイルを用いて表示される。このときには、それぞれのスタイルシートにある規則を基にして、スタイルが継承されたり、上書きされたりしながら、最終的なスタイルが決定される。以下に例を示す。
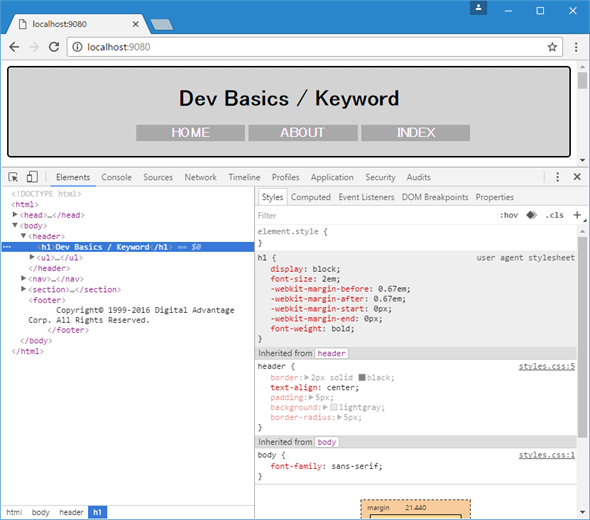
これは、冒頭で示したHTMLドキュメントをChromeで表示し、その「Dev Basics / Keyword」という部分のスタイルがどのように決定されているかを示したものだ(下半分はChromeのデベロッパーツールの表示)。右下を見ると、CSSファイルのbodyセレクタ、headerセレクタ、Chromeが持つデフォルトスタイルシート(user agent stylesheet)などからさまざまなプロパティを継承していることが分かるはずだ。このようにさまざまな箇所で行われているスタイル指定が「カスケード」していき、最終的なスタイルが決定するのがCSSの大きな特徴である。
なお、特定の要素に対するスタイル指定が衝突したときには「詳細度」を基にどのスタイルが優先されるかが決まる。
CSSはHTMLドキュメントなどの表示形式(スタイル)を指定するために使われる機構だ。セレクタを利用して、特定の要素を選択して、それがどのようなスタイルで表示されるかを、規則として記述していく。これらの規則はさまざまな部分で記述されていて、それらがカスケードしながら、最終的なスタイルが決定する。CSSの大きなメリットは、ドキュメントの構造とその表現形式を分離することで、Webページの作成やメインテナンスが容易に行えるようになることだ。
ただし、CSSはシンプルであるが故に、CSSの記述自体が面倒な作業となることもある。そのため、最近では、LESSやSassなど、より構造化されたスタイルシートを記述し、それをCSSへとコンパイルする機構もよく使われるようになっている。
参考資料
- Cascading Style Sheets: W3CのCSSページ
- CSS Snapshot 2015: 2015年の時点でCSS関連仕様のスナップショット(CSS関連の仕様の中で2015年の時点でstableなものを1つに集めたドキュメント/リンク集)。現在のCSSがどういう状況にあるかを把握するならここがスタート地点となる
- Selectors Level 3: CSS3で利用可能なセレクタ
- CSS | MDN: MDN(Mozilla Deveoper Network)が提供するCSS関連のドキュメント。日本語のドキュメントも多く用意されている
- CSSの基本: HTMLクイックリファレンスのCSS解説ページ
Copyright© Digital Advantage Corp. All Rights Reserved.