レスポンシブWebデザイン:Dev Basics/Keyword
レスポンシブWebデザインとは、さまざまなデバイスで、単一のHTMLドキュメントをその画面特性に合わせて適切に表示するための仕組みや考え方のことである。
レスポンシブWebデザイン(または単にレスポンシブデザイン)とは、さまざまなデバイスの画面特性に対応して、その表示方法を切り替えることで、単一のHTMLドキュメントを多数のデバイス間で統一的に扱えるようにする方法のこと。表示方法の切り替えにはCSSを利用する。
レスポンシブWebデザインとは
現在ではWebにアクセスするデバイスの種類は非常に幅広いものになっている。PCもあれば、iPhone/Androidなどのスマートデバイスもあり、そのフォームファクタもさまざまである。そして、開発者はこれらのデバイスに対して適切なコンテンツを送信しなければならない。
だが、それらの画面特性(PCのような大画面を持つのか、スマートデバイスのように小さな画面に高精細ディスプレイを搭載しているのか、そもそも画面のピクセル数はどうなっているかなど)は機種によりさまざまであり、それらのデバイスに向けて送信するHTMLドキュメント(の生成方法)をデバイスごとに異なるものにするのは難しい。
そうではなく、CSSを用いて画面特性に対応する形で表示を切り替えながら(その基準を「ブレークポイント」と呼ぶことがある)、コンテンツ自体は単一のHTMLドキュメントを利用することで、さまざまなデバイスに対応しようというのがレスポンシブWebデザインの基本となる考え方だ(HTMLドキュメントが統一的なものになれば、メンテナンスの面でもメリットがある)。
特にGoogleでは「モバイルフレンドリー」というキーワードの下、Webサイトのモバイルデバイス対応を推奨している。そして、その対応方法の1つとしてレスポンシブWebデザインもまた強く推奨されている。こうしたことから、現在のWebアプリ開発ではレスポンシブな考え方が重要な要素になっている。
ビューポートとCSSメディアクエリ
レスポンシブWebデザインを実現する上で重要になるのが、ビューポートの設定とCSSのメディアクエリだ。
ビューポートとは「ユーザーが目にするWebコンテンツのサイズ」のことだ。Webブラウザであれば、(おおまかには)そのウィンドウサイズがビューポートのサイズになり、スマートデバイスなどで画面全体を単一のアプリが占有するのであれば、そのデバイスの(論理的な)画面サイズがビューポートのサイズとなる(例えば、iPhone 6であれば、実際のピクセル数ではなく、論理的な画面サイズの375×667ピクセルがビューポートの値となる)。
ビューポートの設定方法としては、<head>要素内で「<meta name="viewport" content="width=device-width, initial-scale=1.0">」を記述するのが一般的だ(Googleの「レスポンシブ ウェブ デザイン」ページなどでも推奨されている)。これは「ビューポートの横幅を(論理的な)画面サイズの横幅にして、最初はスケーリングなし」という設定を意味する。そして、この横幅に応じて、HTMLドキュメントをどのように描画するかをメディアクエリによって場合分けして記述していく。
メディアクエリは「@media メディアタイプ and (条件) { 規則 } 」のように、「@media」で始まり、その後にメディアタイプと条件、その条件に合致した場合のCSS規則を記述していく。条件には「max-width: ...px」のように画面の横幅の最大値を指定することがよくある。例を以下に示す。これはPCやスマートデバイスの画面を対象として(メディアタイプが「screen」)、その画面サイズが640px以下なら、<h1>要素の文字色を白にすることを意味している(横幅が640pxよりも大きければ、この規則は適用されない)。
@media screen and (max-width: 640px) {
h1 {
color: white;
}
}
具体的な例を以下に示す。これは「ビューポートが640px以下かどうか」でその表示形式を変えるようになっている。ここでは上で見たメディアクエリを利用して<h1>要素の文字色を変更しているだけだが、本来はビューポートの横幅に応じて、コンテンツを縦にスタックして表示するようにするなど、適切なスタイル設定を行うことになる。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
background: lightgray;
}
h1 {
color: black;
background: darkgray;
border: 2px solid black;
padding: 15px;
box-shadow: 5px 5px 5px black;
}
@media screen and (max-width: 640px) {
h1 {
color: white;
}
}
</style>
<title>Dev Basics / Keyword</title>
</head>
<body>
<h1>Dev Basics / Keyword</h1>
<p><strong>新着記事</strong></p>
<ul>
<li>レスポンシブWebデザイン</li>
<li>CSS</li>
<li>PHP(スクリプト言語)</li>
<li>BuckleScript(OCaml→JavaScriptコンパイラ)</li>
<li>OCaml(関数型言語)</li>
</ul>
</body>
</html>
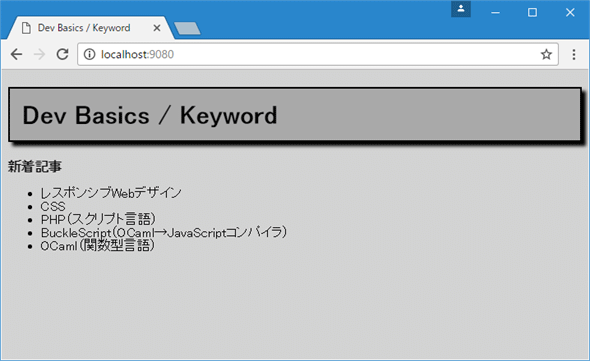
これをWebブラウザで表示したものを以下に示す。ウィンドウの横幅が640pxより大きい場合は次のようになる。
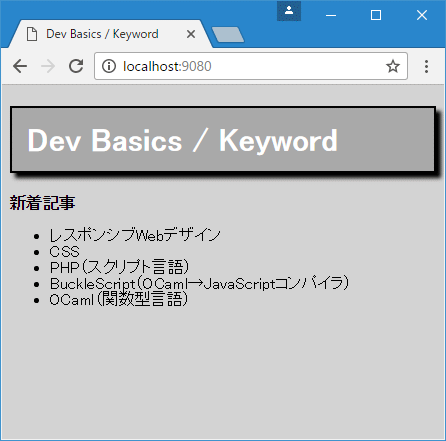
ウィンドウサイズを縮めると以下のように変化する。
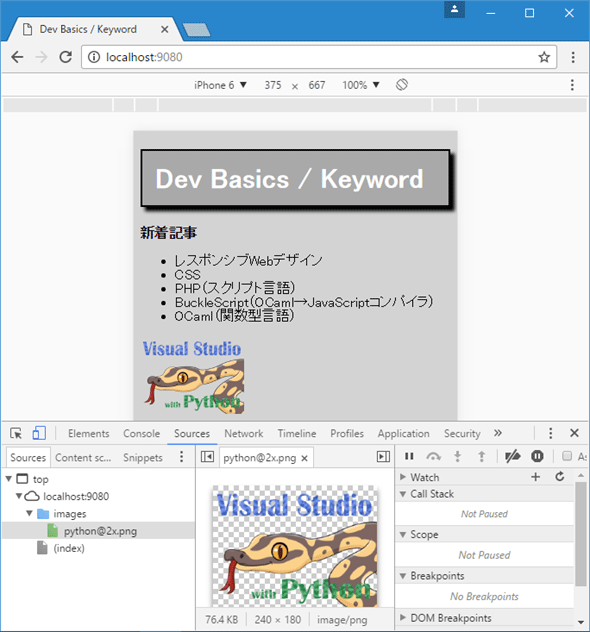
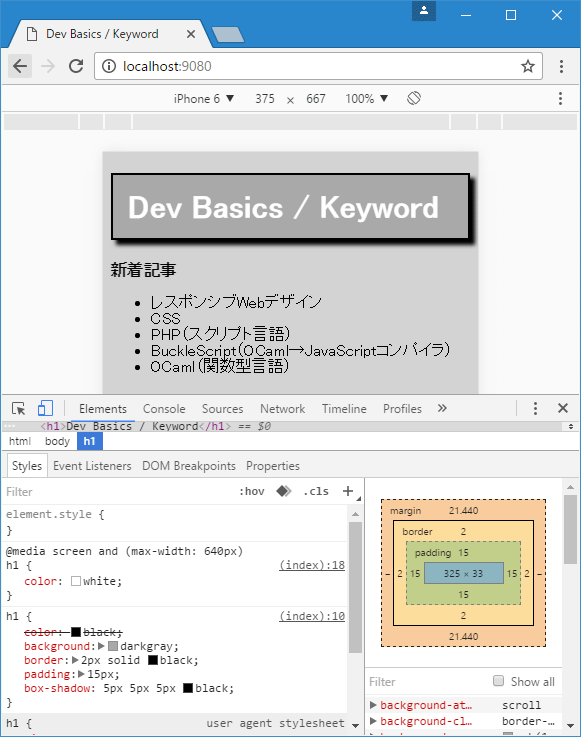
Chromeのデベロッパーツールを使ってiPhone 6での表示をエミュレートしたものが以下だ。画面下部の[Styles]タブを見ると、メディアクエリにより、スタイル指定が行われているのが分かる。
レスポンシブなWebページを作成する上では画像も重要になる。高精細ディスプレイを持つデバイスでは、それなりの密度を持った画像を表示したくなる。これを行うには<img>要素のsrcset属性や<picture>要素を利用する。以下にsrcset属性の使用例を示す。
<img alt="python" src="./images/python.png"
srcset="./images/python.png 1x, ./images/python@2x.png 2x">
詳細は割愛するが、ここではsrcset属性で高精細ディスプレイを持つデバイスでは「python@2x.png」を使用するように指示している。src属性は、srcset属性をサポートしていないブラウザに対する後方互換性のための記述だ。
以下にsrcset属性を利用した場合のiPhone 6でのエミュレート結果を示す。[sources]タブを見ると、python@2x.pngファイルが表示に使われていることが分かる(画面上部の論理ピクセル数と、画面最下部のこのファイルのピクセルサイズに注目)。
<picture>要素では、より高度なアートディレクションをHTMLベースで指示できる。レスポンシブWebデザインにおける、<img>要素や<picture>要素の役割/使い方については、GoogleがWeb開発者向けに提供している「画像」ページを参照されたい。
レスポンシブWebデザインを実現するためのフレームワーク
レスポンシブなデザインはユーザーにとっては福音だが、開発者がこれを一から自力で構築するのには多大な労力が必要になる。そこで、よく使われているのが、レスポンシブWebデザインをサポートする各種のCSSフレームワークだ。
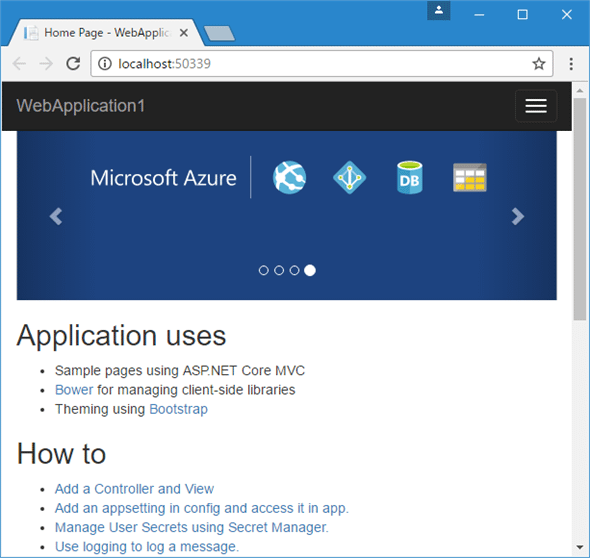
そうしたフレームワークの代表といえるのが、Bootstrapだ。Visual StudioでASP.NET Webアプリプロジェクトを作成した場合でも、デフォルトで組み込まれていることから、.NET開発者の多くの方もおなじみのはずだ。
この他にもFoundationなど、レスポンシブなWebページ作成をサポートするCSSフレームワークは数多く存在するが、日本語のドキュメント量などを考えても最初に考慮すべきはBootstrapといえるだろう。
レスポンシブWebデザインでは、デバイスの画面特性に応じて表示を切り替えることで、単一のHTMLドキュメントを多種多様なデバイスにさせる。そのために重要となる仕組みとしてはビューポート、メディアクエリなどがある。また、Bootstrapなど、レスポンシブなWebサイト構築を支援するフレームワークも数多く存在している。
参考資料
- ようこそ: Googleの「Mobile Friendly Websites」のトップページ
- レスポンシブ ウェブデザインの基礎: GoogleによるレスポンシブWebデザインの基礎の解説ページ
- Bootstrap: @IT内のキーワード説明記事
- Viewport(ビューポート): @IT内のキーワード説明記事
- Webデザイン初心者でもできる、Bootstrapの使い方超入門: @IT内のBootstrapの入門記事
Copyright© Digital Advantage Corp. All Rights Reserved.


 ウィンドウの横幅が640px以下なら文字色が白になる
ウィンドウの横幅が640px以下なら文字色が白になる iPhone 6での表示をエミュレート
iPhone 6での表示をエミュレート